no.hideout-lastation.com
no.hideout-lastation.com
Bruke måten mennesker behandler visuell informasjon i webdesign
Utforming av nettsteder og brukergrensesnitt har blitt enklere de siste årene. Det er så mange verktøy der ute som du kan bruke som gjør det meningsløst å starte fra begynnelsen når du utvikler brukergrensesnitt (sjekk ut vår friske nettkompilering). Men jeg er ikke her for å argumentere for død av webdesign.
I stedet vil jeg prøve å forklare de grunnleggende psykologibaserte begrepene bak mengden av visuelle designverktøy (fra de mest grunnleggende CSS-kittene til de mest avanserte premium-temaene). Du skal ikke bare bruke dem, men også forstå dem . Jeg er sikker på at dette også vil gjøre det lettere å endre eksisterende med suksess også.
La oss se på hvordan menneskets sinn og kropp fungerer når det gjelder å behandle visuell informasjon og hvordan denne kunnskapen tolkes i å designe for nettet.
Prinsippene for perceptuell organisasjon
Ifølge Gestaltpsykologien er hele forskjellig fra summen av delene . Følgere av denne tankegangen hevder at det er noen prinsipper om hvordan menneskesykdomsgruppene gjenstander. Dette er ikke bare teorier, husk deg, men egentlige praktiske fakta om å organisere visuelle grupper.
Nedenfor finner du noen av lovene og de mer populære og velkjente bruksområder av disse prinsippene. Du kan kanskje til og med finne noen nye ideer til ditt neste design.
Loven om likhet
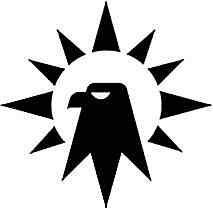
Det første prinsippet sier at små objekter som ligner er oppfattet som en gruppe, i stedet for flere forekomster av samme små gjenstand. Likhet kan være basert på form, farge, skygge eller annen kvalitet. Dette prinsippet er grunnlaget for mønsterdesign, samt mange geometriske og minimalistiske logotyper.
For eksempel viser dette bildet som en sirkulær logo i stedet for separate trekanter. Den trekantede formen på bunnen av ørnen får oss til å tro at formen også er en del av bildet.
 Du har sikkert også brukt denne loven uvitende når du lager noen få, like store innholdsrammer for ditt nettsted. Hvis du ønsker å vise at visse innholdselementer har samme betydning eller deler lignende informasjon, må du opprette en bestemt form bare for det formålet . På den måten vil brukeren umiddelbart knytte den aktuelle formen til et bestemt område med informasjon.
Du har sikkert også brukt denne loven uvitende når du lager noen få, like store innholdsrammer for ditt nettsted. Hvis du ønsker å vise at visse innholdselementer har samme betydning eller deler lignende informasjon, må du opprette en bestemt form bare for det formålet . På den måten vil brukeren umiddelbart knytte den aktuelle formen til et bestemt område med informasjon.Næringsloven
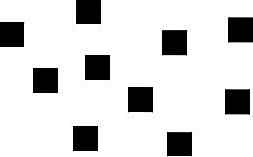
Ifølge denne loven anses gjenstander som er nærmere hverandre, å være av samme gruppe . De samme firkantene, når de gjengis ved siden av hverandre i nær, vanlig nærhet, skaper en følelse av gruppering.

