 no.hideout-lastation.com
no.hideout-lastation.com
10 Killer Adobe Photoshop Tips for designere
Tro det eller ei, hvis du bruker Photoshop til å designe nettstedet, er du på riktig vei for å bli en vellykket webdesigner. Dette er rett og slett fordi Photoshop er et av de mest avanserte verktøyene i designindustrien som kan gjøre din kreative fantasi til virkelighet med sin overflod av profesjonelle verktøy som øker produktiviteten din på samme tid.
Men hvor bra vet du om Photoshop? Noen ganger lurer vi på hvorfor visse webdesignere kan designe et nettstedslayout med ekstremt tung grafikk om 5 dager, mens vi trenger rundt 10 dager for å fullføre den typen design. Det er sannsynligvis ikke om hvor fort du kan klikke, det handler om hvor godt du vet om Photoshop, hvordan du vil låse opp sitt fulle potensiale for å øke produktiviteten.
Vi vil at du skal vite hvordan du låser opp sitt fulle potensiale. Ja, det er derfor vi opprettet dette innlegget, for å gi deg 10 ekstremt nyttige Photoshop-tips for å øke designhastigheten. Det kan være snarvei, funksjon eller innstilling du ikke vet om, men ikke lenger. Med denne artikkelen vil du lære dem alle, og du vil designe raskere og raskere.
Merk: Hurtigtastene nevnt i denne artikkelen er i Windows Photoshop-format. Hvis du bruker Mac, må du huske at Ctrl = Cmd (Command) og Alt = Opt (Option).
10. Angre, Mer Angre Vennligst
Jeg tror helt på at vi designer er svært vanedannende for å angre noe, til og med til da vi gjorde en feil i sketching, pleier vi å "angre" den.
Vel som du kanskje vet ved å trykke Ctrl + Z i Photoshop, kan du angre den forrige handlingen du gjorde, men når du trykker på samme tastekombinasjon igjen, vil den gjenta den forrige handlingen. Dette er ganske unaturlig og plagsomt som du alltid trenger å angre flere ganger for å komme til staten du vil ha.

Tro det eller ikke, Photoshop har en bestemt knapp for flere angrever, og det er Alt + Ctrl + Z. Ja, ved å bruke denne tastekombinasjonen kan du angre flere ganger, i henhold til verdien av Historikstatene du angir i Rediger> Innstilling> Opptreden.
Hvis du er vant til vanlig Angre-tastekombinasjon, som er Ctrl + Z, kan du bare trykke Ctrl + Shift + Alt + K for å få tilgang til Tastaturs snarvei og endre Angre tastaturkombinasjon under Rediger-delen til Ctrl + Z.
9. Sampling Color, hvor som helst!
Snublet på et pent designet nettsted og lurer på hvilke eksakte farger det bruker? Dette skjer veldig ofte når jeg søker inspirasjon i løpet av tiden jeg gjør site layout i Photoshop. For meg vil jeg starte en fargeplukker, velge fargen og få hex-nummeret, klikk deretter på fargepaletten i Photoshop, skriv så inn hex-nummeret og få fargene, ganske irriterende, er det ikke?

Vel, du trenger egentlig ikke å lide slik, du kan faktisk bare klikke på Eyedropper-verktøyet eller trykke på Jeg for å aktivere det, klikk deretter på Photoshops arbeidsskjerm og dra Eyedropper-ikonet til hvor som helst på skjermen for å få fargen du ønsker. Ja, det er veldig enkelt.
8. Fleksibel guide
Tips nr. 8 er faktisk kombinasjon av 2 tips, jeg håper du ikke har noe imot å få flere tips. Som webdesigner må vi håndtere mye med guide for å plassere et element riktig, med andre ord er piksel perfekt.
Hvordan lager du en guide? Klikk på Vis, Ny guide, og velg deretter det er horisontal eller vertikal guide, skriv inn posisjonen og klikk på Enter? OK, du kan lagre disse arbeidene ved å bare trykke Ctrl + R for å aktivere linjalverktøyet, klikk på verktøyet og dra det ned for å lage en horisontal guide, eller omvendt.

