no.hideout-lastation.com
no.hideout-lastation.com
Grunnleggende veiledning for å skape bedre e-handelsopplevelse
e-handel nettside design innebærer mer enn bare å lage sider som vil tiltrekke besøkende. Det er selvsagt viktig, men hvordan nettstedet ditt behandler kunder når de er kommet på en side, er like viktig.
Du vil ha de riktige verktøyene for jobben, og du trenger å vite hvordan du skal bruke dem når du prøver å sikre ikke bare deres kjøp, men også deres medlemskap og merkevare lojalitet. Dette bidrar til å sikre at kjøperne dine fortsetter å komme tilbake for mer gjentatte salg, slik at bedriften din kan vokse og utvide.
Få e-handelsfunksjoner å vite
Hvis e-handelswebområdet ditt er attraktivt, brukervennlig og enkelt å navigere, er det bra, men hvis du forsømmer noen av de følgende, vil du sannsynligvis oppleve en reduksjon i salget.
 1. Faste belastningstid
1. Faste belastningstid Det er alltid en god ide å sjekke nettstedet ditt med sidens hastighet (eller noen av disse andre hastighetsverktøyene) før du åpner for virksomheten. Hvis sidene dine tar mer enn 3 sekunder i gjennomsnitt for å laste, vil du ikke bare miste potensielle kunder, men også dine rangeringer i søkemotorresultater.
Flere beslektede innlegg:
- Ultimate Guide To Web Optimization
- 18 Nettverkshastighet og ytelseskontrollverktøy
2. Har en FAQ-seksjon
FAQsider er gode tidsbesparende verktøy og kan hjelpe deg med å ta vare på dine kunders bekymringer og spørsmål uten å måtte håndtere dem individuelt. FAQ-sider kan adressere produktfunksjoner, tilbakemelding på produkter, betalingsmetoder eller mer. De er en måte å gi god kundesupport til.
3. Få mobiloptimalisert
Hvis nettstedet ditt ikke er mobiloptimalisert (mobilegeddon, noen?), Kan du risikere å miste et stort segment av dine potensielle kunder: "Mobil shopping" publikum. Sørg for at temaet du bruker, er et responsivt tema.
 4. Vis kundernes vurderinger
4. Vis kundernes vurderinger Sørg for at e-handelswebsiden inneholder en kundeanmeldelsesside. Gjør det enkelt for kunder å legge til sine kommentarer og meninger og se hva andre har å si. Kundevurderinger kan også gi nyttig informasjon til butikkinnehaveren, men merk at mange bare ville velge å skrive en anmeldelse når noe er galt.
Likevel bør alternativet for kundene å stemme sin mening alltid være tilgjengelig.
5. Gjør kassen enkel
Ikke la en besværlig kasseprosess ødelegge hva som ellers ville være en hyggelig shoppingopplevelse for kundene dine. Hvis det er komplisert i det hele tatt, kan det resultere i en forlatt vogn og en mindre gjenta kunde. Hold det enkelt, greit og sikkert.
 Å forsøke å gi kundene dine en utmerket e-handelsopplevelse kan være mye arbeid, og det er derfor hvis budsjettet tillater det, er det verdt å investere i et WordPress-tema som kan gjøre det meste av det harde arbeidet for deg.
Å forsøke å gi kundene dine en utmerket e-handelsopplevelse kan være mye arbeid, og det er derfor hvis budsjettet tillater det, er det verdt å investere i et WordPress-tema som kan gjøre det meste av det harde arbeidet for deg.Noen flotte premie temaer å sjekke ut
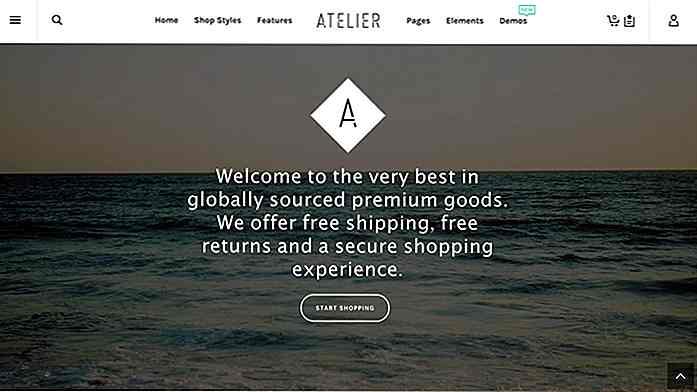
Atelier
Atelier er et av de mest populære multifunksjonelle e-Commerce WordPress-temaene i dag. Det er rent og elegant, men tilpassbart for den ekstra fleksibiliteten for å tilpasse temaet til ditt hjerte innhold. Hvis du oppretter en smidig og tilfredsstillende e-handelsopplevelse, er Atelier løsningen.
