no.hideout-lastation.com
no.hideout-lastation.com
10 mest nyttige Atompakker for webutviklere
Har du prøvd Atom? Selv om det er ganske nytt, har mange blitt forelsket i Atom, en tekstredaktør laget av GitHub som tilbyr mange fordeler og fremfor alt er gratis for bruk. Atom kommer med noen innebygde pakker, for eksempel integrering med Git og tre-visning. Men for utviklingsformål vil du definitivt trenge andre pakker.
I dette innlegget har vi valgt noen pakker som en webutvikler må ha. Noen er gode til å organisere rotete koden din, andre som hjelper deg med å få bedre tilgang til filene uten å forlate Atom. Her er dine 10 må-ha Atom-pakker.
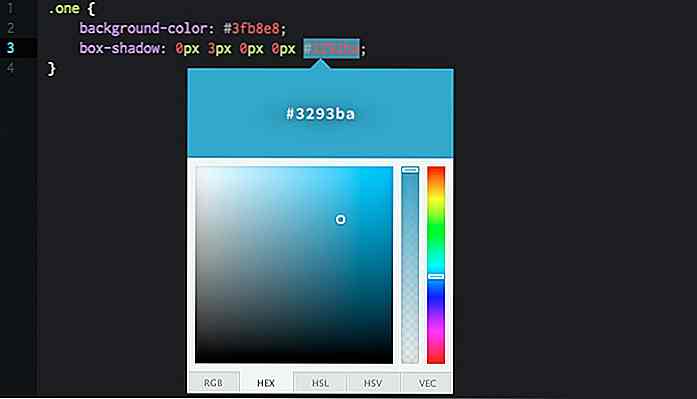
Fargevelger
Som navnet antyder, lar denne pakken velge farger, og det er like enkelt som et høyreklikk og velger 'Color Picker'. Alternativt kan det gjøres ved å trykke på CMD / CTRL + SHIFT + C. Color Picker fungerer hvis markøren er på teksten på CSS / SASS / LESS-filer som inneholder ett av følgende fargeformater: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 og VEC4, eller fargevariabel på SASS eller mindre. Det har også muligheten til å konvertere mellom formatene.
 Emmet
Emmet Emmet ser ut til å være et plugin som du må installere, uansett tekstredigeringsmiljøet ditt. Emmets hovedtrekk som for eksempel utvidelse av forkortelser og innpakning med forkortelser, lar deg jobbe raskt når du skriver HTML, CSS, Sass / SCSS og MINDRE syntakser. For eksempel, i HTML, skriv p>a.mylink og trykk på TAB-tasten for å få en komplett HTML-kode . Cheat Sheet vil hjelpe deg å raskt lære Emmets forkortelsessyntax.
 minimap
minimap Hvis du er vant til Sublime Text, kan du være kjent med mini forhåndsvisningen på høyre side vindu. Denne funksjonen er nyttig for å raskt bla gjennom kildekoder for lenge til vinduets høyde. Med Minimap får du dette for Atom. Du kan til og med sette stillingen til venstre eller høyre, slå på / av kode høydepunkter, og mer. Minimap leveres selv med noen plugins for å utvide sin funksjonalitet, for eksempel fargelyseren.
 forskjønne
forskjønne Beautify vil gjøre din rotete kode renere og mer lesbar. Den har stor støtte for programmeringsspråk, for eksempel HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typeskript og SQL. Etter å ha installert denne pakken, kjør den bare ved å høyreklikke og velg "Forsmykt editorredigeringsinnhold", eller via Packages > Atom Beautify > Beautify .
 Atom Linter
Atom Linter Atom Linter kommer som et "hus" med linting plugins for store språk, og gir toppnivå API for linjer. Det finnes tilgjengelige linjer for JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. På ett språk finnes det flere tilgjengelige plugin-moduler, for eksempel JSHint, JSCS og JSXHint for JavaScript.
Etter at du har installert denne hovedpakken, må du installere den spesifikke linteren for språket du jobber på, for eksempel hvis du er på JavaScript og velg JSHint for linter så kan du installere den ved å kjøre $ apm install linter-jshint på Terminal.
