no.hideout-lastation.com
no.hideout-lastation.com
Ti Multipurpose WordPress-temaer for allsidige designere
Med mindre du fokuserer på en bestemt type nettsteddesign, så er det fornuftig å investere i et multifunksjons WordPress-tema . Multipurpose temaer gir deg den fleksibiliteten du trenger å være forberedt på å ta på seg noen oppgave som kommer.
Multifunksjons WordPress-temaene som er omtalt her, har alt som er nødvendig for å adressere hvilken som helst nettside eller emne . Noen er e-handel orienterte, men de har den fleksibiliteten du trenger for å ta på seg noen oppgaver du måtte møte. Det ville være fint å si at ditt valg vil være enkelt, men når du møter en stjernespekket rekkevidde av premium-temaer, hvor hver enkelt synes å være lik eller bedre enn den neste, kommer det ikke til å være lett.
Det vi kan si er dette; Det du velger vil få jobben gjort, og vil gjøre det bra. For å hjelpe deg å begrense valgene dine, spør deg selv disse spørsmålene:
- Hvilken størrelse er mine typiske nettsteder?
- Trenger jeg e-handelsfunksjonalitet?
- Ønsker jeg lydige nettsteder?
- Trenger jeg å gjøre hyppige endringer?
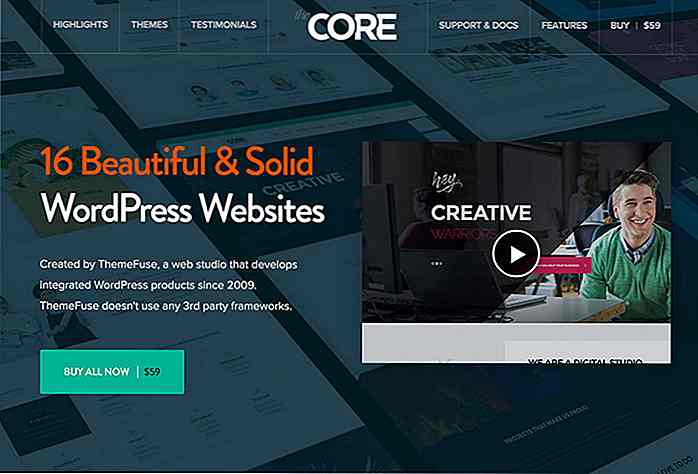
Kjernen
Kjernen er enorm. Den består av 16 temaer i 1 - med flere på vei. Den er lastet med funksjoner, inkludert den avanserte Visual Builder, mange kortkoder, skrifter, skyveknapper og overskrifter og mer. Dens demoer, som kan installeres automatisk, har blitt håndbygget for å sikre at de ulike temaene og emnene de adresserer, har vært deltatt i.
 Der er mange flere nyttige funksjoner som vi ikke kan liste her, men du er sikker på å sette pris på de mange typer porteføljeviskasser som er tilgjengelige, den egendefinerte Google Maps-funksjonen, de lettilgjengelige animasjonene og en innebygd hendelseskalender du kan innlemme for å holde brukerne oppdatert. Det er enda en backupmodul for å beskytte deg i tilfelle en krasj.
Der er mange flere nyttige funksjoner som vi ikke kan liste her, men du er sikker på å sette pris på de mange typer porteføljeviskasser som er tilgjengelige, den egendefinerte Google Maps-funksjonen, de lettilgjengelige animasjonene og en innebygd hendelseskalender du kan innlemme for å holde brukerne oppdatert. Det er enda en backupmodul for å beskytte deg i tilfelle en krasj.Bargain priset til $ 59, dette multipurpose temaet er definitivt en solid investering. Ta gjerne en gratis prøvekjøring i Test Lab.
BeTheme
BeTheme er kjent for sine 200 + pre-laget layouter og deres ett-klikk installasjon. Hvis du har sett på BeTheme tidligere, har du kanskje lagt merke til at antall forhåndsdefinerte layouter fortsetter å øke . Siden disse forhåndsdefinerte layoutene er helt tilpassbare, adresserer de alle tenkelige nettstedstype, tema eller emne.
 Hvorvidt ditt neste prosjekt er et porteføljeside, et bloggområde eller et forretnings- eller e-handelsnettsted, er BeTheme et godt valg. Du kan bruke enten eller begge sine to svært populære sidebyggere, Muffin Builder 3 eller Visual Composer . Når du kombinerer enten med Muffin Options Panel / Shortcode Generator duo, vil du oppleve det ypperste innen fleksibilitet på nettsiden.
