no.hideout-lastation.com
no.hideout-lastation.com
14 Verktøy for å redusere Javascript
Javascript-reduksjon er en teknikk som kondenserer skriptet til et mye mindre fotavtrykk . Du mister menneskelig lesbarhet, men du sparer betydelig båndbredde - til slutt er Javascript ment for nettleseren din, ikke for brukerne .
De fleste produksjonsnettsteder bruker Javascript-bekreftelse, men måten dette oppnås varierer sterkt. Fra enkle Internett-omformere til mer omfattende GUI-verktøy til kommandolinjegrensesnitt, er våre alternativer ganske varierte. I denne artikkelen tar vi en titt på hvordan Javascript-minifunksjonen fungerer, hvordan vi kan bygge den inn i arbeidsflyten vår og hva fordelene og ulemperene med å redusere er.
Hvordan Minifisering Fungerer
Den beste måten å lære hva som skjer når du reduserer koden, er å se på UglifyJS Github Repository. Dette skriptet brukes i mange elektroniske omformere samt GUI-verktøy og kommandolinjeverktøy som Grunt. Her er noen av de transformasjonene det gjelder for å gjøre koden kortere:
- Fjerner unødvendig plass
- Forkorter variabelnavn, vanligvis til enkeltpersoner
- Sammenføyer påfølgende vardeklarasjoner
- Konverterer arrays til objekter der det er mulig
- Optimaliserer hvis uttalelser
- Beregner enkle konstante uttrykk
- etc.
Som et raskt eksempel, her er en funksjon som i hovedsak skriver noen gitt tekst ut.
funksjon hei (tekst) {document.write (text); } hei ('Velkommen til artikkelen'); La oss se hva som skjer når vi reduserer dette. Merk fjerningen av mellomrom og innrykk og forkorting av tekstvariabelen.
funksjon hei (e) {document.write (e)} hei ("Velkommen til artikkelen") Javascript Minifunksjonsverktøy
Verktøyene som brukes til å redusere Javascript, kan i stor grad kategoriseres i 3 grupper: elektroniske verktøy, GUI-verktøy og kommandolinjeverktøy.
- Med elektroniske verktøy er det vanligvis et spørsmål om å lime inn koden og kopiere resultatet umiddelbart.
- GUI-verktøy inneholder ofte mye mer funksjonalitet; JS-minifisering er bare en liten del av det de gjør.
- Kommandolinjeverktøy er også vanligvis mer omfattende, og tilbyr minifisering som en modul.
Online verktøy
- javascript-minifier.com er fint utseende verktøy med en API
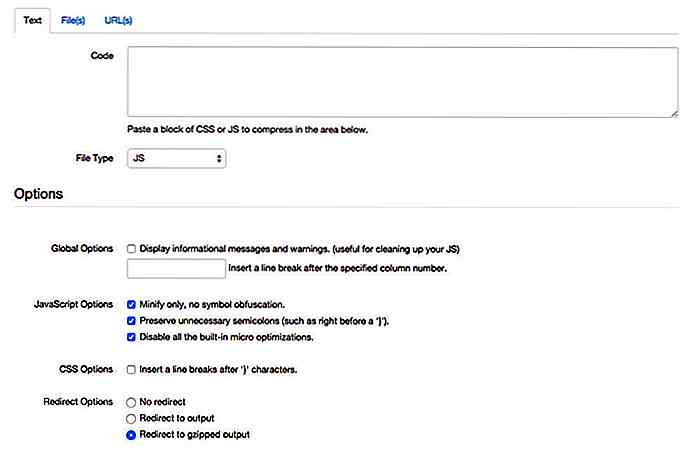
- Online YUI Compressor er et kraftigere verktøy som bruker YUI-kompressoren, med mange alternativer og CSS-reduksjonsegenskaper også
- jscompress.com er en no-frills minifier, men det blir jobben gjort
- jsmini.com er et annet enkelt, men helt brukbart alternativ