 De 80 + layoutvariasjonene du må jobbe med, gjør det enkelt å lage et nettsted som vil tegne i PC og mobile kunder. Den har også en rekke butikkstiler, kurvstiler og produktsidetyper, og YSlow- og Page Speed-funksjonaliteten er tilgjengelig for å sikre at sidene alltid lastes med lynhastighet.
De 80 + layoutvariasjonene du må jobbe med, gjør det enkelt å lage et nettsted som vil tegne i PC og mobile kunder. Den har også en rekke butikkstiler, kurvstiler og produktsidetyper, og YSlow- og Page Speed-funksjonaliteten er tilgjengelig for å sikre at sidene alltid lastes med lynhastighet.Butikkeier
Butikkinnehaver ble spesielt opprettet for e-handelsnitten, og forfatterne støttet seg på tilbakemelding fra flere tusen ThemeForest-kunder for å skape dette vakre, fullt responsive WordPress-temaet. Drevet av WooCommerce, kan du selge omtrent alt, samle inn betalinger, ordne frakt og administrere varebutikkene dine, alt fra komforten til datamaskinen din.
 Shopkeeper tilbyr et bredt utvalg av tilpassbare, forhåndsbygde layouter, fullt tilpassbare hoder, og presentasjonsstiler for gitter og murverk. Visual Composer og Revolution Slider leveres også med pakken. Temaet mottar også regelmessige ytelsesoppdateringer, og det fleksible rammeprogrammet tillater det også å brukes til typer nettsangersjanger.
Shopkeeper tilbyr et bredt utvalg av tilpassbare, forhåndsbygde layouter, fullt tilpassbare hoder, og presentasjonsstiler for gitter og murverk. Visual Composer og Revolution Slider leveres også med pakken. Temaet mottar også regelmessige ytelsesoppdateringer, og det fleksible rammeprogrammet tillater det også å brukes til typer nettsangersjanger.Enfold WordPress Theme
Det er en rekke ting som kan gjøre et WordPress-tema en best vurdert toppselger. I tilfelle av Enfold, ThemeForests bestselger, legger brukervennlighet det på topplasseringen. Dette temaets sidebygger er et av de enkleste verktøyene i sin type å bruke i WordPress Premium-temaer.
 Siden det ikke kreves koding eller rakettvitenskap, kan en nybegynner lage en kvalitets nettbutikk på kort tid, og mer erfarne webdesignere vil legge merke til en betydelig forbedring i produktiviteten i løpet av designarbeidet. Enfold tilbyr tonnevis av funksjoner og variasjoner, og støtten er utmerket.
Siden det ikke kreves koding eller rakettvitenskap, kan en nybegynner lage en kvalitets nettbutikk på kort tid, og mer erfarne webdesignere vil legge merke til en betydelig forbedring i produktiviteten i løpet av designarbeidet. Enfold tilbyr tonnevis av funksjoner og variasjoner, og støtten er utmerket.Jessica
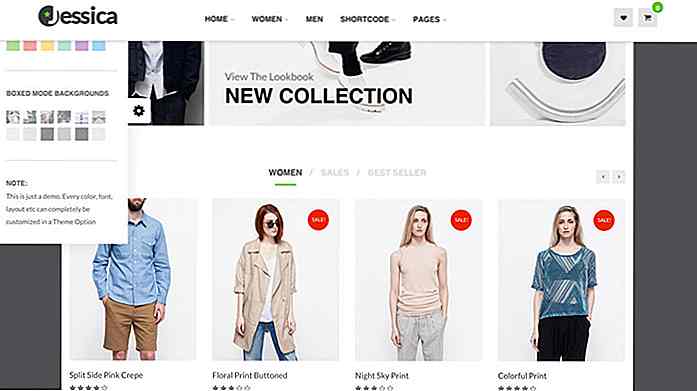
Jessica er et WooCommerce WordPress-tema som har blant sine mange funksjoner Revolution Slider, Visual Composer-siden byggmester, et vell av widgets, kortkoder, og header og footer-variasjoner, Sass-støtte, og de fleste alt annet du trenger for å sette opp butikk.
 Begynn med ett klikk for å installere demoinnhold, og du kan redigere til ditt hjerte innhold for å skape den eksakte shoppingopplevelsen du leter etter.
