no.hideout-lastation.com
no.hideout-lastation.com
10 Nyttige og gratis skriftikoner du bør legge til
Etter hvert som flere og flere enheter vedtar HD-skjermer, blir fontikonene det populære valget å vedta. Den kan tilpasses uten å kompromittere kvalitet og tilpasses gjennom CSS . Vi kan enkelt endre fargen, størrelsen, og til og med animere fontikoner med CSS3. I tillegg er det oppløsningsuavhengig som gjør det ser skarpt ut på hvilken skjermdensitet som helst.
FontAwesome er langt den mest populære fontkilden, med en stor samling ikoner. Men det er svært unødvendig å laste ned hele samlingen når du trenger å bruke bare noen få. Her er 10 alternative kilder til godt utformede skrifttypeikoner som jeg håper du vil finne nyttige til tider for å bygge dine neste flotte nettsteder og programmer i stedet for FontAwesome.
StackIcons
StackIcons er font ikoner for over 60 moderne sosiale merker. Den leveres med CSS, slik at du kan style din skrift i mange containerformer. Du kan få dine sosiale merkeikoner i sirkler, firkanter eller med avrundede kanter. Du kan også farge ikonene i mer enn en farge, noe som gir deg mer realistiske merkevarefarger.
Lisens : SIL Åpne skrift og MIT
![]()
Twemoji Awesome
Twemoji er et åpen kildekode-emoticon-prosjekt fra Twitter. Elle Kasai har portet den til et skrifttypeikon kalt Twemoji Awesome . Alle klassenavnene for å vise ikonene er de samme som Twemoji Cheat Sheet, men du må bruke en dash i stedet for en understrek, det er alt. Her er et eksempel på hvordan vi legger til hatching_chick ikonet:
Lisens: MIT og CC-BY for emoticon-grafikken
![]()
Font Diao
Font Diao er en samling av skrifttype ikoner fra populære nettsider eller firma basert i Kina som Alibaba, Alipay, WeChat, Xiaomi og Weibo. Skriften kan komme til nytte når du bygger wesbites utpekt til Kina fastlandet publikum som sannsynligvis er kjent med denne spesielle fonten.
Lisens: Offentlig lisens
![]()
Socialicious
Socialicious er en font som er utelukkende bygget for populære sosiale nettsteder som Facebook, Twitter og Instagram. Skriften er bygget for å fungere pent med Bootstrap. Her er et eksempelkode for å bygge en knapp med Bootstrap .btn klassen i forbindelse med .btn .
Koble til Linkedin
Lisens: MIT-lisens.
![]()
Octicons
Octicons er et sett med font ikoner presentert av GitHub, slik at du kan bruke det samme ikonet som brukes av GitHub på prosjektet ditt. Det er mer enn 170 ikoner klar til å søke på ditt neste prosjekt.
![]()
Betalingsskrift
Hvis du bruker en betalingsgateway, vil du kanskje få tak i disse skriftikonene. Pakken inneholder 95 søvnikoner som er populære betalingsmetoder eller gateways som Visa, American Express og mer.
Lisens: SIL OFL 1.1
![]()
Android ikoner
Dette er ikon settet opprettet av Opoloo, tidligere kjent som Android-fellesskapet. Den inneholder 250 flotte ikoner i 5 størrelser og 14 farger med innfødte Android-ikoner.
Lisens : Attribution-ShareAlike 4.0 International
![]()
DevIcons
DevIcons er et sett med font ikoner håndlaget av Theodore Vorillas. Den inneholder 85 symboler og logoer med kjente utviklingsprogrammer som GitHub-ikonet, Gulp-ikonet, Angular-ikonet og mange andre.
Lisens: MIT
![]()
Åpne ikonisk
Open Icon inneholder 223 ikoner klar til bruk med bootstrap, et rammeverk eller eget stilark. Skriftstørrelsen er liten, bare 12, 4 kb, som er omtrent en fjerdedel av det du finner i FontAwesome. Den kule tingen her er, disse ikonene kan skaleres ned til 8px.
Lisens: SIL.
![]()
Material Design Ikonisk Font
Det er 15 kategorier av Google Material Design-inspirerte skriftikoner i denne pakken. For å bruke dem, bare installer Material-Design-Iconic-Font.ttf, bruk deretter denne cheatsheet. Kopier lim inn ikonene (ikke unicode) i prosjektet ditt. Du kan forstørre ikonene, gi det grenser, roter, roter eller flip den med CSS.