Foruten umiddelbar veiledning, er det et annet nyttig tips for deg. Mens du drar en veiledning med Move-verktøy som kan aktiveres med V-tasten, trykker du og holder inne Alt-tasten for å endre den horisontale guiden til vertikal guide, eller omvendt. Nå kan du sannsynligvis betrakte deg selv som profesjonell på å bruke veiledning.
7. Fun Style Cloning
Layer-stiler er veldig underholdende når du bare kan bruke dem til å gjøre, la oss si, et sosialmediasymne ser ganske sjarmerende og unikt ut, men det vil være veldig slitsomt hvis du vil bruke samme lagstiler til alle sosiale medier-ikoner som vanligvis kommer inn flere stykker.
Har du noen gang innsett at det er et fx- ikon ved siden av laget ditt? Vel, alt eksisterer av en grunn, hvis du trykker Alt og drar fx- ikonet til et annet lag, vil det kopiere det første lagets stiler til det du har trukket til, praktisk er det ikke?

Også hvis du er interessert i den vanlige bruken av det fx- ikonet, kan du flytte et lags stiler til et annet, og alt du trenger å gjøre er å bare dra ikonet til et annet lag uten å trykke på Alt-tasten.
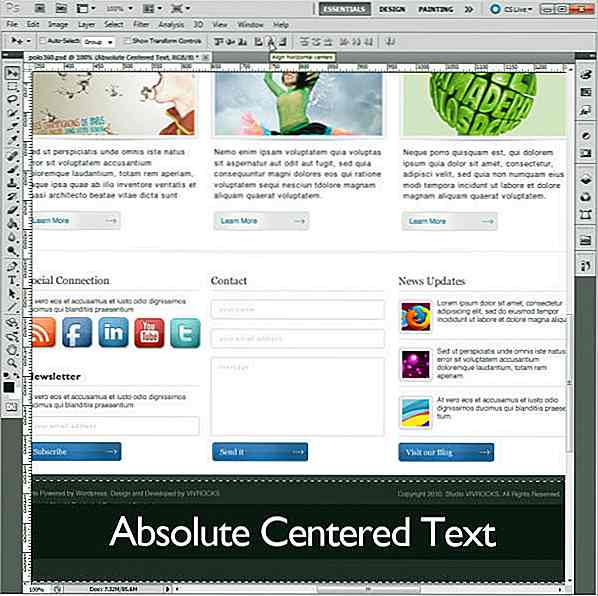
6. Element Centering Made Easy
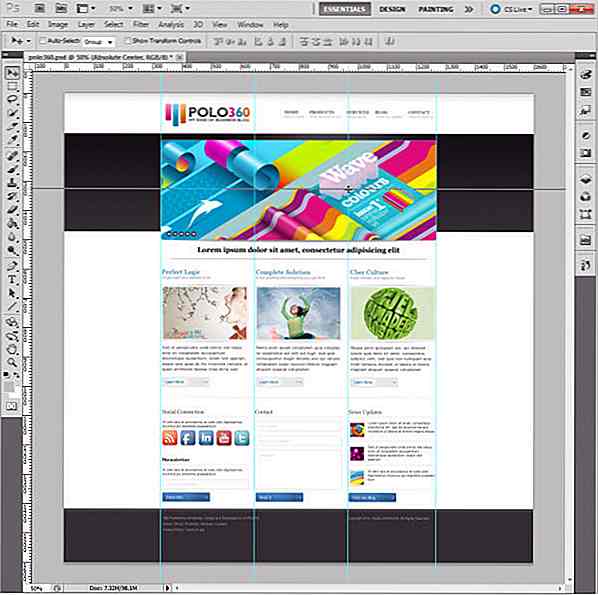
For å oppnå en perfekt design, må vi ofte plassere elementet til nøyaktig hvor det skal være. Dette virker enkelt fordi du bare kan lage noen guider og knipse elementet til de guider, men det vil være skremmende hvis du vil absolutt sitte et element i et bestemt område, noe som krever mange guider, måling og fokus.
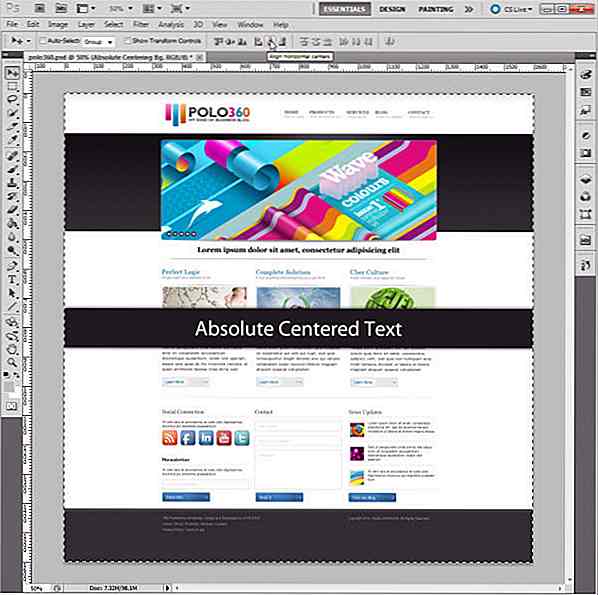
Faktisk har du en måte å gjøre hele prosessen mye lettere, klikk på elementets lag som du vil absolutt sentrum, trykk deretter Ctrl + A for å velge hele dokumentet. Deretter brann du Move-verktøyet, og du vil se noen ikoner ved siden av alternativet, Vis Transform Controls. Klikk på 2. ikonet for vertikalt senter elementet, og klikk deretter på 5. ikon for horisontal senter elementet, der du går, et absolutt sentrert element.

