no.hideout-lastation.com
no.hideout-lastation.com
10 CSS3 Animasjonsverktøy Du bør legge til bokmerke
Som folk har en tendens til å oppleve det som beveger seg, kan smart animasjoner forbedre brukeropplevelsen til et nettsted ved å legge merke til viktige elementer som brukerne raskt må legge merke til .
CSS3 har introdusert en ny animasjons syntaks som kan hjelpe deg med å oppnå mange interessante ting i designene dine. Bygging av kule animasjoner kan noen ganger være komplisert og tidkrevende, men det er da animaiton-biblioteker og generatorer kan brukes til en god del.
Sjekk ut noen av animasjonene som er mulig med CSS:
- 38 Inspirerende CSS3 Animasjonsdemoer
- 15 vakre teksteffekter laget med CSS
- 30 Cool CSS Animasjoner du må se
- Slik lager du Bounce Effect med CSS3 Animation
I dette innlegget vil vi se på 10 strålende verktøy som kan gjøre det enklere og raskere å lage dine egne animasjoner.
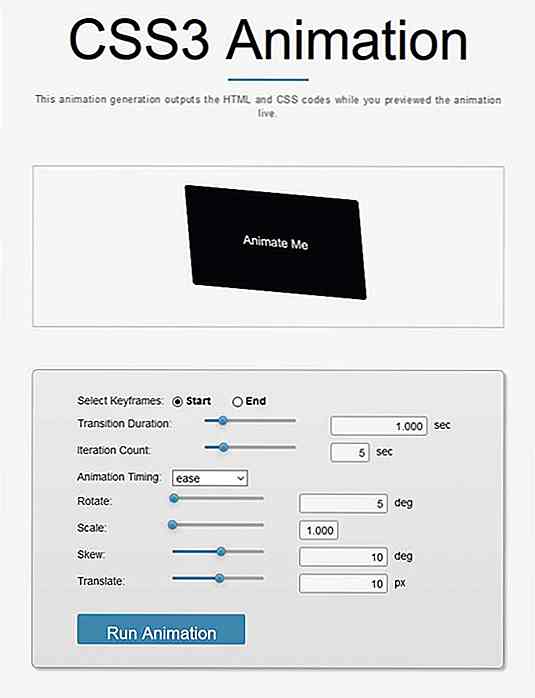
1. CSS3Gen CSS3 animasjonsgenerator
CSS3Gen gir deg en brukervennlig animasjonsgenerator som lar deg raskt generere grunnleggende animasjoner. Selv om du ikke vil gjøre kompliserte kunstverk med dette verktøyet, er det et godt valg hvis du vil lage en standard animasjon uten for mye oppstyr.
Du trenger ikke å gjøre hendene skitne med kode, da du kan sette egenskapene på et skjema, forhåndsvise resultatet, og deretter kopier og lim inn koden i din egen CSS-fil.
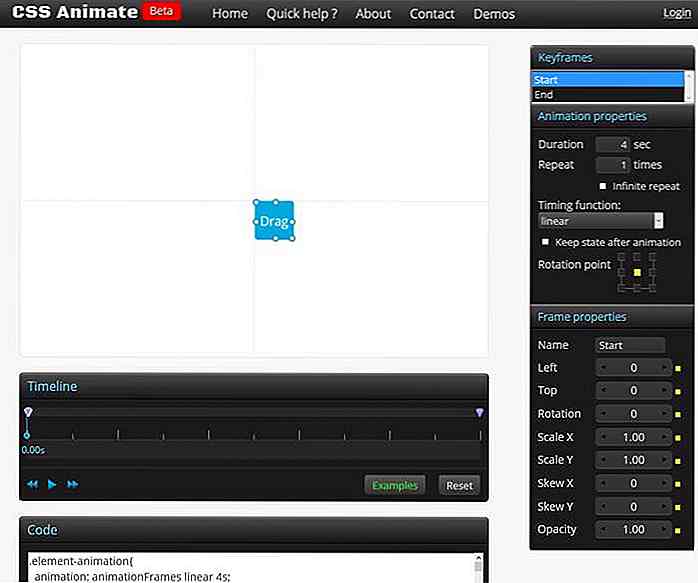
 2. CSS Animate
2. CSS Animate Hvis du trenger mer kompliserte animasjoner, kan du finne CSS Animate useful. Den har en mer moden brukergrensesnitt, du kan angi litt flere egenskaper, og du kan følge, stoppe og starte animasjonen ved hjelp av en intuitiv tidslinje.
