 no.hideout-lastation.com
no.hideout-lastation.com
Bloom gjør e-post-opt i Beautiful & Less Intrusive [WordPress Plugin]
Ansvarsfraskrivelse : Dette innlegget blir hentet av Elegant Themes.
Her er saken: Din egen nettside er utsatt for den samme onde kløen som alle andre. Jeg er sikker på at innholdet ditt er av høy kvalitet, og designet er uklanderlig. Men la oss innse det, opt-in skjemaer er de virtuelle selgere som alle hater. På den annen side er de også den beste måten å samle e-post på, holde kontakten med publikum og vokse et sterkt samfunn organisk.
Så hvordan kan du skille seg ut fra mengden og sørge for at publikum ikke savner sjansen til å høre fra deg igjen, bare fordi du er den 123.897. personen som ber om deres e-postadresse?
Største Opt-In-feil: Gjør det bare Pop-up
Den mest overraskende tingen om vellykkede opt-in skjemaer er at de er så subtile som de kan være. Deres design er vakkert, men ikke for prangende, og de er så perfekt integrert i nettsiden at de ikke forstyrrer brukere fra aktiviteten deres. Med andre ord står de ut ... men de gjør ikke POP! I hvert fall ikke på den klassiske måten.

Dette er den viktigste funksjonen i en opt-in form, og det er akkurat det du bør gå for, også. Men ikke bekymre deg, det er ikke nødvendig å gjenoppfinne hjulet her og bli opptatt med å skape en ny måte å samle inn e-postmeldinger som kanskje eller ikke kan ta på.
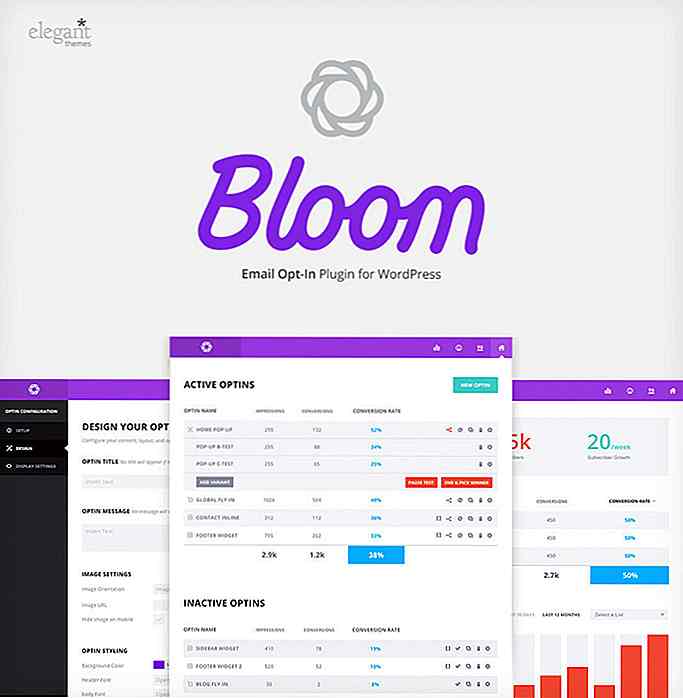
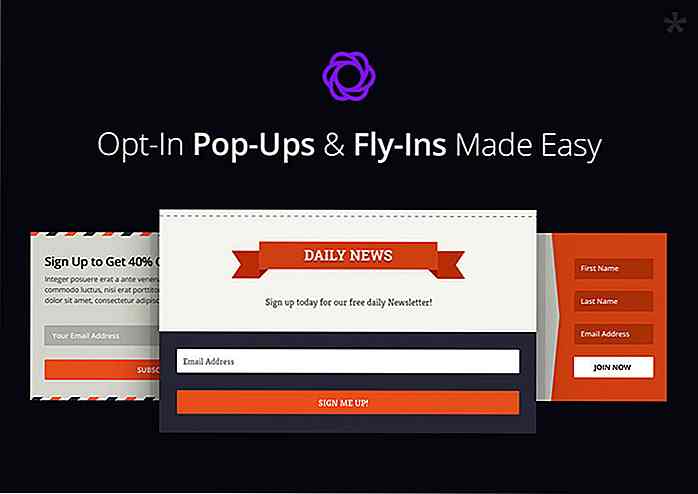
Det er et nytt plugin for innlogging som allerede har løst hvert problem som har gjort opt-ins utilgjengelige hittil. Det kalles Bloom, og det gjør ikke bare disse skjemaene mer attraktive for de besøkende på nettstedet ditt, det gjør det også lettere for deg å administrere e-postlister og måle suksessen til innkallingskampanjene dine .