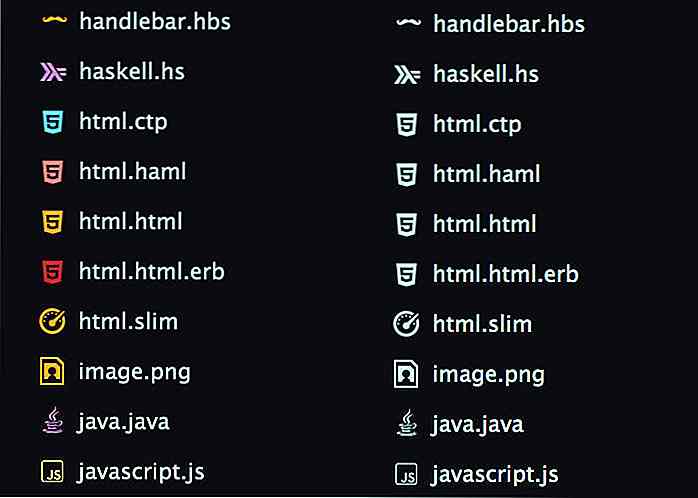
Filikoner
Filikoner legger ikoner til et filnavn basert på den tilsvarende filtypen. Det vil legge til visuelle forbedringer når du åpner en fil på fanen eller på trevisningen. Filikonene kan tilpasses: du kan legge til ditt eget ikon og endre fargen gjennom MINDRE filene i packages/file-icons/styles . Standardikonet kommer i 8 farger og 3 varianter (lys, middels og mørkt).
 JavaScript-utklipp
JavaScript-utklipp JavaScript Snippets lar deg raskt skrive en del av JS kildekoden. Med definert forkortelse trenger du ikke å skrive kodeord for ord, for eksempel bare skriv inn cl å lage console.log og gi for getElementById . Denne funksjonaliteten er lik Emmet, men den kjører på JavaScript-kode. Denne Atom-pakken inneholder mange av JavaScript-syntaksene som funksjonen, konsollen og sløyfen.
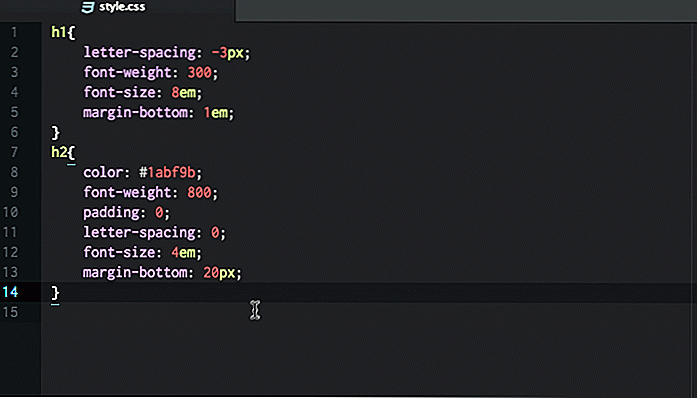
 CSS Comb
CSS Comb CSS Comb gjør stilarkoden din formatert konsekvent og ser pent og vakkert ut. Du kan bruke forhåndsdefinerte sorteringspreferanser basert på Yandex, Zen eller CSSComb selv, eller du kan til og med bruke din egen preferanse til å lage sorteringsregler. Etter at du har installert denne pakken, kan sorteringsjobben gjøres ved å trykke CTRL + ALT + C eller nås fra hurtigmenyen via Packages > CSS comb > Comb .