Det finnes også Eksempel animasjoner, som "Bounce", "Shake" og "Swing", som du kan laste inn i generatoren, og endre koden i henhold til dine behov.
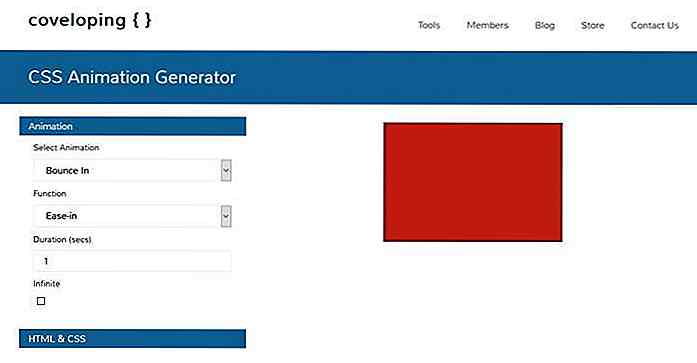
 3. Coveloping CSS Animation Generator
3. Coveloping CSS Animation Generator Covelopings animasjonsgenerator er sannsynligvis det beste valget hvis du er ny med CSS3 animasjoner, og vil raskt forstå hvordan de fungerer. Dette enkle, men kraftige verktøyet lar deg teste de forskjellige typer animasjoner CSS3 har å tilby, og enkelt sjekke ut hva som er forskjellen mellom dem.
Du må bare stille inn 4 parametere: animasjonstype, animasjonsfunksjon, varighet i sekunder, og hvis animasjonen er uendelig. Når du er klar, må du bare få tak i den genererte HTML- og CSS-koden.
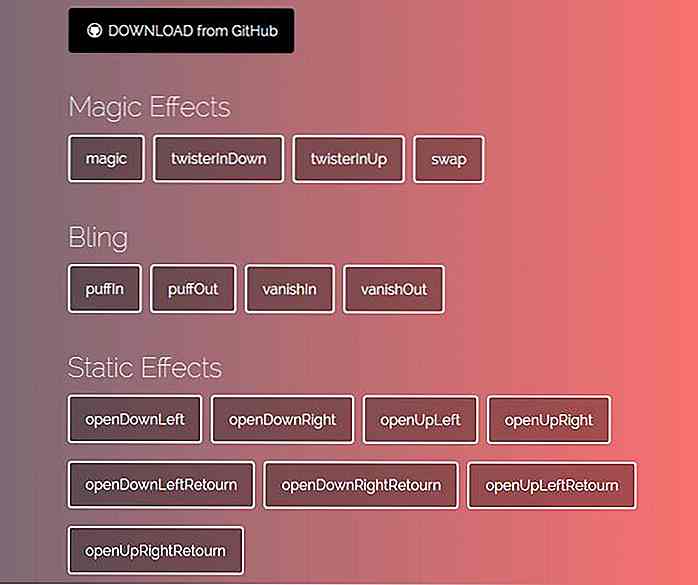
 4. Magic Animasjoner
4. Magic Animasjoner Magic Animasjoner er et kult CSS-bibliotek som gjør det mulig å enkelt legge animasjoner med spesielle effekter på nettstedet ditt. For eksempel kan du gjøre elementer forsvinne inn og ut, åpne til venstre eller høyre, så returnere, rotere ned, opp, til venstre eller høyre, og mange andre
Alt du trenger å gjøre er å laste ned koden, ta med CSS-filen til HTML-siden din, og legg til riktig klasse ved hjelp av jQuery på følgende måte:
$ ('. yourdiv'). hover (funksjon () {$ (dette) .addClass ('magictime puffIn');}); Du kan også endre innstillingene til timeren, og gjøre animasjonen uendelig ved hjelp av jQuery (for mer informasjon se readme-filen).
 5. Animate.css
5. Animate.css Animate.css gir deg et sett med kule CSS3-animasjoner på tvers av nettleseren . Animasjonene er delt inn i grupper som Attention Seekers, Bouncing Entrances, Bouncing Exits, Fading Entrances, og mange andre, slik at du virkelig ikke kan klage på mangel på valg.