Hvorvidt ditt neste prosjekt er et porteføljeside, et bloggområde eller et forretnings- eller e-handelsnettsted, er BeTheme et godt valg. Du kan bruke enten eller begge sine to svært populære sidebyggere, Muffin Builder 3 eller Visual Composer . Når du kombinerer enten med Muffin Options Panel / Shortcode Generator duo, vil du oppleve det ypperste innen fleksibilitet på nettsiden.Som en ekstra bonus, er disse og Bes andre kjernegenskaper kraftige, pålitelige og svært brukervennlige. BeTheme er et multipurpose tema vel verdt å se nærmere på.
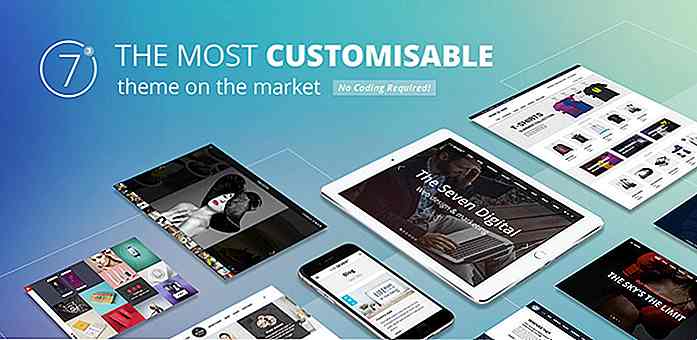
Den 7
Hva tar det for å skape det mest tilpassbare temaet på markedet? Svaret på 7 er dets 630 + temaalternativer . Kombiner disse alternativene med det stadig voksende biblioteket med ferdige design, og en forbedret versjon av den stadig populære Visual Composer, og du kan raskt komme opp med ethvert design du kan forestille deg.
 Som en tilleggsbonus kan du velge en topptekstlayout, laste opp logoen din, angi bakgrunn, farger og skrifter, og la The7s designveiviser fullføre sidedesignene dine automatisk .
Som en tilleggsbonus kan du velge en topptekstlayout, laste opp logoen din, angi bakgrunn, farger og skrifter, og la The7s designveiviser fullføre sidedesignene dine automatisk .Å bruke The7 er enkelt, det er morsomt, og det er smart å gjøre hvis du liker å skape profesjonelle sider uten å måtte røre en linje med kode. En WooCommerce-plugin leveres med pakken, slik at du kan sette opp en nettbutikk på kort tid, og finjustere den ved å bruke The7s utvidede butikkoppsett og utseendeinnstillinger.
The7 leveres med en omfattende brukerhåndbok, og hyppige oppdateringer og førsteklasses kundesupport
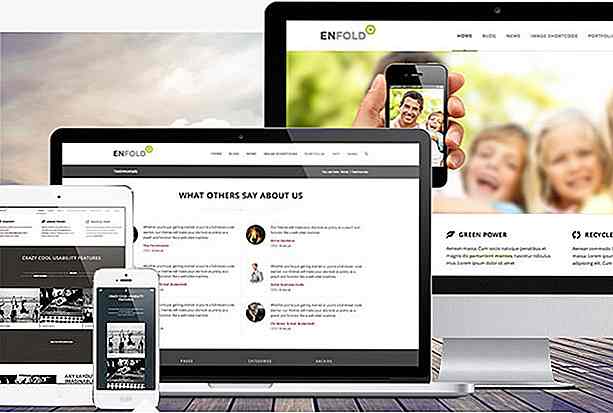
enfold
Enfolds bibliotek med demofiler dekker alt fra forretningssider til porteføljer og blogger, og alt i mellom. Skjønnheten i dette temaet er det lar deg velge designelementer fra så mange demofiler som du ønsker, mens du bygger en side.
 Mer enn noen få brukere pleier å jobbe hovedsakelig med Enfold Default Demo, som har blitt noe av en klassiker. Det er en multipurpose demo, men du kan fortsatt bruke noen av designelementene fra noen av de andre. Det er også verdt å nevne at Enfold er ekstremt lett å bruke og er den høyest rangerte toppselgeren på Themeforest.
