no.hideout-lastation.com
no.hideout-lastation.com
10 Skjulte CSS3 egenskaper du bør vite
CSS3 har gjort utformingen av web mer spennende med introduksjonen av nye egenskaper. Mens du kanskje kjenner til de populære, som for eksempel boksskyggen, kantlinjen og transformasjonen, er det nok flere egenskaper du kanskje ikke har hørt om eller prøvd, men vil gjerne vite om eksistensen.
W3C jobber kontinuerlig med nye CSS egenskaper for å gjøre nettet mye bedre for designere, utviklere og brukere. I mellomtiden, la oss ta en titt på disse 10 egenskapene du kanskje ikke vet om, men burde virkelig sjekke ut.
1. Tab Size
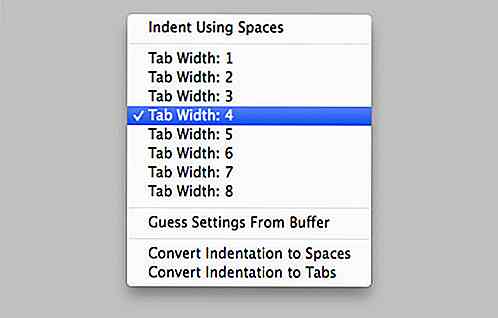
De fleste kodeditorer er utstyrt med Tab Size kontroll som lar utviklere angi kodelinjebredden laget med Tab-tasten. Det var bare nylig at vi også kunne tilpasse innrykk av koden innebygd på nettsider.
pre {tab-size: 2; } Merk at hver nettleser kan ha sin egen tolkning av hvor lenge flippbreddeenheten skal være. Så, vi kan forvente å se noen uoverensstemmelser blant forskjellige nettlesere. Når det gjelder nettleserstøtte, fungerer egenskapen for fanestørrelse i Chrome, Opera, Firefox og Safari i henhold til CanIUse.
 2. Tekstgjenvinning
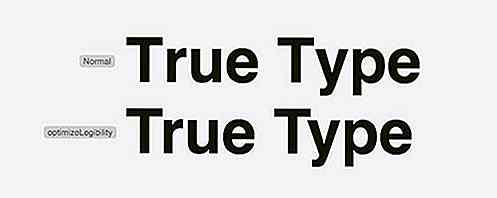
2. Tekstgjenvinning Egenskapen for text-rendering vil fortelle nettlesere hvordan de skal gjengi teksten i nettsider. Teksten vil bli optimalisert for ytelse, lesbarhet eller presisjon, noe som til slutt vil bestemme tekstkvaliteten. Ta en nærmere titt på teksten i teksten i følgende skjermdump for en sammenligning mellom "normal" tekst og optimizedLegibility :
 For mer råd om god typografi, sjekk ut Praktisk typografi.
For mer råd om god typografi, sjekk ut Praktisk typografi.3. Font Stretch
Noen fonter gir ekstra ansikter bortsett fra det vanlige Normal, Bold og Kursiv. Helvetica Neue eller Myriad Pro som et eksempel kommer med ansikter som "kondensert", "ultrakondensert" og "halvkondensert". Det er her en ny eiendom kalt font-stretch er introdusert; det tillater oss å bruke disse ansikter.
 Vi kan bruke
Vi kan bruke font-stretch i forbindelse med skriftegenskaper som for eksempel font-style . Her er et eksempel: h1 {font-style: bold; font-strekk:; } font-stretch fungerer for tiden bare i Firefox og Internet Explorer 9 (og over).
4. Tekstoverflow
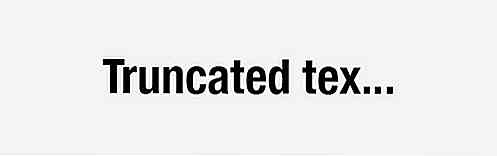
Egenskapen text-overflow angir presentasjon av innhold som overfylles eller avkortes av beholderen. Standardverdien er satt til clip som bare skjuler den avkortede teksten. Alternativt kan du sette den til ellipsis å skildre den avkortede teksten eller innholdet med horisontal ellipsis, som følger.
.content-box {text-overflow} Hvis du lurer på, er horisontal ellipsis de tre punktene på slutten som vanligvis indikerer utelatt innhold.
 5. Skriftsmodus
5. Skriftsmodus Ikke alle språk er skrevet fra venstre til høyre. Noen få språk er i stedet skrevet fra topp til bunn som japansk eller høyre til venstre som arabisk og hebraisk.