Du kan laste ned koden fra Github, da må du bare legge til CSS-filen på HTML-siden din og de relevante CSS-klassene til HTML-elementene du vil animere.
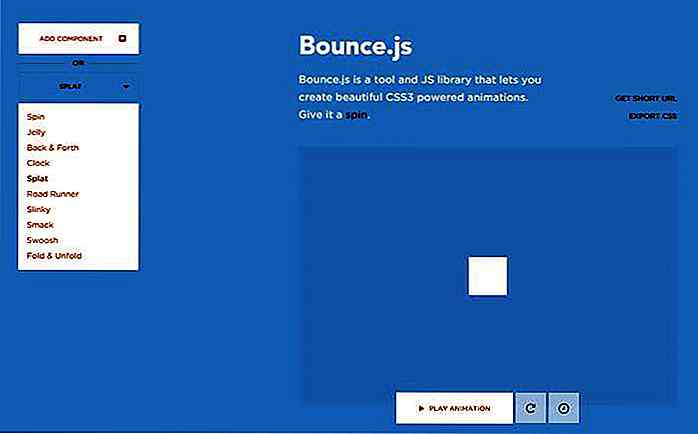
 6. Bounce.js
6. Bounce.js Bounce.js er et praktisk JavaScript-bibliotek som lar deg lage kompliserte animasjoner . Bounce.js har et modent brukergrensesnitt som lar deg enten legge til forskjellige komponenter - for eksempel lettelse, varighet, forsinkelse og antall bounces - manuelt til animasjonen, eller velg en forhåndsdefinert forhåndsinnstilling, og spill deretter animasjonen, og finjustere egenskapene hvis det er nødvendig.
 7. AniJS
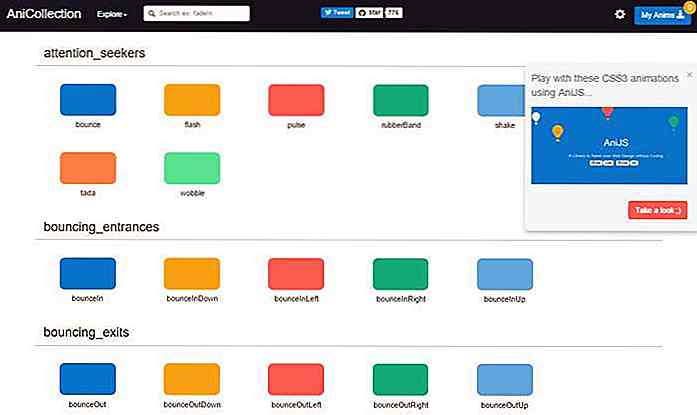
7. AniJS AniJS er et superkool JavaScript-bibliotek som lar deg legge til CSS3 animasjoner til designene dine, og å bygge sofistikerte brukergrensesnittskomponenter som animerte faner, trekkspill, modaler, skyvemenyer, mobilappvarsler, rulleoppdagelser og mange flere.
Den fungerer sammen med alle moderne nettlesere, inkludert iOS og Android, trenger ikke noen tredjepartsbiblioteker, og har et spektakulært utstillingsvindu som heter AniCollection, hvor du enkelt kan eksperimentere med de forskjellige effektene fra biblioteket.
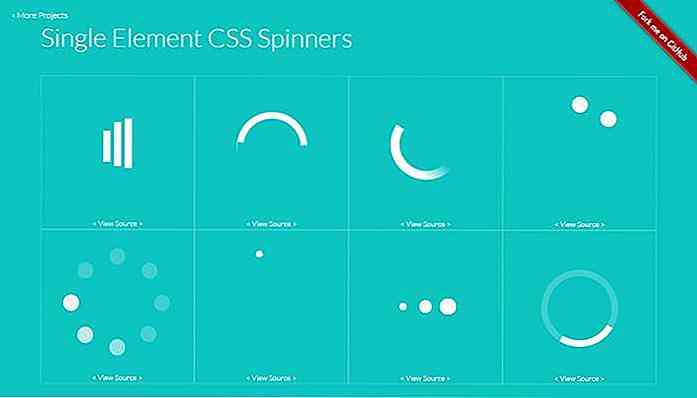
 8. Single Element CSS Spinners
8. Single Element CSS Spinners Har du noen gang ønsket å forbedre designene dine med animerte lastespinnere ? Hvis svaret er ja, kan dette søte CSS spinner biblioteket være et utmerket valg for deg. CSS-koden for spinnene er skrevet i MINDRE. Det er ingen innstillinger, koden er ferdig, du må bare sette den inn i dine egne HTML- og CSS-filer.