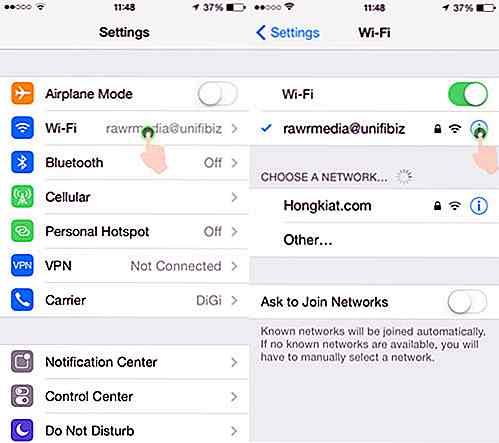
Dette prinsippet har blitt brukt i stor grad på nettet i det siste, spesielt når du jobber med innholdsløser, for eksempel på blogger og nettbutikker.
Du kan umiddelbart gruppere tittelen, det kjennetegnede bildet, metadataene og utdraget sammen, selv uten grenser eller bakgrunner. Du kan kanskje rense unødvendige linjer og farger av ditt design for å gjøre det mer minimalistisk, men likevel helt forståelig.
For enkelhets skyld, vil jeg sitere Wikipedia også som sier:
Lov om god form
Også kjent som Law of Pragnanz eller Good Gestalt, sier denne loven at vi pleier å gruppere objekter sammen hvis de danner et mønster som er enkelt, regelmessig og ordnet . Vårt sinn forsøker å skille komplekse og perceptuelt vanskelige former inn i mange grupper av enkelt forståelige former; Dette førte til betydningen av konsistens .
Dette er også en av de mulige årsakene bak suksessen til nettbasert design, og dette laget bord- og rammebasert (heldigvis ting i mørke aldre av design) webstrukturer så populære.
Hvis du holder dette prinsippet i tankene, vil du sannsynligvis ikke ende opp med å skape et nettsted fylt med komplekse former for innholdsblokker som ville bli koblet i bakhodet via de andre lovene ovenfor. Likevel kan du gruppere dine objekter sammen på en interessant måte, for eksempel i en diamant- eller kiteform, siden de fremdeles oppfattes som ordnede og konsise former.
Farge teori, oppfatning og bruk
Fargesyn og oppfatning av farge er i stor grad subjektiv basert på hvordan seernes hjerner reagerer på lysbølgene reflektert av fargerike objekter eller former. Regelen er at forskjellige mennesker, selv uten noen synshemming, ser det samme objektet i forskjellig farge (du kan kanskje huske kjolen).
Farge egenskaper
Likevel er det tre objektive egenskaper av farge; fargetone, verdi og intensitet .
Fargetone er navnet på fargen som merket på et fargeskjul eller i en regnbue. Det er seks (eller tolv, avhengig av hvem du snakker med) grunnleggende nyanser: rød, oransje, gul, grønn, blå og fiolett.
Gul, blå og rød er primær, oransje, grønn og fiolett er sekundære nyanser; Det er også tertiære fargetoner som er de direkte blandingene av to primære og sekundære nyanser (f.eks. gulgrønn eller rødviolett).
Verdi er lysheten eller mørket i fargen, referert til som høy verdi for lyse farger eller lav verdi for mørke farger.
Intensitet refererer til lysstyrken eller dimmen av en farge; Dette betyr at en farge med samme fargetone og samme verdi fortsatt kan bli dimmet eller lyset ved å endre intensiteten og skape forskjellige fargeutganger.
Den høyeste intensiteten av hver farge er fargen som de viser på fargeskiven (se under), mens den laveste er fargen grå.
Farge kontraster
Med henvisning til de ovenfor nevnte lovene om likhet, skaper perceivers tanker grupper av små gjenstander de ser på grunnlag av like og forskjellige egenskaper - ofte farger.
Når du velger fargepaletten din for nettstedet ditt, spesielt hvis du går for en minimalistisk tilnærming, eller hvis du designer et tekst-tungt innholdsområde, for eksempel blogger eller annonser, bør du være oppmerksom på forskjellige fargekontrakter som kan hjelpe deg med å finne den riktige fargen verdier for det beste resultatet.
Det er 7 fargekontrakter ifølge Johannes Itten, selv om jeg bare nevner 3.
1. Kontrast av fargetone
Gul, rød og blå med full intensitet er direkte og levende kontraster. Sekundære nyanser gir mindre skarpt utseende, men jobber fortsatt, akkurat som tertiære fargetoner gjør, selv om ingen av dem gir så gode resultater som med primære fargetoner .
2. Komplementær kontrast
To farger er i komplementær kontrast, dersom de blandes sammen, skaper de en nøytral grå. Disse kalles også rare par . Hvis de er tilstøtende, forbedrer de livlighet og intensitet, mens de blandes sammen, kansellerer de hverandre. Hver farge har en og en eneste komplementær; På fargehjulet er parene diagonalt motsatt til hverandre .
3. Lysmørk kontrast
Hvis du vil eksperimentere med en enkeltfargeside, kan det være fantastisk å bruke forskjellige verdier av samme fargetone . Brukes ofte i minimalistisk webdesign, kan du også produsere gode resultater basert på lys mørk kontrast hvis du vil gi temafargevalg til brukeren. Denne kontrasten brukes også til gråskala-design.
Hvis du vil forfølge de gjenværende 4 fargekontrasten, kan du finne dem her.
Oppretter paletter og kontrollerer kontraster
Å vite teorien er flott, å tolke ideene dine er en annen ting helt. Du bør ikke bekymre deg, men weben gir god støtte til dine farger-jonglering behov. Det finnes en mengde verktøy som hjelper deg med å lage egendefinerte fargemønstre basert på fargekontrastregler, for eksempel Paletton eller Adobe Kuler.
For webformål, vil du kanskje sjekke kontraster som du valgte å bruke på webAIM, på Jonathan Snooks nettsted eller laste ned en forekomst av Color Contrast Analyzer av Paciello Group her.
Konklusjon
Når du begynner å jobbe med et nytt tema eller begynne å endre eksisterende, prøv å tenke på prinsippene om oppfatning for å organisere innholdet ditt og husk å vurdere fargebestemmelsene når du gir designet ditt endelige form og fargetone.
Redaktørens notat : Denne gjesteposten er skrevet til Hongkiat.com av Marton Fekete . Marton er en ungarsk nettsted utvikler nylig hekta på WordPress. Han er en redesign entusiast og freelance content writer som liker å spille RPGs på fritiden.

20 animerte og interaktive infographics du må se
Alle elsker infographics, sikkert, men statisk infographics er litt gammel hatt nå. Med så mange infographics der ute, er det lett å overse mange infographics med godt innhold bare fordi de bare ikke skiller seg ut fra resten av pakken. Og hvis du er en designer, har du sannsynligvis racked hjernen din, og prøver å finne ut hvordan du tiltrekker seere og oppretter infografer som skiller seg ut fra resten.Vel,

Grunnleggende bak farge teori for webdesigner
Som en kollektiv digital kunstner er det viktig å forstå den grunnleggende vitenskapen bak fargeteorien. Det er et populært emne med stor spredning av informasjon for å beholde og fordøye. Ikke bare er dette emnet fokusert på kunst og design, det innebærer også jist av optikkvitenskap.Det er nok å dekke på dette emnet, så vi skal glosse over noen av hovedpunktene for å trekke ut hva som bør legges vekt på. Hvert av dis