no.hideout-lastation.com
no.hideout-lastation.com
10 fonter for å fange online besøkende
Gratis fontnedlastinger er nyttige for designere og ikke-designere likt. Enkel å installere og bruke, de tilbyr en enkel måte å legge til variasjon og lage et nettsted visuelt pop. Enten du oppretter en spesiell overskrift eller velger en litt slått skrifttype for teksten, kan du bytte opp skrifttypen din og legge til en estetisk interesse og gjøre nettstedet ditt verdt å merke seg. Det er mange måter å inkorporere nye skrifttyper på i teksten, for eksempel bruk av endringer i skrifttype for å skille seksjoner for å gjøre tittelen din skikkelig, for å understreke sitater eller å fremheve selskapets fakta.
Enten du leter etter skrifter for å lage et nettmagasin eller ønsker å fremkalle en leken følelse, er valgene rikelig og du burde ikke ha noe problem å finne riktig skrift for å matche dine behov. De ti skriftene som er oppført nedenfor gir et utvalg av interessante alternativer som vil fange de besøkende oppmerksomhet, men ikke overvelde siden. De er et flott utgangspunkt for designere som ønsker å legge til et nytt og karakteristisk utseende på deres nettside.
1. Kontrapunkt
Hva en skrivemaskinens skrifttype kan se ut i den moderne verden. Fortsatt en komprimert, relativt kort skrifttype, bokstavene er ikke lenger klumpete, men tynne og lette, med svekkede forbindelser mellom linjer. Kan brukes til å skape et fremtidsrettet nettsted eller for en kunstnerisk innsats.
Demo | nedlasting

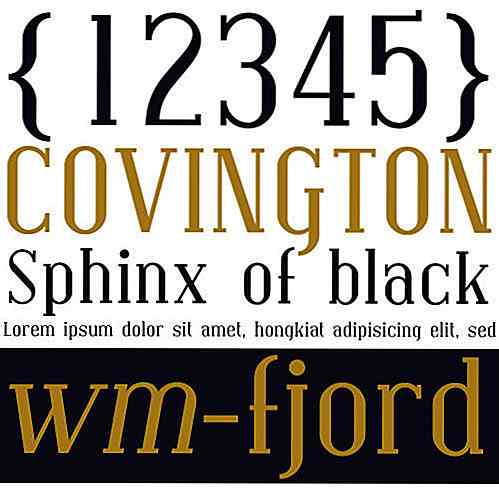
2. Covington
Covington minner om konvensjonelle magasinet skrifttyper. Ikke for tung, ikke for lys, verken klumpete eller dyrebare, det er en fin midtbane. Med bokstaver som viser graderinger mellom tynnere linjer og bredere, er den andre karakteristiske egenskapen forgreningen av den lille, horisontale linjen som fungerer som base og topp. Bra hvis du vil lage et nettsted som speiler en redaksjonell estetikk.
Demo | nedlasting

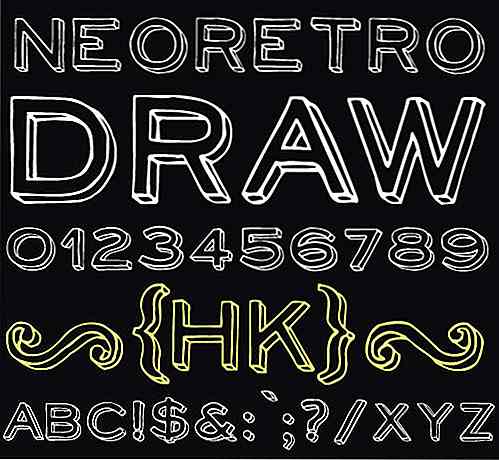
3. NeoRetro Draw
Skrifter som etterligner håndskrift eller barns tegning kan ofte virke rote og vise seg vanskelige å lese, spesielt når de er satt opp mot en forstyrrende nettsidebakgrunn. NeoRetroDraw er imidlertid et unntak. Tredimensjonale blokkbokstaver er tydelig lesbare, men beholder den hjemmelagde følelsen.
Demo | nedlasting

4. Åtte En
En fin blanding av moro og en enkel, klar estetisk, Åtte En har svært avrundede bokstaver. Typeskiltets pærekvalitet motvirkes av slimmen av linjene og den gode avstanden mellom bokstaver. Det er litt retro, elegant stil, som kan knytte seg godt til en digital portefølje.
Demo | nedlasting

5. Quicksand Dash
Her er en annen skrift som er kreativ, men samtidig forblir klar og lett å lese. Quicksand Dash etterligner masker, med små streker som består av bokstavene. En avrundet skrift, med god plass mellom bokstaver, klarhet i fontens form bidrar til å gjøre denne skriften morsom, men effektiv, slik at den til og med kan fungere for en bedrift, ikke bare en personlig nettside.
Demo | nedlasting

6. Grandesign
Denne enkle, nøytrale fonten kan brukes til en rekke formål når du lager et nettsted. Grandesign ser ut som en elegant oppgradering av en standard skrifttype, med en virkelig subtil, men likevel rik blanding av kurve og vinkel, tynnhet og tykkelse, og matchet med små, diskrete blomstrer. Det er visuelt interessant.
Demo | nedlasting

