no.hideout-lastation.com
no.hideout-lastation.com
10 Programmeringsvaner Utviklere bør vedta
Lær programmering er morsomt og enkelt, men å skrive et godt program kan vise seg å være en skremmende oppgave . I de fleste tilfeller finner vi oss hele tiden å klare hodene våre og prøver å forstå spaghettikoden vi skrev, eller gjøre mange endringer bare på grunn av en nylig lagt til mindre funksjon .
Disse utfallene kan redusere vår selvtillit, men de kan faktisk løses med riktig utviklingspraksis. Her er 10 verdige vaner å investere i å skrive renere og smartere kode med mindre innsats . La oss begynne å utvikle disse vanene nå!
1. Skriv menneskevennlig kode
Husk alltid at du ikke bare skriver kode for maskiner, men også for ditt fremtidige selv. Så det er viktig å skrive lesbar kode. I sannhet er programmering som å skrive et godt dikt. Tonen skal være konsekvent, ordene beskrivende og setninger godt strukturert.
Her er noen tips for å skrive vennlig kode.
1. Følg konsekvente navngivningskonvensjoner
For eksempel, hvis du heter private variabler med understrek som første bokstav, bør du følge gjennom i resten av koden din.
Hvis du jobber i fellesskap, kan du diskutere navngivningskonvensjoner før noen berører koden.
2. Beskrivende variabel / Metode Navn
Variabelen og metodenavnet skal beskrive hva denne koden gjør perfekt . For eksempel kan uvanlige forkortelser som Sort_PT() være forvirrende: hva betyr PT? Hvis du ikke kan svare på det på en andre sjekk, optimaliserer du navnet til Sort_PostType() for bedre forståelse.
3. Innrykk og linjeskift s
Indrykk er magisk! Med noen enkle tabtastene kan du avsløre hele kodestrukturen og redigere koden med en klar forståelse av hvordan den vil fungere.
For linjeskift, bruk det når 2 koder på samme linje utfører forskjellige ting . For eksempel er det best å ikke selge CSS-egenskaper på en enkelt linje - det kompliserer ting.
2. Tenk organisasjon
På toppen av renere kode, hjelper kodestruktur og organisasjon med lesbarhetsproblemer. Det er viktig å gruppere koden din for å aktivere enkel modifikasjon (hvis du trenger å bla opp og ned flere ganger for å finne den berørte delen din, må du jobbe med strukturen)
Ikke kast koden i et enkelt skript . Selv om det kan synes hensiktsmessig å ha 8000 + kodelinjer i en enkelt fil, er feilsøking et mareritt når du prøver å hente metodenavn. Tenk alltid på den enkle forandringen .
Den beste fremgangsmåten er å skille kode i forskjellige filer i henhold til deres primære funksjoner, for eksempel leder, grensesnitt, animasjon, utvidelse, etc.
 (Image Source: urbanINFLUENCE)
(Image Source: urbanINFLUENCE)
Når det er mulig, kontroller at språket bare oppfyller et bestemt formål . Hvis du skriver animasjonseffekt med CSS3, unngå å skrive jQuery animasjonseffekt, med mindre du har en sterk nok grunn. Og hvis du gjør det, kommenter i CSS-filen om unntaket.
3. Planlegging før koding
Det er viktig å vite nøyaktig hva du skal gjøre før du treffer den første nøkkelen. I programmeringsverdenen er det viktig å planlegge fremover. Å skrive en fast navigeringsmeny er enkelt, men hva om menyen trenger å være lydhør, mens du kan minimere seg selv når besøkende ruller nedover siden?
Begynner å kode uten en klar prosedyre i tankene vil ofte føre til retries, burnouts og en depresjonsløkke .
Planlegg koden din
Så i stedet for problemløsing og programmering av parallellveien, er det langt enklere å finne ut prosedyren først, og deretter skrive en løsning . Skriv ut generelle trinn først (her er et eksempel):
- Bruk Bootstrap som responsivt rammeverk.
- Opprett navigasjonsmeny.
- Legg til
.navbar-fixed-topi menyen. - Opprett jQuery-skript for å endre størrelsen på menyen når brukeren ruller ned for over 200px.
- Hvis brukeren ruller til toppen, må du endre størrelsen på menyen igjen.
Feilsøk
På dette tidspunktet bør du oppdage andre underliggende utgaver, for eksempel hvordan vi skal endre størrelsen på nettstedets logo og menytittel i henhold til menystørrelse, eller om vi må endre størrelsen på rullegardinmenyen også, eller hvis deteksjonen må være dynamisk i stedet for fast . Når du har funnet ut disse, er det et øyeblikk å få menyen ferdig.