Du kan ikke bare absolutt sitte elementet i hele dokumentets område, men også absolutt sentrere det i et bestemt område. La oss si at jeg vil absolutt sentrere et element i bunntekstområdet, jeg kan ganske enkelt velge bunntekstområdet ved hjelp av markeringsverktøyet som kan aktiveres ved å trykke M-tasten, så absolutt senter elementet i det aktuelle området.

Du kan studere andre justeringsalternativer ved siden av Vis Transform Controls-alternativet, de er svært nyttige for å tilpasse elementene dine i et bredt spekter av situasjoner.
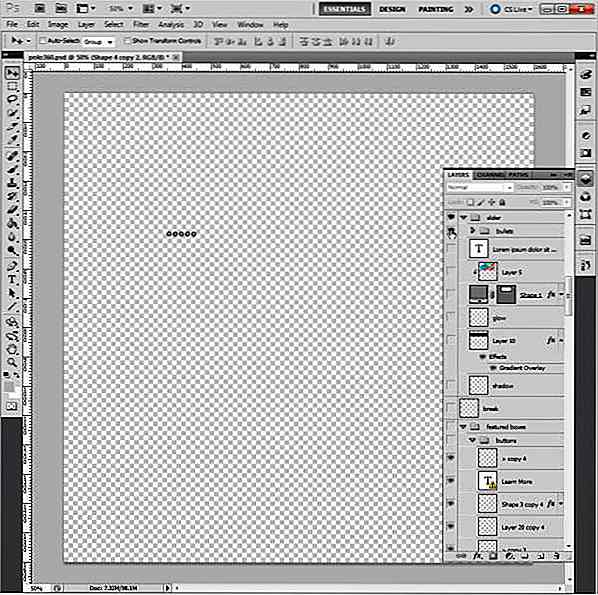
5. Se utvalg, en om gangen
Ofte i utformingen av en layout, må du sjekke hvordan et element ser ut akkurat av seg selv eller av få elementer, for eksempel i nettstedslayout under, jeg vil sjekke skyveknappens knapper for å bekrefte at de ikke har gjennomsiktighet slik at de ser ut akkurat det samme med eller uten skyvekontrollens bilde.