Begynn med ett klikk for å installere demoinnhold, og du kan redigere til ditt hjerte innhold for å skape den eksakte shoppingopplevelsen du leter etter.Kallyas Theme 4.0
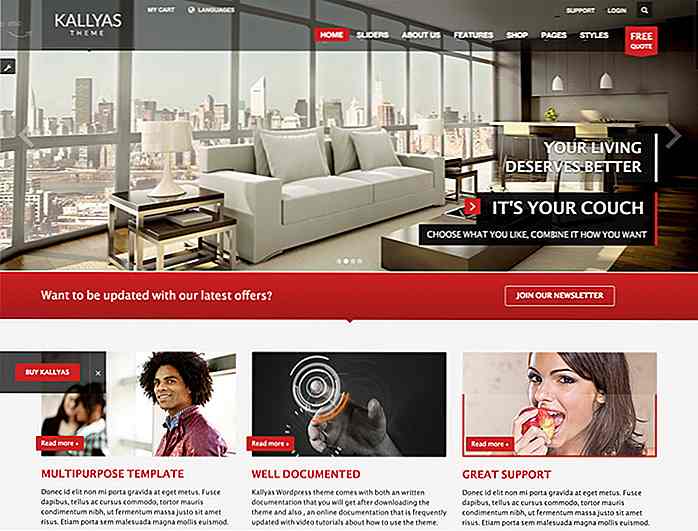
Dette premium WordPress-temaet har oppsett, funksjonalitet og designelementer du trenger for å opprette et e-handelsnettsted som vil gi en utmerket shoppingopplevelse for kundene dine. Kallyas forfattere har hatt vondt for å gjøre det super fleksibelt, og som du forventer, integrerer dette temaet perfekt med WooCommerce.
 Kallyas er lastet med fremragende funksjoner, som inkluderer ubegrensede startsidevarianter, farger og overskrifter, flere porteføljeformater, et bedre utvalg av egendefinerte sider enn det du finner i de fleste e-handelstemaer, og et dusin forskjellige skyvekontrollere og skyveutstyr.
Kallyas er lastet med fremragende funksjoner, som inkluderer ubegrensede startsidevarianter, farger og overskrifter, flere porteføljeformater, et bedre utvalg av egendefinerte sider enn det du finner i de fleste e-handelstemaer, og et dusin forskjellige skyvekontrollere og skyveutstyr.Hvis du er under begrensede begrensninger
Ikke alle får å designe et nettsted med et sunt budsjett å leke med. Vi får det. Det er en av grunnene til at vi også har mange gratis WordPress-temamiljøer fra tid til annen for å møte spesifikke behov.
Sjekk ut noen av disse innleggene:
- 30 Beautiful & Responsive WordPress E-Commerce Temaer
- 7 Gratis E-Commerce WordPress Plugins
- E-handel Design Ressurser: Den Ultimate Round-Up
 Til slutt, noen tips å huske på
Til slutt, noen tips å huske på For å opprette en online shoppingopplevelse som eliminerer konkurransen, gir vi deg følgende få tips for å huske:
1. flotte produktbilder
Når du handler på nettet, kan en potensiell kjøper ikke hente et nettstedsprodukt, klemme det, føle tekstur, kontrollere størrelsen eller materialet eller noe av den typen, så hvis noe skal klare et salg, blir det bildet; som bør være klar, skarp, avslørende og fremfor alt interessant. Tenk på bilder som viser forskjellige perspektiver, eller vis hvordan et produkt brukes.
 2. Gi flott brukeropplevelse
2. Gi flott brukeropplevelse Gi kundene dine mer enn bare bilder av butikkens produkter. Hvis du for eksempel selger et apparat, nevner dets funksjoner, viser noen vurderinger, og foreslår en eller flere relaterte produkter. Med andre ord, hold kunden informert om å gjøre bedre kjøp og / eller beslutninger.
Flere beslektede innlegg:
- Slik ødelegger du god brukeropplevelse i 20 enkle trinn
- 15 UX og UI verktøy
3. Vis relaterte produkter
Når kunden har funnet et produkt han eller hun er interessert i, kan du gjøre kunden og deg selv en tjeneste ved å foreslå en eller flere relaterte produkter, for eksempel en annen modell, eller forskjellige størrelser og farger, eller til og med tilbehør.
Beslektede produkter skal åpnes i et eget vindu. Tanken er å få dem til å søke innenfor rammen av nettstedet ditt i stedet for å gå andre steder.
4. Hold navigasjonen enkel
Reglene er enkle: Hvis du vil kjøpe et nettprodukt, må du først finne det. Hvis du trenger mer informasjon om et produkt, bør det ikke være mer enn et klikk unna
Hvis navigasjonssystemet tar deg til en blindgyde, ta din virksomhet andre steder. Anta at kundene dine vil følge disse reglene. Hold nettstedets navigasjonsfunksjoner enkle, nøyaktige og rettferdige.

5 hemmeligheter for å være medgrunnlegger verdig
Mens 99% av befolkningen fortsatt sender inn CV, er det .01% som kontinuerlig nærmer seg oppstart med millioner av midler. Hvorfor skjer dette? Bare fordi de er titanene til oppstartsindustrien.For eksempel har jeg nylig lært at i min tidligere jobb betaler de noen $ 10k per måned for "deltidsarbeid" . D

Slik forbedrer du din skrivekvalitet med datalogget
Siden menneskets tidligste dager har folk fortalt historier til hverandre i forskjellige former. Storytelling har seriøse tradisjoner i hver kultur. Myter, legender, fortellingene, diktene, folksangene viser alle de bestrebelser menneskene alltid har hatt å koble til hverandre, til folk fra andre kulturer og til de neste generasjonene.I