no.hideout-lastation.com
no.hideout-lastation.com
Slik legger du til splash-skjerm i iOS-programmet
Splash-skjermen er den tingen du vil se i noen sekunder når du åpner en mobil-app. Splash-skjermen er nyttig på mange måter som kan forbedre brukeropplevelsen, samt styrke mobilprogramvaren. Det viser brukere at de åpnet den riktige appen, og er en god unnskyldning for å vise frem app-logoen.
Ifølge Apple kan en Splash-skjerm også gi brukerne et inntrykk av at appen er rask og responsiv . Så hvis du har en iOS-app, kan du vurdere å legge til en Splash-skjerm også.
I denne opplæringen i Cordova-serien skal vi vise deg hvordan du lager en splash-skjerm. Pass på at du har fulgt våre tidligere innlegg på dette hvor vi:
- Sett et prosjekt for mobil utvikling med Cordova,
- Bygget et grunnleggende brukergrensesnitt med jQuery Mobile, og
- Legger til appikonet.
Starter
Først vil vi se størrelsene som kreves for å opprette Splash-skjermen. Ligner på å legge til appikonet, vil Splash-skjermbildestørrelsene variere i henhold til iOS-versjonen som appen skal støtte. Som eksempel her vil vi trenge tre bildestørrelser; se denne tabellen under for detaljer.
| Størrelse / plattformer | iOS 6.x | iOS 7.x |
|---|---|---|
| 320 x 480 | ✔ | |
| 640 x 960 | ✔ | ✔ |
| 640 x 1136 | ✔ | ✔ |
Denne tabellen er forenklet ved å calssifiying bildestørrelsen i iOS-versjonen som støttes. Siden i denne tabellen antok vi at iOS 7 bare er installert i iPhone med Retina-skjerm. Så vi kan se at iOS 7 krever bare den høyeste bildestørrelsen: 640 × 960 og 640 × 1136, som vil bli brukt i iPhone 5 og 5c som har skjermstørrelse på 4 tommer.
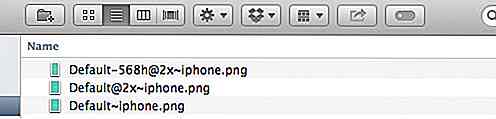
Når vi har funnet ut størrelsene, kan vi begynne å lage Spalsh-skjermbildene. Du kan fritt bruke hvilket program du har kjent med for å lage bildene. Lagre bildene som PNG, og oppgi dem i følgende konvensjon.
Dette er standardfilnavnene som Cordova og Xcode bruker til å plukke opp Splash Screen-bildet. Etter denne konvensjonen unngår vi oss fra ekstern oppsett i Xcode, for at den skal finne ut de tilpassede filnavnene.

Her er mitt Splash-bilde som jeg har laget med Photoshop.

Legge til splash-skjermen
Nå er det på tide å legge til Splash Screen-bildet til vår app. For å gjøre det, flytt bildene dine til denne mappen: {TheProjectDirectory}/platforms/ios/{TheAppName}/Resources/splash . I Xcode, kompilere appen ved å klikke på Play-knappen; Appen vil bli lansert i iPhone Simulator, og du bør se at Splash-skjermen vises i noen sekunder før vi går helt inn i appen.

Endelig tanke
For å oppsummere, har vi nå appinnholdet (om enn det er et dummyinnhold), to menynavigasjon til høyre med en skyvepanel ala Facebook, vi har også lagt til ikon, og til slutt her har vi nettopp lagt til Splash-skjermen. Vår app er nesten fullført, og vi er nå svært nær å fullføre og starte vår app.
Så, i vårt neste innlegg, vil vi hvordan å kompilere vår app i en distribuerbar app med Phonegap. Følg med.

Alt du trenger for å bli en Pro WordPress-utvikler
Veien til å bli en dyktig utvikler er lang og praktisk talt uendelig. Nye rammer og webteknologier holder utviklere på tærne sine og prøver å lære mer hvert år. WordPress er ganske muligens det mest populære PHP CMS noensinne laget, og det utgjør nesten 20% av alle selvbehandlede nettsteder.Hvis du

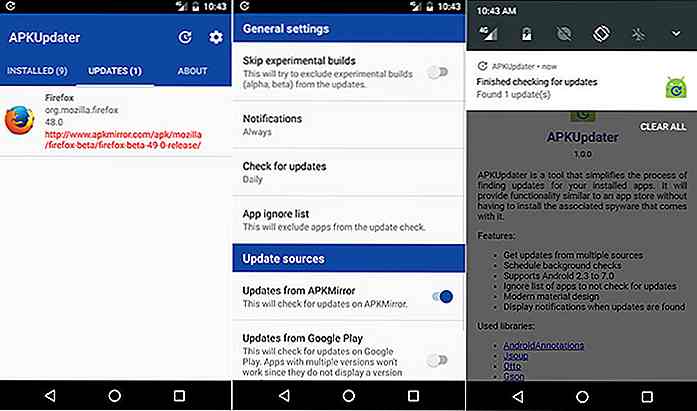
35 Nyttige Android-applikasjoner for strømbrukere (2017)
Android, med all sin sjarm og brukervennlighet, er en av de kraftigste plattformene for mobile enheter. Men for å kunne bruke Android-enheten til sitt fulle potensial, trenger du den riktige typen apps .Det er enkelte apper som hjelper Android-enheten din til å få mer strøm og fart, aktivere nye funksjoner, og gi det et tilpasset utseende og følt slik du vil.OK,