I fortiden må jeg slå av synligheten til skyvebildelagets lag, skyvebakgrunnslagets lag og til og med innholds bakgrunnslag, men nå kan jeg bare bare holde nede Alt-tasten og deretter klikke på "øye" -ikonet ved siden av knappegruppen for å slå av alle lagens synlighet slik at jeg bare ser på disse knappene. Etter at jeg sjekket dem, kan jeg bare gjenta trikset igjen for å bringe alle lagets visibilitet tilbake.
Dette trikset er også svært nyttig når det gjelder bildeskjæring. Du vil skille skyveknappen uten noe annet element som skyvebilde, slik at du kan bruke dette trikset til å slå av alle lagets synlighet for å bare skjære knappen, og gjenta trikset for å gjenopprette lagets synlighet, slik at det sparer mye tid på spill på Slå på og av lagets synlighet.
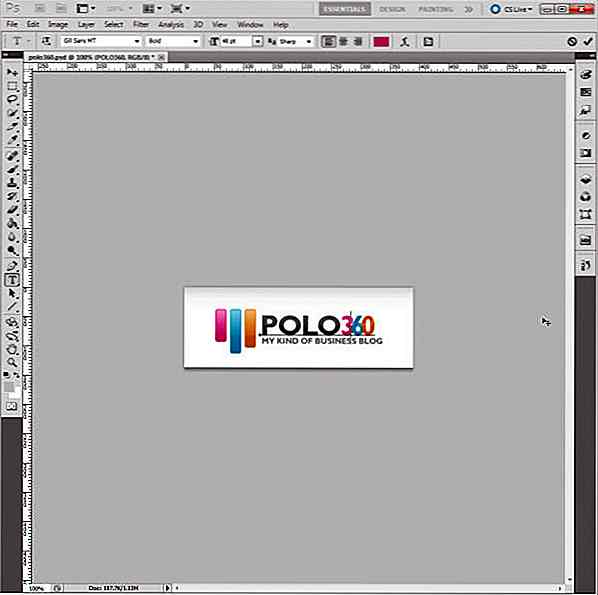
4. Tilpass Font Tracking, når som helst
Dette bestemte tipset viser deg hvordan du lettere kan spore sporingen i visse deler av typen, så det kan bare brukes i bestemte situasjoner som logo eller knappopprettelse, men det er et profesjonelt tips som kan spare mye tid på å finne skrifter med egnet typografi for din logo eller knapp opprettelse.