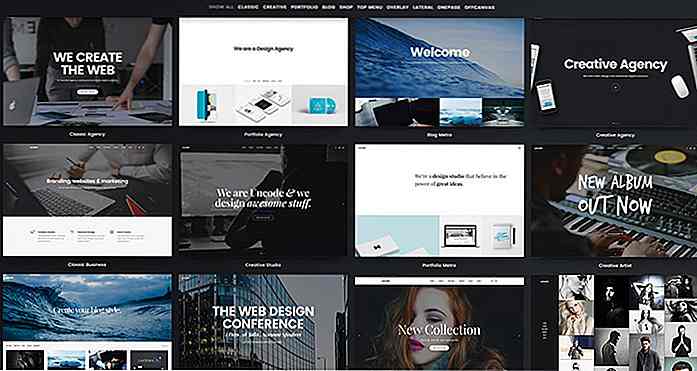
Mer enn noen få brukere pleier å jobbe hovedsakelig med Enfold Default Demo, som har blitt noe av en klassiker. Det er en multipurpose demo, men du kan fortsatt bruke noen av designelementene fra noen av de andre. Det er også verdt å nevne at Enfold er ekstremt lett å bruke og er den høyest rangerte toppselgeren på Themeforest.Uncode
Uncodes layouter, eller konsepter som forfattere kaller dem, kommer i 5 kategorier: klassisk, kreativ, portefølje, blogg og butikk. Som et eksempel foreslår vi at du sjekker ut deres Creative Agency-konsept . Flere versjoner av fem viktige sider (Om, Kontakt, Tjenester, Produkt, Utility) er også inkludert for å hjelpe deg med designarbeidet.
 Ved hjelp av en forbedret Visual Compose, og med Uncode's hierarkiske opsjonssystem, kan du designe hva som kommer til å tenke, og gjøre den designpixelen perfekt i prosessen .
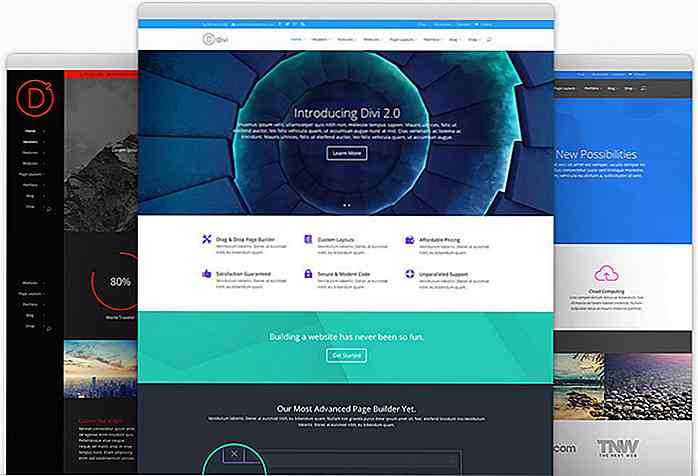
Ved hjelp av en forbedret Visual Compose, og med Uncode's hierarkiske opsjonssystem, kan du designe hva som kommer til å tenke, og gjøre den designpixelen perfekt i prosessen .Divi
Smart, fleksibel, og med en boks full av funksjoner oppsummerer Divi. Alle kan lage vakre og unike webdesign med dette ekstremt brukervennlige multifunksjons WordPress-temaet ved hjelp av Divi Builder, Divi's premium page builder.
 Divi Builder ble designet og utviklet basert på tilbakemeldinger fra brukerne. Sammen med Divis 46 ultratilpasbare innholdsmoduler, forvandler Builder designelementene til visuelle byggesteiner, noe som gjør Divi til det mest fleksible temaet Elegant Themes forfattere har produsert til dags dato.
Divi Builder ble designet og utviklet basert på tilbakemeldinger fra brukerne. Sammen med Divis 46 ultratilpasbare innholdsmoduler, forvandler Builder designelementene til visuelle byggesteiner, noe som gjør Divi til det mest fleksible temaet Elegant Themes forfattere har produsert til dags dato.Divi krever ikke koding, men hvis du insisterer på å bruke dine kodingsferdigheter, vil CSS-fanen ikke holde deg tilbake.