I motsetning til de fleste plugins gir Bloom deg muligheten til å plassere skjemaene der du vil ha dem, og velge hva som utløser dem til å vises på skjermen. Du har en masse verktøy til din disposisjon, alt veldig enkelt og intuitivt, som hjelper deg med å tilpasse det perfekte alternativet for nettstedet ditt.
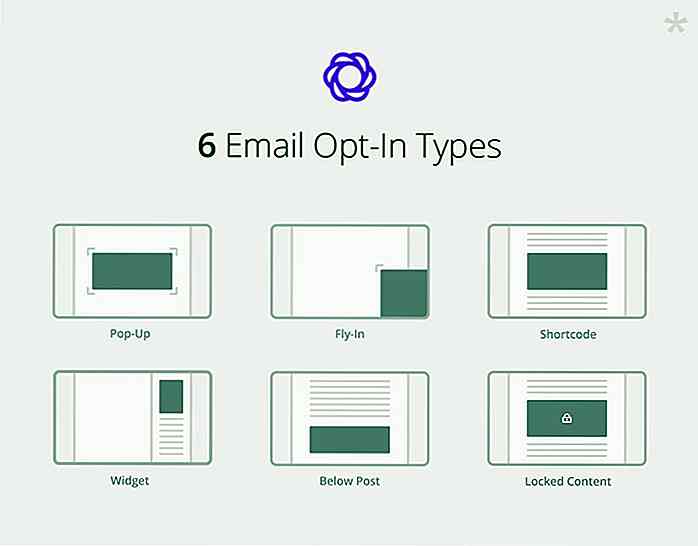
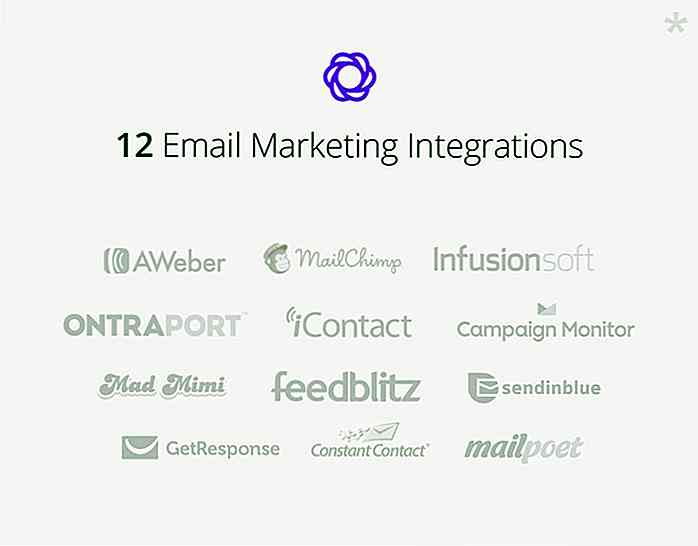
Det er 12 e-postmarkedsføringsintegrasjoner, 6 e-postoptimaliseringstyper og friheten til å tilpasse skjemaer for et bredt spekter av sammenhenger. Og for å gjøre det så enkelt som mulig, kommer Bloom med et vennlig instrumentpanel som lar deg håndtere alle disse funksjonene uten å få hodepine.
Hyggelig for brukere, enkelt for deg
Bloom er designet for å gjøre alt for deg på en jevn og tidsbesparende måte, slik at du kan lage vakre, perfekt tidsbestemte opt-ins som integreres på hvilken som helst nettside og utfyller innholdet ditt. Dette alene står som bevis på at de besøkende på nettstedet ditt vil elske det så mye du vil.