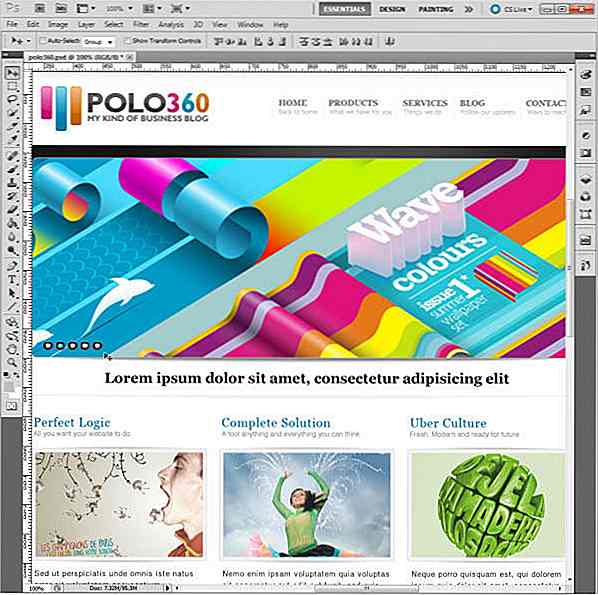
Ok, la oss si at jeg vil redusere sporing av typen, '360', så min logos type ser unikt ut som besøkende husker det lettere. Jeg kan velge 'POLO360' ved å bruke Type verktøy som kan aktiveres ved å trykke T-tasten, deretter hold nede Alt og trykk-knappen for å begynne å redusere typeens sporing, noe som vil bringe resultatet over.
Du kan bruke dette trikset til å takle sporing av noen kunstneriske skrifttyper, så det er ingen bekymringer for sporing neste gang du vil finne grafiske skrifttyper for din logo-skapelse!
3. Instant Layer Selection = Win
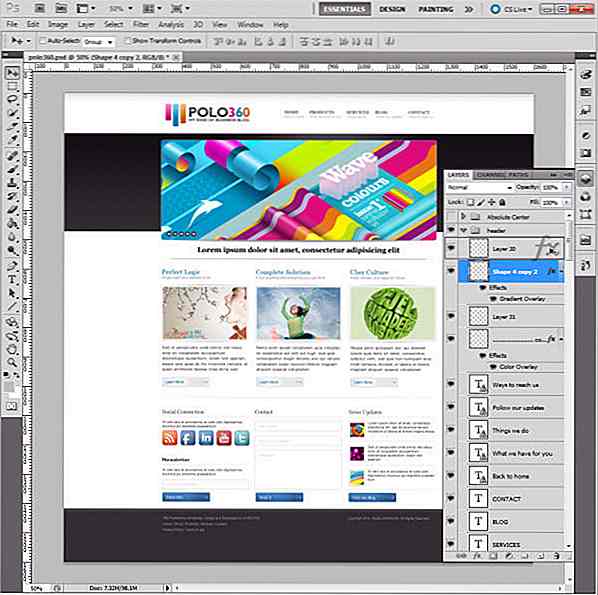
Layoutdesign er en utmattende jobb, da vi må takle mange problemer som typografi, avstand og grafikk, men det vil være overveldende hvis vi ønsker å finne et bestemt elements lag fra hundrevis av lag.

