no.hideout-lastation.com
no.hideout-lastation.com
Dette Gmail Phishing Attack ser veldig ekte ut
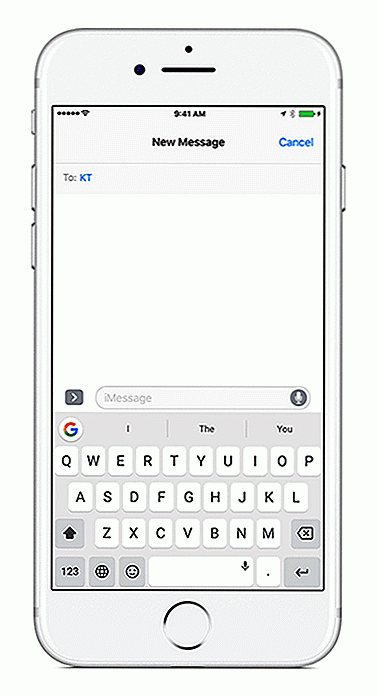
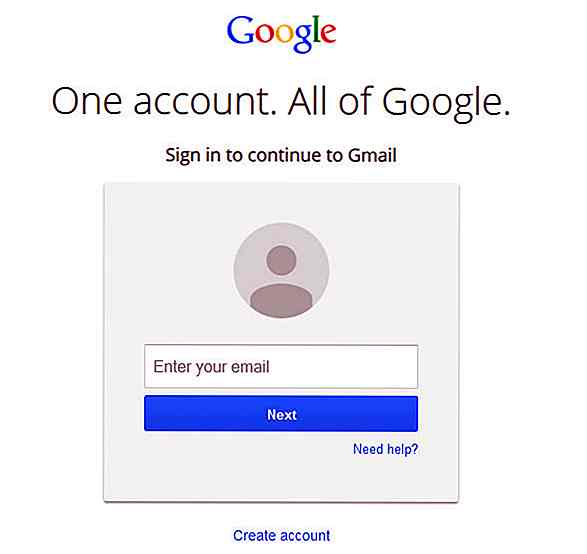
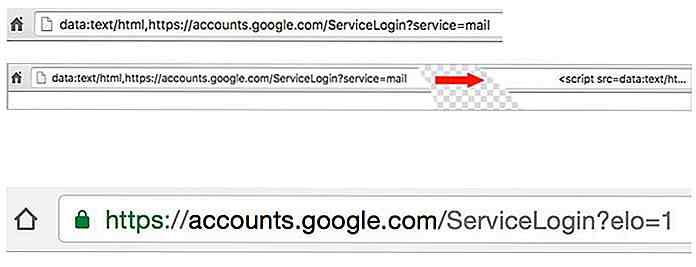
Phishere blir stadig mer kreative i disse dager, da det er rapporter om visse phishing-angrep som fungerer via en falsk Gmail-innloggingsside.
Ifølge rapporten vil angriperen først kompromittere en Gmail-konto . Derfra ville de sende et bildevedlegg som er skjult som en PDF-fil til e-postadresser som kan bli funnet på den kompromitterte kontoen.

 Så uanstendig som denne metoden kan virke, er det en enkel måte at du kan beskytte deg mot dette angrepet: å aktivere Googles "tofaktorsautentiseringssystem" . Selv om du på en eller annen måte klarte å bli dupet av den falske Google-påloggingsskjermen, vil angriperne ikke kunne få tilgang til kontoen din, da de ikke ville kunne skrive inn koden som Google tilbyr .
Så uanstendig som denne metoden kan virke, er det en enkel måte at du kan beskytte deg mot dette angrepet: å aktivere Googles "tofaktorsautentiseringssystem" . Selv om du på en eller annen måte klarte å bli dupet av den falske Google-påloggingsskjermen, vil angriperne ikke kunne få tilgang til kontoen din, da de ikke ville kunne skrive inn koden som Google tilbyr .Kilde: The Hacker News

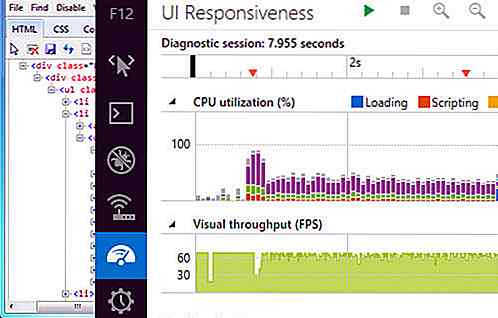
Slik aktiverer du Chrome DevTools App for ekstern feilsøking
Chrome DevTools App er opprettet av Kenneth Auchenberg i et forsøk på å ta devtools ut av nettleseren - i dette tilfellet ut av Chrome-nettleseren. Dette programmet er bygget basert på NW.js og kan kjøre på Mac OS X, så vel som på Linux og Windows.Det er mange grunner som oppfordret produsenten til å opprette dette, men hans visjon består i å gi utviklere muligheten for ekstern feilsøking på flere nettlesere, alt fra samme enhetlige plattform (app). Ideen vil t

Pause & Loop CSS Animasjoner med vent! animere
Det er mye du kan gjøre med ren CSS-animasjon, men pause og looping en animasjon er ikke mulig med den nåværende W3-spesifikasjonen.Men med et gratis verktøy som WAIT! Animer at du faktisk kan lage loopede animasjoner fra bunnen av med tilpassede forsinkelser mellom hver loop. Dette kan virke som en verdslig oppgave, men det løser et smertepunkt for mange utviklere. Det