 9. Odometer
9. Odometer Odometer er et glimrende verktøy for å plassere kule animerte meter på nettstedet ditt . Det er et CSS- og JavaScript-bibliotek, CSS-delen er skrevet i Sass, og du kan velge mellom forskjellige temaer som "Digital", "Togstasjon" og "Bil".
For å bruke kilometerteller må du legge til JavaScript-filen og den valgte temafilen på HTML-siden din, og deretter velger du class="odometer" til elementet du vil lage i en animert meter. Ideelt valg for å visuelt representere data, eller for å gjøre en "Kommer snart" -side mer iøynefallende.
 10. Snabbt.js
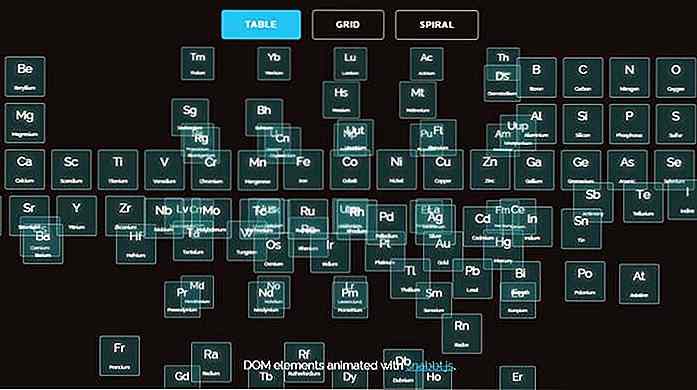
10. Snabbt.js Snabbt.js er et minimalistisk animasjonsbibliotek som hjelper deg med å flytte ting rundt . Hvis du trenger litt inspirasjon, ta en titt på demoene for å se hva du kan oppnå med dette smarte animasjonsverktøyet, det animerte periodiske bordet på skjermbildet nedenfor er bare en av de mange mulighetene Snabbt.js gjør det enkelt å implementere.
Du må skrive litt JavaScript hvis du vil bruke dette biblioteket, men da resultatet er ganske spektakulært, så er det sannsynligvis verdt trøbbel.


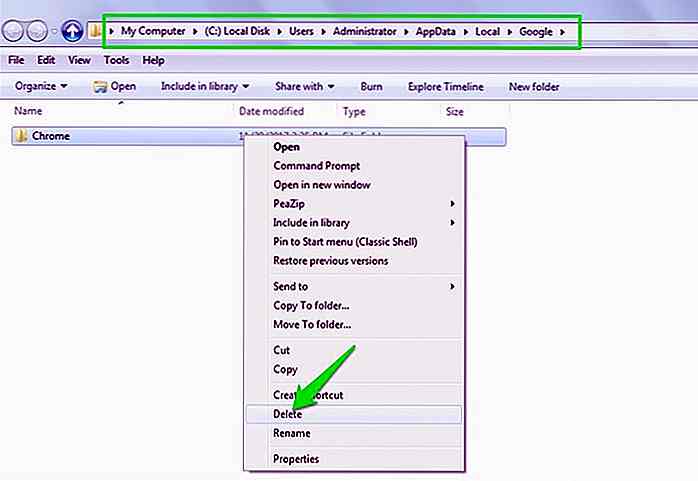
Slik installerer du Chrome på en annen disk i Windows
Min PC har en liten harddisk, så jeg har bare tildelt 25 GB plass til C-stasjonen (systemstasjonen) og lagrer alle mine data i andre stasjoner. Alt fungerer bra - bortsett fra Chrome. Hvis du ikke vet, gir Chrome ingen mulighet til å installere den på noen annen stasjon unntatt systemstasjonen (dvs. C

20 Kule gaver Designere ville elske
Det er aldri en dårlig tid å gi deg selv eller dine webdesignere en godbit! Hvis du noen gang har lurt på hva du skal få den kreative personen som ser ut til å ha alt, vil dette utstillingsvinduet av 20 kule gaver til webdesigner i livet gi deg noen friske ideer. Prisene varierer fra $ 10 til $ 100, så alle skal finne noe for å passe sine anledninger (og lommene).Her fi