Den gode tingen med elektroniske verktøy er hastigheten som du kan jobbe med. Komplekse GUI- og kommandolinjeverktøy reduserer raskere, men du må ha et prosjekt satt opp for at det skal fungere skikkelig. Ulempen med disse verktøyene er at de for det meste gir liten eller ingen tilpasning, i hvert fall i forhold til kommandolinjeverktøy.
GUI-verktøy
- Koala er et gratis verktøy for mindre, SASS-kompilering, JS-minifisering og mye mer
- Prepros er en plattformsbetalt app som gir deg enda flere alternativer
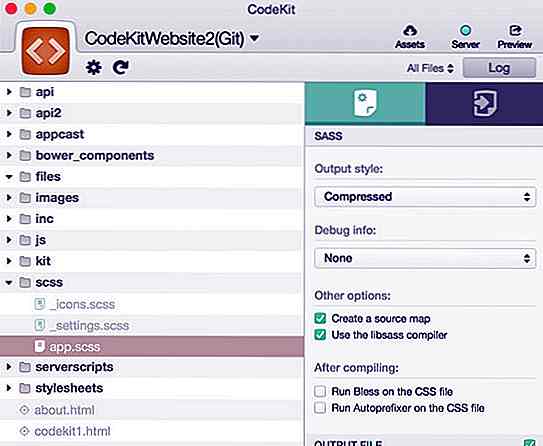
- Codekit er min app av valg. Det er en betalt Mac-only app som tilbyr kodekompilering, reduksjon, forhåndsvisningsserver, bower pakkehåndtering og mye mer
- AjaxminGui er et gratis, enkeltformat Windows-verktøy for å redusere JS
- UltraMinifier er en gratis app for OS X som minifiserer CSS og JS med dra og slipp
- Mindre er et OS X-verktøy som minifiserer og sammenkaller filer for deg

Jeg har nevnt to typer GUI-apper her. De enkle en-trinns minifiseringsappene er mye som deres elektroniske motstykker. De er ekstremt raske å bruke, siden du bare kan dra og slippe filer inn i dem, ingen konfigurasjon nødvendig. Når det er sagt, gir de nesten ingen tilpasning .
Større GUI-verktøy (Prepros, Koala, Codekit) er gode å administrere prosjekter og gir deg flere muligheter for komprimering, men de trenger litt oppsett . En rask JS-minifisering vil ta omtrent 20 sekunder med oppsett som er mye, sammenlignet med 2 sekunders prosess med elektroniske eller enkle GUI-verktøy.
På den annen side tilbyr de deg flere funksjoner generelt og gir deg automatisering. JS-filene dine blir minifisert hver gang du lagrer dem, du trenger ikke å manuelt redusere dem. Hvis du utvikler noe i Javascript, er dette definitivt veien å gå.
Kommandolinjeverktøy
- Minify er for de som vil redusere JS fra kommandolinjen, men vil ikke sette opp noe fancy i Grunt eller Gulp
- Uglify.js som vi har nevnt før, er også tilgjengelig som et frittstående kommandolinjeverktøy
- Grunt har en forlengelse for Javascript-minifisering kalt grunt-contrib-uglify
- Gulp har også JS-reduksjon ved hjelp av Uglify.js gjennom gulp-uglify
Kommandolinjeverktøy er ikke bare for Linux-geeks! Jeg er ikke god på terminalen, men det er enkelt å sette opp ting som Grunt og Gulp gjennom sin gode dokumentasjon. Oppsiden av kommandolinjeverktøy er den fantastiske fleksibiliteten du har fra alternativer til utdata.
På den annen side er det litt av en læringskurve . Å bli vant til kommandolinjen tar litt (ikke mye) praksis som du finner begrensende før du begynner å nyte fordelene.
Oversikt
Hvis du er ny for webutvikling, vil jeg anbefale et av de tre første GUI-verktøyene. De vil hjelpe deg med å administrere prosjektene dine generelt og tilby mye mer enn bare JS-reduksjon.
Hvis du er en erfaren pro du bør sannsynligvis se på Grunt eller Gulp, da disse gir mest kontroll over automatiseringsoppgaver. Hvis du trenger å redusere et skript raskt uten å sette opp et prosjekt, kan kommandolinjeverktøy spare deg mye tid.
Hver gruppe verktøy har sine fordeler og ulemper, og i sannhet vil du sannsynligvis ende opp med å bruke en av hver på et eller annet tidspunkt. Husk at når du er i et produksjonsmiljø, bør du alltid redusere Javascript og CSS!

30 sider for å laste ned åpen kildekode e-postmaler
Koding for e-postdesign manuelt er ikke en enkel oppgave . Du må bruke et bord, lage koden inline CSS, bygge et design for responsivitet, og sørg for at det er kompatibelt med en lang liste over forskjellige e-postklienter, for desktop, mobil og webmail.For å forenkle denne prosessen er det nå mange gratis åpen kildekode e-postmaler som du kan laste ned, deretter endre eller redigere til ditt hjerte innhold. Noe

40 vanedannende webspill drevet av HTML5
I de gode OL-dagene regulerer Flash multimedieprogrammet på nettet, men ankomsten av HTML5 endrer alt. Selv om weben generelt er enig i at Flash og HTML5 har sine egne fordeler og spesialiteter, har vi faktisk sett flere nettsteder implementerer HTML5 i stedet for Flash, selv for webspill. Kule funksjoner i HTML5 som lærred-, lyd- og videoelementer gjør webspillet mulig uten Flash, og du trenger ikke engang pluggen for å spille spillet!For

![Bloom gjør e-post-opt i Beautiful & Less Intrusive [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/386/bloom-makes-email-opt-beautiful-less-intrusive.jpg)