La dette trikset gjøre det enklere for designerens liv. Aktiver Flytt-verktøyet med V-tasten og hold nede Ctrl-tasten, klikk deretter på elementet, og du vil automatisk velge elementets lag. Det er egentlig så enkelt, men husk at hvis du legger elementer i en gruppe, så bruker du det samme trikset, velger du gruppens mappe som inneholder elementet du klikket på, som vist ovenfor.
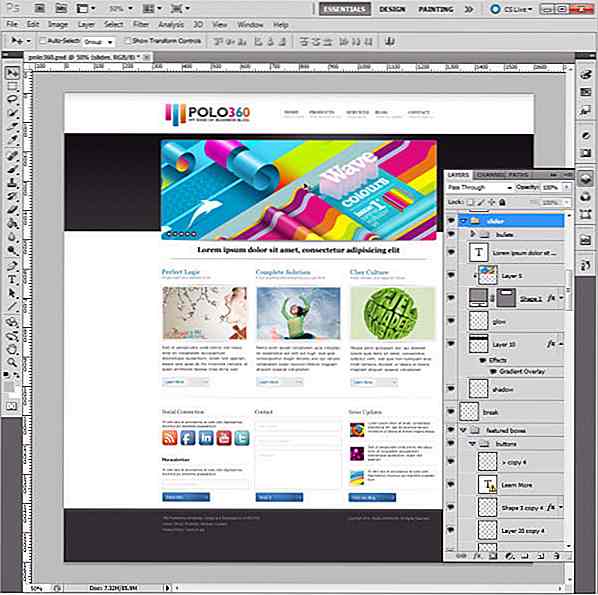
2. Smart Object For Smart Designer
Akkurat som navnet gjør Smart Object redigering smartere ved å utføre 2 primære funksjoner: utføre ikke-destruktiv transformasjoner og utføre filtrering. Denne funksjonen er veldig nyttig, spesielt når du lager et nettstedslayout med stor grafikk som lagerbilder, sosiale medierikoner og brukergrensesnitt. Alt du trenger å gjøre er å høyreklikke et lag, og klikk deretter på Konverter til smart objekt til nyte fordelene.
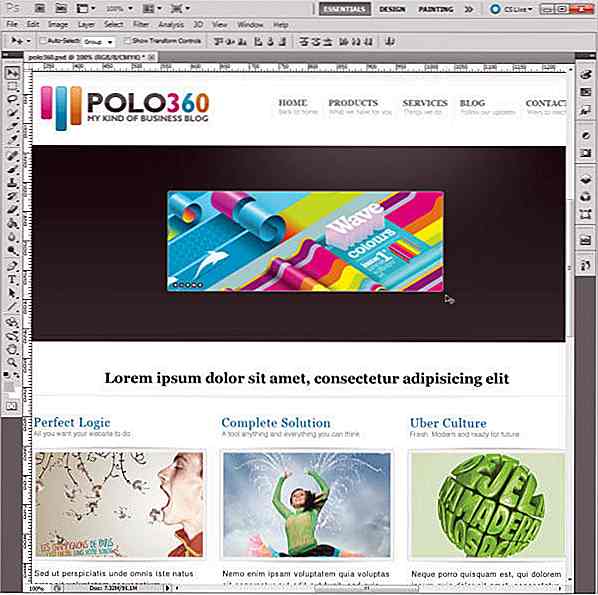
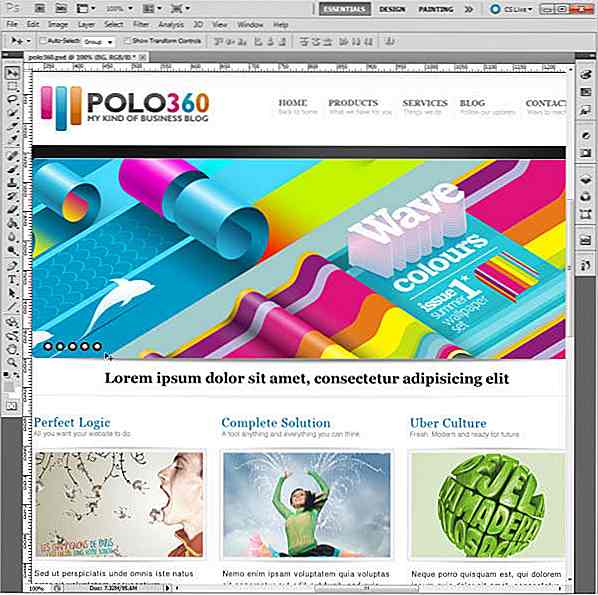
Den første funksjonen sier at når et lag er omgjort til et smart objekt, kan du omdanne det uansett uten at du mister den opprinnelige kvaliteten. I vårt tilfelle ønsker vi å gjøre bildet skyveknappen mindre, slik at vi konverterer bildeskredders lag til Smart Object og forvandlet det til noe mindre.

Ouch, det er bare for lite, så jeg bestemte meg for å bytte den tilbake.

Ser ut som alt er greit og ingenting skjedde riktig? Nedenfor er resultatet hvis du brukte en bakovertransformasjon uten å konvertere lag til Smart Object.