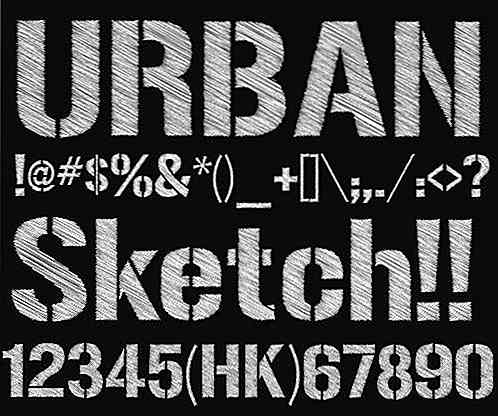
7. Urban Sketch
Et kunstnerisk alternativ. En som er mindre frilly, mer urbane. Denne lettere skrivte skrift ser ut som resultat av farging i sjabloner. Like anvendelig for pedagogiske, samtidskunst, arkitektoniske, eller street- og popkultur nettsteder. Bruk sparsomt og avstå store biter av tekst til fordel for logoer eller koder for en kunstportefølje.
Demo | nedlasting

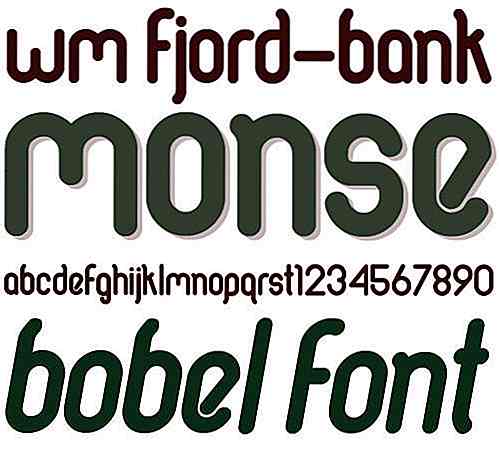
8. Bobel
De ballonglignende bokstavene til Bobel-skrifttypen kan svinge på to måter. I første forstand kan de virke barnslige, morsomme og enkle. I den andre presenterer de seg som moderne og innstilt i popkultur. Denne skrifttypen hopper av siden, så det kan være bra for lyse sider som er image-heavy og tekst-lys. Velg en boblende farge eller hold den elegant nøytral mot nettsiden din.
Demo | nedlasting

9. Auktoritas
Selve navnet er den latinske opprinnelsen til ordet "autoritet". Skapet av grafisk designer og typograf Doug Sheets i 2010, var Auctoritas ment å se ledende og autoritative, og gir en ekstra vektfølelse til ordene den brukes til. Auctoritas er fersk, skarp og klar, noe som gjør det til et godt utvalg for kroppsutskrift. Hvis du leter etter en elegant og stilig måte å gjøre teksten din mer kraftig, er Auctoritas et fantastisk valg.
Demo | nedlasting

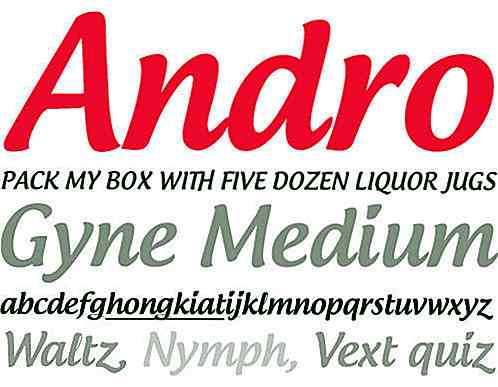
10. Androgyne
Her er en lekfull vri av en tegneserie-skrift. Perfekt for å legge til et splash av personlighet til en arrangement invitasjon, kunstner portefølje eller et nettsted rettet mot et ungt publikum. Androgyne er varm og innbydende, med en tydelig leken følelse. Skrevet av Dimitri Castrique og også kjent som Androgyne, er denne fonten så allsidig som navnet tilsier.
Demo | nedlasting

Redaktørens notat: Dette innlegget er skrevet av Maria Nemenman for Hongkiat.com. Maria er en medvirkende forfatter for Hongkiat.com, og en markedsføringsspesialist for nettsidebyggeren Wix.com - en gratis nettplattform som lar folk lage kvalitets Flash-nettsteder uten å måtte bruke kode.
![5 måter Frilansere forvandler økonomien [Infographic]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)
5 måter Frilansere forvandler økonomien [Infographic]
Hvis du ikke har hørt, frilansere redder Internett og hjelper deg med å starte oppstarten din, så det er ikke langt hentet for å se en fremtidig økonomi som forvandles av frilansebransjen. Opprinnelig en karrierevei for de som ble gjort arbeidsløse av økonomisk press og endringer i bransjen, har konsertøkonomien blitt den valgte banen for så mange som 5 millioner arbeidere i Storbritannia alene.Så hvord

Firefox Focus - Mozillas egen minimalistiske private nettleser
Å surfe på Internett privat blir gjort enkelt i disse dager, da mange nettlesere kommer med sin egen versjon av "Incognito" -modus. Men aktivering av denne private nettlesingssesjonen krever at man graver gjennom nettleserens innstillinger. I et forsøk på å gi et privat surfing utseende rett fra farten, har Mozilla hentet sin Firefox Focus-nettleser.I øy