 For å imøtekomme disse språkene, innføres en ny egenskap med navnet
For å imøtekomme disse språkene, innføres en ny egenskap med navnet writing-mode å la utviklere endre innholdsskrivningsretningen gjennom CSS. Denne kodebiten, som et eksempel, styrer innholdsstrømmen fra venstre til høyre (uavhengig av språk). p {skrivemodus: rl-tb; } For å endre innholdsstrømmen, flytte fra topp til bunn, sett inn egenskapen med vertical-lr verdien:
p {skrivemodus: vertikal-lr; } 6. Pointer Events
Egenskapen for pointer-events gjør det mulig for oss å kontrollere elementadferdene under pekerhendelser som å dra, svinge og klikke. Ved å bruke dette, vil den berørte lenken ikke gjøre noe når den klikkes lenken vil være helt deaktivert, og vil ikke engang lede brukere til adressen spesifisert i href attributtet.
en {peker-hendelser: ingen; } På grunn av noen kritiske problemer blir imidlertid pointer-events egenskapen satt på vent til neste CSS-revisjon, CSS4 .
7. Bildeorientering
I et bilderedigeringsprogram som Photoshop kan du endre bildeorienteringen ved å rotere eller bla bildet. Nå lar CSS3 deg gjøre det samme med bildene på nettsider gjennom en ny egenskap som kalles image-orientation . Her er et eksempel på hvordan vi kan bla et bilde horisontalt ved hjelp av denne egenskapen.
img {bildeorientering: flip; } Du kan også beholde den opprinnelige bildorienteringen ved å spesifisere eiendomsverdien til from-image, slik som det.
img {bildeorientering: fra-bilde; } 8. Image Rendering
I likhet med egenskapen for text-rendering definerer bildegengivelse bildekvaliteten på nettsider, spesielt når bildet er kraftig endret. Med adventen av denne eiendommen kommer en rekke nye verdier, og nettlesere har sine egne spesifikasjoner i denne saken. Den crisp-edges -webkit-optimize-contrast, som for eksempel beholder kontrast og forhindrer uskarpe kanter av bilder, er for tiden oversatt som -webkit-optimize-contrast i Webkit-nettlesere og nearest-neighbor i Internet Explorer.
img {image-rendering: crisp-edges; bilde-rendering: -webkit-optimaliser-kontrast; / * Webkit * / -ms-interpolering-modus: nærmeste nabo; /* DVS */ } Det er en eksperimentell teknologi, så vi vil sannsynligvis se noen endringer i implementeringen.
9. Kolonner
Egenskapen for columns tillater utviklere å enkelt organisere webinnhold i kolonner. Vi deler innholdet i to kolonner som dette:
.content {kolonner: 2; } I nettleserne som støtter denne egenskapen - som Chrome og Safari - ser vi innholdet som arrangert slik.
 I kombinasjon med CSS Shape og litt kreativitet kan du ha en flytende og mer fristende innholdsoppsett mye som det du ser i et motemagasin på nettstedene dine.
I kombinasjon med CSS Shape og litt kreativitet kan du ha en flytende og mer fristende innholdsoppsett mye som det du ser i et motemagasin på nettstedene dine.10. Flex
flex eiendommen har til hensikt å gjøre bygningsresponsivt rutenett mer sømløst mens du løser et par problemer i den nåværende mainstream-metoden for weboppsettarrangement - float .
På toppen av det, ved å bruke flexegenskapen, vil nettoppsettet ta hele beholderens høyde, noe som var ganske tungvint å håndtere tidligere (ta en titt på vårt forrige innlegg i denne saken: Lik kolonnehøyde med CSS).
Nå, forutsatt at du ønsker å bygge et weboppsett som består av tre kolonner, kan du få merkingen ordnet på denne måten.
Kolonne 1Kolonne 2Kolonne 3
Deretter bygger du dem inn i kolonner ved hjelp av flex eiendommen, slik som det.
#container {width: 600px; høyde: 300px; display: flex; } #container .col {flex: auto; } Med tillegg av dekorative stiler som font og bakgrunnsfarge, får vi følgende resultat.


28 tips for digital decluttering og organisasjon
De fleste av oss tilbringer mye tid i digitale rom i våre datamaskiner og mobiler, og akkurat som vår ekte plass, krever digital plassering rydding, organisering og til og med en slags fornyelse fra tid til annen for å holde den funksjon med sitt fulle potensiale .Så, i denne artikkelen, deler jeg en masse tips om hvordan du effektivt kan avlede og administrere din digitale plass .1.

10 grunner til at du trenger kodeoptimalisering
Mens vi skriver kode, tar vi kontinuerlig avgjørelser og velger mellom løsninger som kan virke likeverdige i begynnelsen. Senere viser det seg som regel at noen valg gir et mer effektivt program enn andre, så det oppstår naturlig søken etter beste kodingspraksis og optimaliseringsteknikker, og vi begynner å se hele utviklingsprosessen som et optimeringsproblem som skal løses .Selv o