Så du kan sikkert se forskjellen her, spesielt skyveknappens knapper. Den bakoverrettede transformasjonen uten Smart Object på lagene gjør at skyvekontrollen og skyveknappens knapper mister kvaliteten. Så ved å konvertere et lag til Smart Object, kan du forvandle det til en mindre størrelse du vil ha, men når du angret på din beslutning, kan du endre den uten å miste kvalitet.
En annen fordel ved å konvertere lag til Smart Object er at når du har brukt filter på et smart objekt, vil et filters lag vises under Smart Objects lag slik at du kan deaktivere filteret lettere ved å bare slå av synligheten til filterets lag, og det kalles ikke-destruktiv filtrering, flott tidsparer for prosjektet ditt.
1. Et øyeblikksbilde av vakker fortid
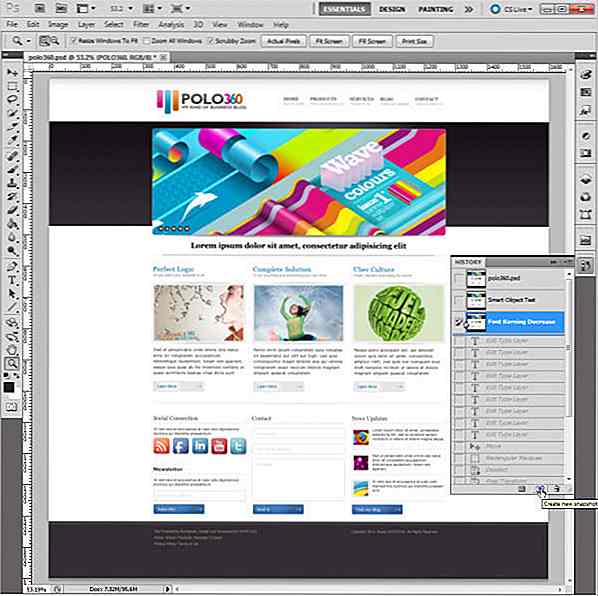
Nå har du lært hvordan du kan angre flere ganger, kopiere lagstiler, raskere lagvalg og bruk av Smart Object disse gode tidsbesparende tipsene. Vel, disse er veldig praktiske ferdigheter som øker produktiviteten din, men hva med 2 timers arbeid, angrepet du redigering og bestemte deg for å starte fra midten? Redo det helt vil være veldig utmattende og kjedelig selv du brukte alle morder tips du lært før, så det er når øyeblikksbilde sparker inn.

Stillbilde gir deg mulighet til å lage en midlertidig kopi av hvilken som helst tilstand av redigeringen din, så når du har problemer med å forbedre design og besluttet å gå tilbake, kan du bare klikke på et øyeblikksbilde for å få deg tilbake til ønsket tilstand. For å ta et øyeblikksbilde, må du bare åpne historikkpaletten, og klikk på det andre ikonet du ser på bunnen av paletten.
Det er også noen nyttige funksjoner for øyeblikksbilde, slik at du kan ta flere øyeblikksbilder, slik at du har flere valg, og du kan navngi dem slik at du husker dem lettere. Til slutt kan du også bruke disse snapshots for å sammenligne ulike effekter du opprettet for design.
Husk å huske at når du har lukket dokumentet, blir øyeblikksbilder slettet umiddelbart, så hvis du vil beholde disse statene, kan du klikke på hvert øyeblikksbilde og lagre dokumentet som en annen fil.
Speilbilde
Du har kommet til slutten av artikkelen, god jobb. Ved dette tidspunktet bør du få nok tidsbesparende killer tips for å øke designhastigheten, men husk alltid at læring er den beste måten for deg å vite mer om Photoshop, og dermed øke produktiviteten. Så fortsett å lære mer, og du vil bli en mer konkurransedyktig webdesigner hele tiden.
Vel, vi har delt vårt beste, hva med deg? Hvis du ikke har noe imot, vennligst del dine Photoshop-killer tips for å fortelle oss den bedre måten å bruke Photoshop, takk for din generøsitet!

Avansert boks Styling med CSS Grid
CSS Grid Layout Module kan ikke bare løse en mammut av et layout problem, men også noen gode gamle mulish problemer vi har håndtert i lang tid, for eksempel styling en boks etikett .Mens det er en relativt enkel metode for å stile etiketten når den vises etter avmerkingsboksen, er det ikke så lett når etiketten vises før den .Kryssbo

10 Skjulte funksjoner du kan finne i Android Developer Options
Legg merke til at Android-enheten din har en "utvikleralternativer" -funksjon skjult et sted? Det er mange ting du kan gjøre på Android, men det er mer du kan gjøre når du har dette alternativet aktivert . Fra å øke hastigheten på enheten din ved å slå av animasjoner, for å oppnå høyere kvalitet for en god spilling, er det mange funksjoner du kan aktivere fra Android Developer Options- delen.Vær oppmerk



