no.hideout-lastation.com
no.hideout-lastation.com
Oppsett et egendefinert domene for Github-sider
Ved siden av å gi Github Pages gratis, tillater Github oss også å bruke vårt eget domenenavn for siden vi opprettet. Så i stedet for å bruke følgende {username}.github.io/{project-name} : {username}.github.io/{project-name}, kan du ringe bloggen noe som www.myawesomeblog.com stedet.
Dette er en flott mulighet for gratis åpen kildekodeprosjekt med mangel på økonomisk støtte til å være vert for deres nettside eller blogg. Det er ingen grunn til å bekymre deg for å overskride båndbreddegrensene eller brenne fingrene når prosjektet plutselig blir enormt populært. Det finnes en rekke prosjekter som bruker denne funksjonen, inkludert Bootstrap, Jekyll, Yeoman og Foundation - og mye mer.
I den forrige artikkelen om Jekyll har vi vist deg hvordan du distribuerer vår Jekyll-drevne blogg til Github Pages ved hjelp av Github-navnet. I denne artikkelen vil vi bruke et egendefinert domene for den bloggen.
Merk: På dette tidspunkt antar vi at du har fulgt vår tidligere opplæring, der du allerede har Github app installert, og har opprettet en Github-sider for bloggen din.
Opprette en CNAME-fil
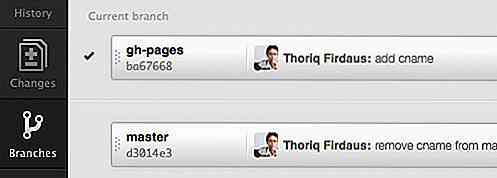
La oss åpne Github app (for Mac, for Windows). Fra grenruten, bytt arbeidsgrenen til gh-pages .

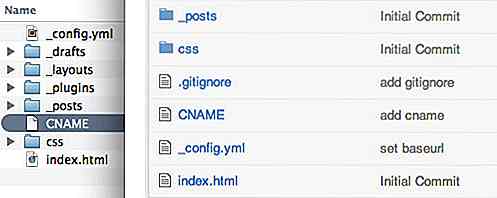
Opprett en ny fil med navnet CNAME i rotmappen til vårt lokale git-lager. Skriv ditt domenenavn for nettstedet / bloggen i det, for eksempel blog.domain.com - merk at vi bare kan legge til ett domene i CNAME-filen.
Deretter begår og presser filen til Github.

Peker på DNS
Deretter må vi peke på DNS for det domenet i CNAME-filen til Github Pages. Jeg skal bruke cPanel i dette eksemplet. La oss logge på cPanel, og naviger til Avansert DNS Zone Editor .

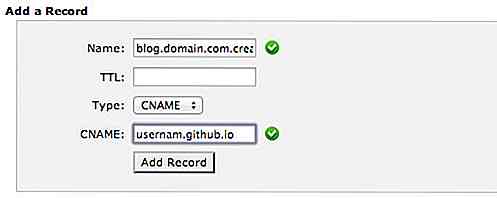
Legg til en ny CNAME-post som peker på vår Github-side, som så.

Nå må vi bare vente på at DNS skal forplante seg. Det kan ta 24 timer eller bare noen få minutter. Når det gjør det, bør du kunne få tilgang til nettstedet ditt og bloggen gjennom ditt eget domenenavn.


20 nydelige eksempler på tidslinje i webdesign for inspirasjon
Jeg er ganske sikker på at de fleste av dere er klar over bruken av tidslinjen i design, spesielt siden alle Facebook-profiler nå vises på denne måten. I tillegg bruker enkelte smarttelefonapplikasjoner som Path eller Tweetbot også tidslinjebasert design for å vise frem sine historier. En tidslinje er en av de beste måtene å vise kronologiske hendelser i en pen og nøyaktig stil.Den kan

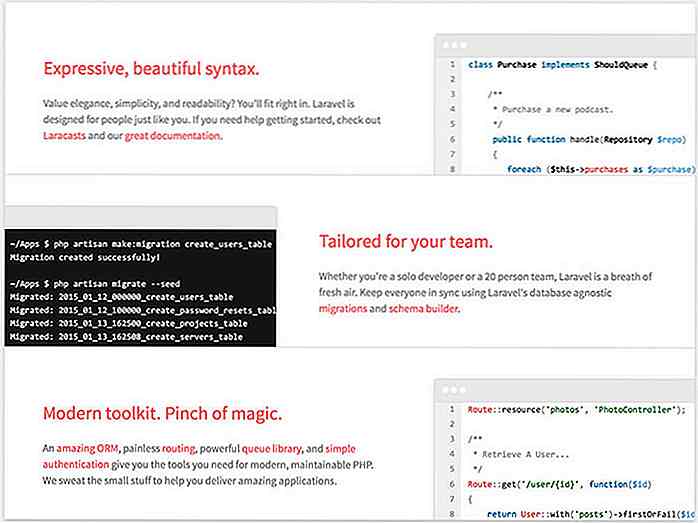
5 Tekst Utvidende Apps for Windows - Best of
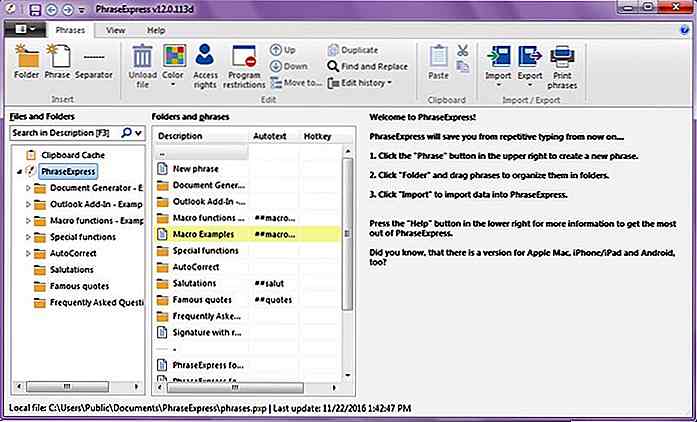
Du kan kanskje skrive raskere på tastaturet, men på et tidspunkt blir du lei av å skrive repeterende ord . Fra å skrive e-postadressen din til å skrive noen vanlige ord som du ofte bruker, kan repeterende skriving være en stor produktivitetsmord. En tekstutvidelsesapp kan imidlertid være den perfekte løsningen for dette problemet.Tekstut