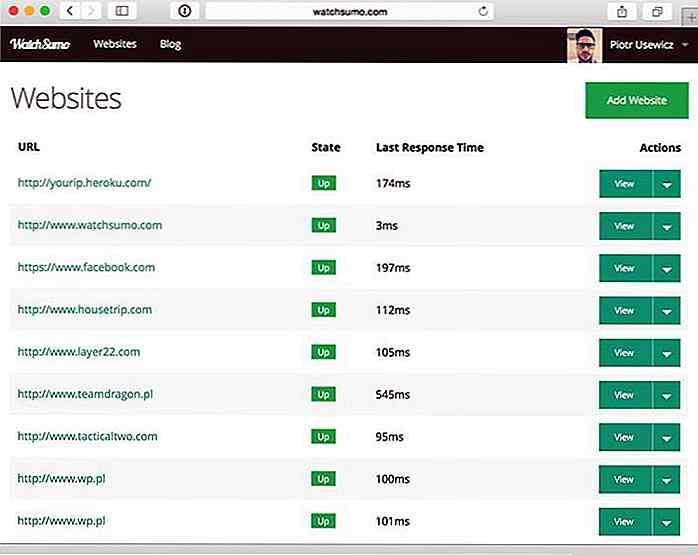
4. Skriv Behandle kode
Stol på meg, du vil ikke endre hundrevis av variabler enkeltvis, linje for linje. Jeg gjorde det, for 1 rett år. Det var en ydmyk opplevelse, og siden da har jeg lært å skrive kode som krever så få manuelle endringer som mulig .
 (Image Source: Logiq Tower)
(Image Source: Logiq Tower)
Hvordan oppnå dette? Bruk Array . Det er perfekt for lagring av flere variabler, og du kan få tilgang til disse variablene med brukervennlighet eller for each metode.
Det er enda mer dynamiske måter å legge til, ordne og hente data på enkelte språk, for eksempel Liste og LINQ for C #, så vær sikker på at du regelmessig sjekker ut bedre funksjoner, biblioteker eller plugin for smartere datastyring.
Til slutt, for å unngå stadig å endre ting i kode, skriv høyt uavhengig kode som ikke vil ødelegge hele systemet når nye funksjoner eller endringer blir brukt. Det kalles Loose Coupling . Etter optimalisering trenger utvikleren bare å justere kode i 1 klasse i stedet for 3 klasser for nye funksjoner.
5. Stopp Overdoing Funksjoner
Etter hvert som våre ferdigheter er modne, har vi en tendens til å utvikle mer komplekse løsninger som imøtekommer et bredere spekter av behov. Det er et godt tegn på vekst, men vær forsiktig da du kan gå inn i en annen felle - overdrive en funksjon som er helt unødvendig for prosjektet.
I utviklingen er det viktig å minne deg regelmessig på prosjektets hovedmål, og bare legge til funksjoner som oppfyller formålet . Hvis du kjenner den eksakte samlingsstørrelsen, bruk Array. Hvis List-funksjonen kan hente dataene slik du vil, ikke bruk avansert LINQ.
Hvorfor utvikle et plugin når du nesten ikke bruker den funksjonen? Bare fordi du kan, betyr ikke at du burde . Ikke kast bort tiden din. Gjenta den mest tidkrevende delen aka etterbehandling prosjektet, er ennå ikke kommet! Nå, på feilsøking!
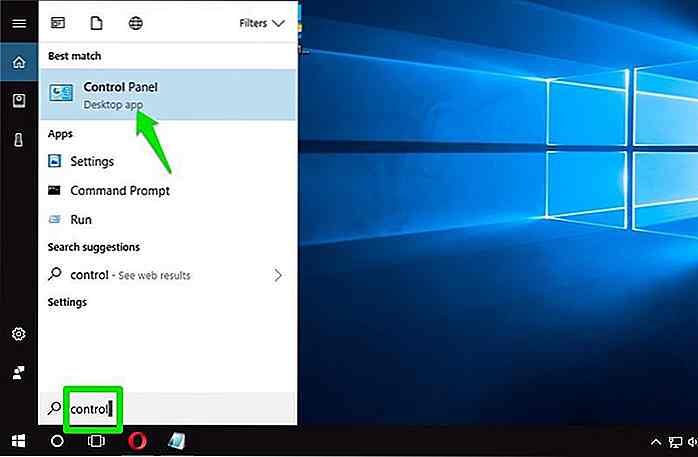
6. Lær å feilsøke smartere
Hvor det er kode, er det feil. Det er umulig å ha en feilfri kodeoppløsning, slik at feilsøking er svært ettertraktet . Den gamle prøve-og-feil-metoden kan fungere, men det er sakte. For sakte. Plus, hvorfor torturere deg selv når det allerede er debuggere utviklet for deg?
Feilsøkingsverktøy
Ta Firebug for JavaScript som eksempel. Den leveres med feilsøking, brytpunktsinnstilling, ekspressionssporing, ytelseskontroll, alt for feilsøking.
IDEer som Aptana Studio 3 og Xamarin Studio er selv utgitt med sin egen kraftige innebygde debugger, så det å investere tid til å lære dem, kan gjøre livet ditt lettere.