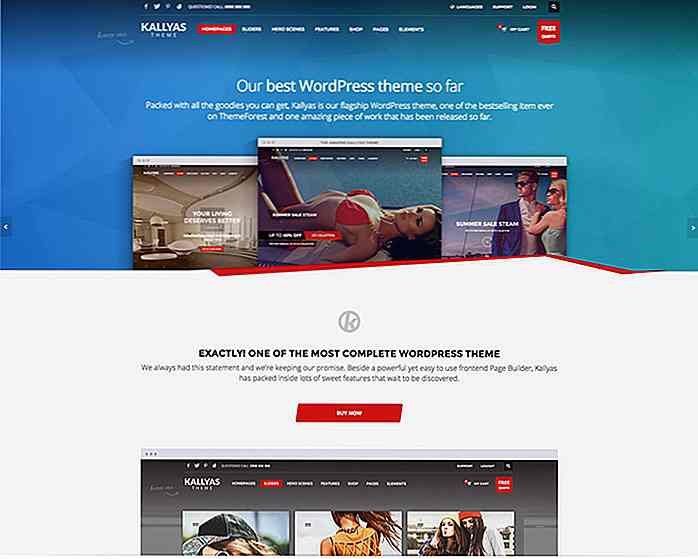
Kallyas
Responsive, lette, ingen koding kreves, dra og slipp sidebygging - du heter det, Kallyas har alt, som 17 000+ brukere vil attestere til. Mer enn bare et annet premium multifunksjons WordPress-tema, er Kallyas en komplett webdesign-verktøykasse.
 Det er ikke i det hele tatt komplisert å bruke. Visual Builder-siden bygger gjør det super enkelt å bygge nesten hvilken som helst side du kan tenke på. 150 + videoopplæringsprogrammer, sammen med et bibliotek med brukerartikler og det dedikerte supportforumet, vil hjelpe deg med. Hvis du har et spørsmål om forkjøp eller to, bare klikk på Live Chat for å få svarene.
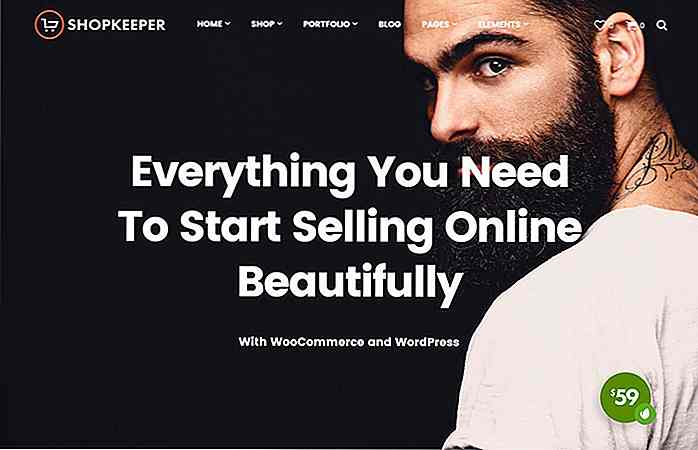
Det er ikke i det hele tatt komplisert å bruke. Visual Builder-siden bygger gjør det super enkelt å bygge nesten hvilken som helst side du kan tenke på. 150 + videoopplæringsprogrammer, sammen med et bibliotek med brukerartikler og det dedikerte supportforumet, vil hjelpe deg med. Hvis du har et spørsmål om forkjøp eller to, bare klikk på Live Chat for å få svarene.Butikkeier
Butikkinnehaver er nettopp det du trenger for ikke bare å bygge, men å administrere nettbutikken din . På grunn av sitt lagerstyringssystem trenger du aldri å forlate ditt WordPress-nettsted, og Shopkeeper lar deg til og med tegne kommende produkter som ikke er på lager .
 Handler kommer med massevis av forhåndsbygde layouter, designelementer og tilpassbare alternativer . Det er virkelig et multifunksjons-tema som du kan bruke til å bygge forretnings-, kreative eller bedriftens nettsteder, samt e-handelsnettsteder, eller for å publisere bloggene eller porteføljen din.