Akkurat som instrumentbrettet er utformet for å spare tid og hjerneceller ved å gjøre prosessen med å skape og administrere opt-ins et stykke kake, bringer det også brukere nærmere deg med ikke-påtrengende, tiltalende opt-in skjemaer som gir mer verdi for nettstedet ditt i stedet for å diskreditere det.
På denne måten viser du dine sporadiske besøkende at du forstår hvordan de liker å konsumere innhold på Internett (og dermed mener jeg "uavbrutt") og vinne tilliten deres lettere. I stedet for å kaste øynene sine ut med en upassende opt-in, trekker du oppmerksomheten deres bare med en godt plassert form når de er klare til å akseptere den.
Hvordan virker Bloom?
Før du kan opprette en fungerende opt-in-skjema på nettstedet ditt ved hjelp av Bloom, må du først koble til plugin-modulen til e-postmarkedsføringsprogramvaren. Bloom jobber med flere forskjellige systemer, som MailChimp, Constant Contact, MadMinim, iContact, InfusioSoft, Feedblitz, Aweber, Kampanje Monitor, GetResponse, SendInBlue, MailPoet og Ontraport.

Når du har gjort dette, kan du begynne å jobbe med innkjøpsskjemaene dine ved å bruke verktøyene som er tilgjengelige på Bloom. Du har 6 valgfrie e-posttyper og et sett med fullt tilpassbare skjemaer å velge mellom, slik at du kan justere omtrent alle aspekter ved innlogging, fra titler og kroppseksempler til bildeposisjonering, grenser, form styling og oppsett, og til og med tilpassede CSS-tweaks for individuelle skjemaer.
Enten du lager en Pop-Up, Fly-In eller Under Post, får du også velge hva som utløser innlogging. Det kan være brukerens inaktivitet på nettstedet ditt for en viss tid eller brukerens kommentar til en artikkel . Du kan når innlogging vises når besøkende kommer til bunnen av siden eller mens du ruller, og du kan til og med sette inn innelukket innhold på nettstedet ditt, som brukerne kun kan låse opp etter at du har abonnert .

Hvis du ikke er sikker på hvilken type innlogging som fungerer best, kan du utføre delte tester (A / B-tester) for å se hva som tiltrekker brukerne mest, og velg den høyest mulige varianten som hovedversjonen.
Uansett hva du velger å gjøre, kan du være trygg på at du ikke har det vanskelig å administrere plugin. Du har korte videoopplæringer for å hjelpe deg med å finne ut om ting på bare noen få minutter. Det er alt du trenger å begynne å designe vakre, ikke-påtrengende opt-in skjemaer som vil hjelpe deg med å vokse e-postlister og skape en kraftig dialog.
Du kan begynne å bruke Bloom i dag for å forstå behovene til publikum og bygge en sterk, langvarig binding. Last ned plugin-modulen nå og tilpass alle innloggingsskjemaene for å integrere perfekt inn i nettstedet ditt, og du vil kunne opprette det lojale fellesskapet du har lengt etter.


10 Online-verktøy for å skape imponerende gjenopptak
Hvis du jobber i den kreative industrien, må du sannsynligvis sende ut CV ofte. Et CV som er gjort i MS Word, er ikke lenger godt nok, og du trenger en som vil fange potensiell arbeidsgiver oppmerksomhet til det punktet at de faktisk vil se gjennom CV. Og det kan også være andre problemer, for eksempel filkompatibilitet. D

Prøv disse 25 gode apps og tjenester uten å betale et cent
Den elektroniske forretningsmodellen har endret seg dramatisk i nyere tid. Det er nå på en tilfredshet-førstegangsbasis. Det spiller ingen rolle om noen anbefalte deg et verktøy eller en app, ingenting slår å få prøve appen før du bestemmer deg for å abonnere på tjenesten eller ikke. Det er det vi elsker om internett!Med det i



![Optimaliser bildene dine med forhåndsdefinerte bildestørrelser [WordPress Tips]](http://hideout-lastation.com/img/nophoto.jpg)