En debugger vil imidlertid ikke kjenne koden din innefra. Når du er i tvil, legg console.log i koden, som console.log for Firebug, og sørg for at det er bra med variabel integrasjon (i stedet for å taste inn variable navn som streng eller bare 'It works!' ). Internett er fylt med mer avanserte og spesifikke feilsøkingsmetoder for alle språk.
7. Finn en sterkere editor
Rett redaktører kan hjelpe deg med å vokse i kunnskap og fremskynde prosjektets gjennomføring. Uansett hvor erfarent du er, anbefales det sterkt at du går til redaktører med kodeavslutning, for eksempel Sublime Text og Aptana Studio 3.
Ikke bare er funksjonen veldig nyttig for nybegynnere å gjenkjenne og lære syntaksen, men det kan benyttes av fagfolk for å sjekke om muligens bedre koder eller løsninger. Vær oppmerksom, de fleste IDE-er støtter bare kodeavslutning for bestemte språk, så se etter den rette.
Funksjonsfiltrering
For eksempel, en ting jeg elsker om MonoDevelop er kodenes malfunksjon. Med en egendefinert snarveisnøkkel kan du sende ut en selvdefinert kodemal fra vanlig bryteretning til fullverdig manuseskript. Dette er flott for storskala prosjekter, så prøv å gjøre denne funksjonen en prioritet under editorsjakten.
Andre viktige funksjoner for å se etter:
- debugger
- regex erstatte
- makro
- versjonskontrollstøtte
- databasestøtte
- delt redigering
- layout tilpasser
- WYSIWYG editor
8. Gjør versjonskontroll
Det kommer til tider når du lager en stor programmeringsfeil og vil gå tilbake til en tidligere versjon av en kode. Nå, hva om feilen innebærer flere filer i kodebase, og noen av dem ble endret dager, eller til og med måneder siden?
Gå tilbake til originalen og oppdater koden bit for bit mens du løser feil? Dette er kontraproduktivt og hvorfor et versjonskontrollsystem er svært viktig.

Versjonskontrollsystemer
Blant flere versjonskontrollprogramvare er Git det mest populære med et stort antall dokumentasjoner tilgjengelig online. Med Git kan du beholde så mange revisjoner som du vil, forgrene filen ut for noen kodeeksperiment, spore den delen av koden du endret forrige gang, og gå tilbake til dem når du vil.
Føles overkill? Kanskje, siden den opprinnelig ble utviklet for teamprogrammering, men det er også perfekt for langsiktige personlige prosjekter. Du kan være nølende fordi Git er i seg selv så mye å lære opp, selv med GUI-versjonen. Men det er mer av en før eller senere ting (så bedre at du gjør det før), pluss nettet er lastet med mange opplæringsprogrammer og veiledninger for å lette læringsprosessen.
9. Ingen ekstra prototyper, avslutt nåværende prosjekt
Kjedelig koding og feilsøking kan tømme noen fysisk og følelsesmessig. Og noen av oss er tilbøyelige til å prototype arbeidet vårt før det er ferdig . Mens prototyping er en gunstig oppførsel i det lange løp, hjelper det ikke når du gjør det for å unnslippe fra jobb .
En bedre måte å miste litt damp på er å nyte noe helt uavhengig av arbeidet, trene, spille, lese (kanskje?) - Du må holde arbeidslivet i balanse . Alt annet enn prototyper.
10. Lær alltid noe nytt
I dette feltet kan du få utfaset ganske raskt. Mange utviklingsmetoder og programmeringsspråk selv er erklærte foreldet de siste 10 årene alene . Selv om du oppgraderer fra et topp universitet med en grad i emnet, sikrer du ikke at du fortsatt er primed for ansettelse.
Den eneste måten å overleve og trives på, er å fortsette å lære . Den beste måten å lære? Ikke bare les, program . Utfordre deg selv med praktiske prosjekter som krever høyere skalerbarhet . Dette tvinger deg til å tenke mer effektivt. Utforsk, og nyt etableringsprosessen. Øvelse er ikke noe du kan ignorere i programmeringen. Jo mer du programmerer, jo bedre en programmerer blir du.

Hover.css - CSS3-bibliotek med mer enn 40 svingende effekter
Når du arbeider med problemet med å prøve å få brukerne oppmerksomhet, er det mange måter for deg å oppnå dette. For spesielle tilfeller er svever en flott måte å trekke oppmerksomhet på en link eller knapp. Normalt virker svever ved å endre elementfarge eller gradienttilstand når brukere beveger sine markører over det. Men med mang

Ultimate 12-måneders guide til å lære WordPress (Plus Resources)
Hvis du vil lære noe nytt i 2015, hvorfor ikke gjøre det WordPress? Det gir en stor del av nettet, du forstår ditt eget nettsted bedre, du kan bedre kommunisere med utviklere, og du kan tjene penger på å hjelpe andre. I tillegg gir programmering deg innsikt i en bestemt måte å tenke på som kan være nyttig i andre samfunnslag. Trikset