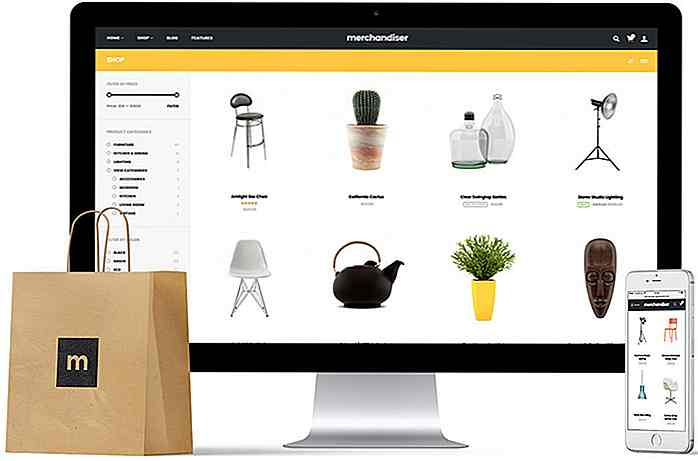
Handler kommer med massevis av forhåndsbygde layouter, designelementer og tilpassbare alternativer . Det er virkelig et multifunksjons-tema som du kan bruke til å bygge forretnings-, kreative eller bedriftens nettsteder, samt e-handelsnettsteder, eller for å publisere bloggene eller porteføljen din.merchandiser
Merchandiser har alle funksjonene som trengs for å fullføre designarbeidet ditt, men det laster ikke deg ned med å måtte håndtere en rekke klokker og fløyter. Det er et minimalistisk tema hvor forfatterne har gjort en utmerket jobb med å følge en filosofi om å prioritere beslutninger om funksjoner .
 I stedet for å forsøke å dekke alle basene med en rekke funksjoner, baserte forfatterne dette temaets funksjonalitet på butikkens eiers faktiske behov og baserte sine funksjoner på tilbakemeldinger fra brukerne fra undersøkelser og fra andre temaer. Som et resultat, ved å velge Merchandiser får du enkelhet, ikke kompleksitet .
I stedet for å forsøke å dekke alle basene med en rekke funksjoner, baserte forfatterne dette temaets funksjonalitet på butikkens eiers faktiske behov og baserte sine funksjoner på tilbakemeldinger fra brukerne fra undersøkelser og fra andre temaer. Som et resultat, ved å velge Merchandiser får du enkelhet, ikke kompleksitet .X Tema
Stabler, utvidelser, hjørnestein og tilpasningen oppsummerer hva X-temaet har i butikken for deg. Fire stabler; Integritet, Forny, Ikon og Ethos, lar deg velge mellom en rekke unike design med et museklikk.
 De 20 gratis utvidelsene (plugins) kan umiddelbart lastes ned, og de oppdateres for hvert kjøp . Hjørnestein er X Temaer 100% forside-siden byggmester, og Customizer lar deg administrere nettstedet ditt ved hjelp av en live forhåndsvisning. Det er mye mer selvfølgelig, men bunnlinjen er at du finner X en total glede å jobbe med.
De 20 gratis utvidelsene (plugins) kan umiddelbart lastes ned, og de oppdateres for hvert kjøp . Hjørnestein er X Temaer 100% forside-siden byggmester, og Customizer lar deg administrere nettstedet ditt ved hjelp av en live forhåndsvisning. Det er mye mer selvfølgelig, men bunnlinjen er at du finner X en total glede å jobbe med.Konklusjon
Vi tror at du er enig i at disse multifunksjonelle temaene har noe for alle, og vi stoler på at du har funnet den som er en perfekt løsning for dine webdesignkrav.
Fleksibilitet, brukervennlighet og utmerket støtte vil aldri være problemer uansett hvilken av disse temaene du velger. Selv de som er orientert mot e-handelswebdesign, og temaene bygget som rundt et minimalistisk konsept, er i hver forstand ordet sanne flerfunksjonsemner på grunn av deres fleksibilitet .
Koding er aldri et krav, selv om det kan være et alternativ, og piksel-perfekte resultater er gitt med noen av disse temaene.

Slik legger du til stiler til TinyMCE og Markdown Content
Mange forfattere foretrekker å jobbe i Markdown fordi det er et enklere språk med færre hindringer å klatre. Gitt det er langt fra perfekt, men det gir en renere visning av teksten din med enkel eksport til HTML .Dessverre er standard Markdown-stiler vanligvis ganske kjedelige. Men med biblioteket wysiwyg.css

Slik lager du SVG-animasjon ved hjelp av CSS
Animering SVG kan gjøres gjennom innfødte elementer som og . Men for de som er mer kjent med CSS animasjon, ikke bekymre deg, kan vi også bruke CSS Animation egenskaper til animerte SVGs også.CSS Animasjon kan også være en alternativ måte å bruke JavaScript-bibliotek som SnapSVG. I dette innlegget vil vi se hva vi muligens kan levere med CSS Animation i SVG.1. Oppr