Lisens : Attribution-ShareAlike 4.0 International
![]()
Nå Les: 50 + Gratis Symbol Fonter For Web Designere
![]()

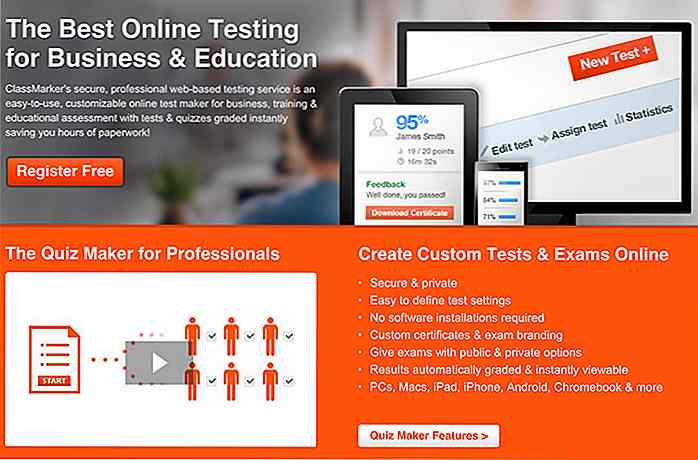
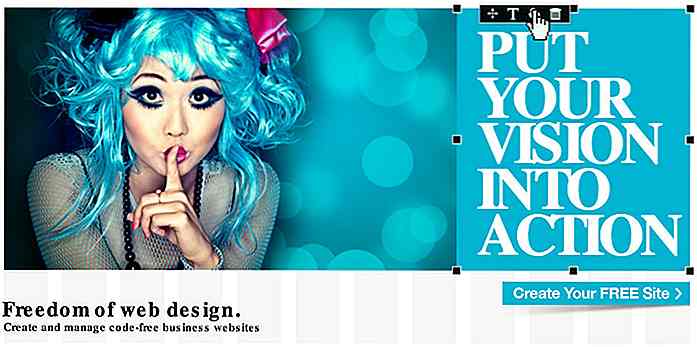
15 Prime Tools og plattformer for å skape nettsteder i år
Når du tar på webdesignprosjekter, tenker du to ganger om verktøyene som hjelper deg med å bygge nettsteder for dine kunder? I 2015 ser frihet ut som mange valg. Uansett dine personlige arbeidsvaner, er det alltid i din beste interesse å sikre de mest nyttige plattformene og verktøyene på markedet.For å

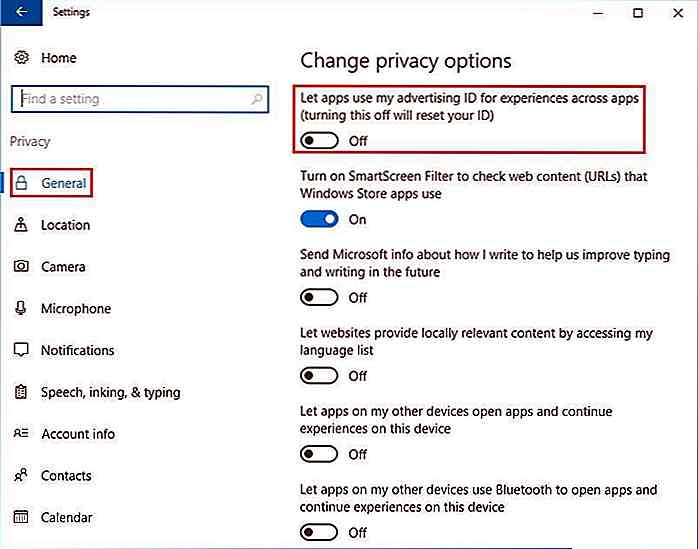
Slik legger du til tekst-til-tale-funksjon på hvilken som helst webside
Tekst-til-tale- funksjonen refererer til den talte fortellingen av en tekst som vises på en enhet. For tiden har enheter som bærbare datamaskiner, tabletter og mobiltelefoner allerede denne funksjonen . Ethvert program som kjører på disse enhetene, for eksempel en nettleser, kan benytte seg av det og utvide funksjonaliteten . Fo