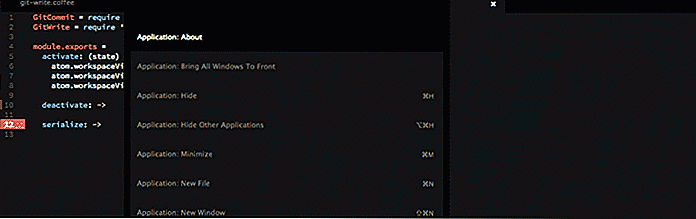
 Git Plus
Git Plus Git Plus lar deg jobbe med Git uten å forlate Atom editor. Innenfor redaktøren kan du lage en Git-commit, kassen, push / pull, diff og andre Git-kommandoer. Du må konfigurere user.name og user.email på git config-filen for å få alle funksjonene til å fungere. For å få tilgang til all git-kommandoen, åpne paletten med CMD + SHIFT + H eller velg Package > Git Plus .
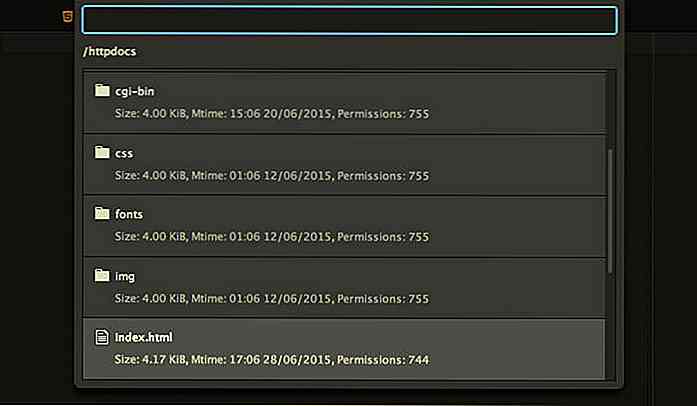
 Fjern redigering
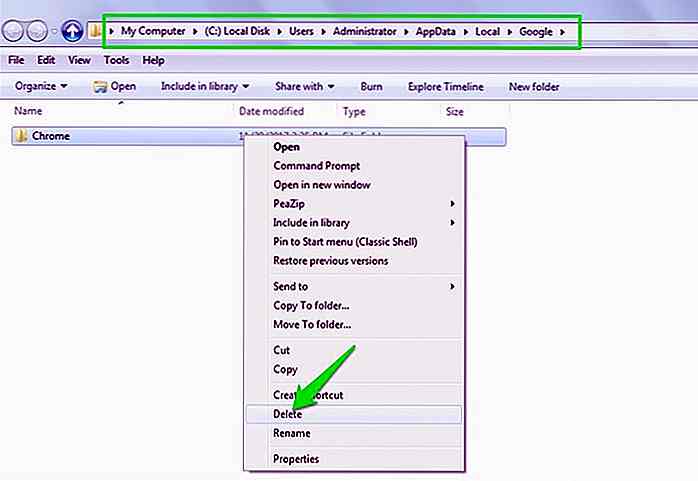
Fjern redigering Remote Edit hjelper deg å se og redigere fjernfiler uten å forlate editoren eller ved bruk av andre ftp-programmer. For å starte oppretter du først en ny vert, og legger til via menyen Packages > Remote Edit > Add New Host og legg inn innloggingsinformasjonen din. Nå kan du bla til de eksterne filene dine, bruk CTRL + ALT + B for å bla registrerte verter og se filene.


Typografi 101: Serif vs Sans-Serif
På scenen for å velge skrifter, spør en designer ofte seg, "til Serif eller Sans-Serif"? Å velge typen skrift som skal brukes i et design er av største betydning, da det i stor grad påvirker lesbarhet, brukeropplevelse og designens generelle estetikk.Selv om, uansett hvor mye erfaring du har med typografi, kan du alltid sitte fast i serif vs. sans
![Google Kontorer rundt om i verden [Bilder]](http://hideout-lastation.com/img/tech-design-tips/735/google-offices-around-world.jpg)
Google Kontorer rundt om i verden [Bilder]
Før teknologiske giganter begynner å tilby øyenbrynevinster (som å betale kostnadene for kvinnelige ansatte å fryse eggene sine), var det en stor glede å jobbe på steder som Google, lønnen, fasilitetene og deres fantastiske kontorer. Å være en stor del av nettet i 16 år har Google samlet et rykte for at kontorer er den ideelle arbeidsplassen.Arbeidsgiv