no.hideout-lastation.com
no.hideout-lastation.com
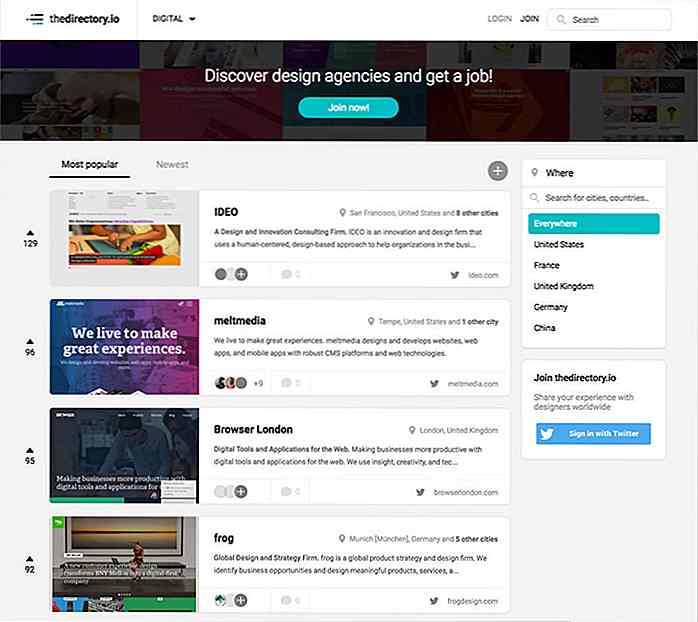
Oppdag de beste designkontorer verden over med TheDirectory.io
Designere må ofte outsource arbeid for sine prosjekter eller anbefale andre byråer til klienter. Dette kan være tøft fordi det er så mange dyktige folk å jobbe med.
TheDirectory.io er en gratis online katalog som viser de beste digitale byråene, organisert og kurert av designere.
Ikke bare kan dette nettstedet hjelpe deg med å finne de beste designbyråene for klienter, men det kan også hjelpe deg med å finne en jobb hos et nærliggende byrå hvis du leter etter en in-house konsert. Ganske kult!
 Du kan sortere alle byråer med fire kategorier :
Du kan sortere alle byråer med fire kategorier :- digitalt
- Produkt
- grafisk
- Romlig
Digitale designbyråer vil være de mest populære siden de relaterer til webdesign og mobilappdesign. Men grafikk og produkter er også store, og disse typer byråer kan samarbeide med store merker for store prosjekter.
Merkelig, fjerde kategori bringer oppmerksomhet til arkitektur, trebearbeiding og andre fysiske kreative butikker . Det legger til litt mangfold på nettstedet, og jeg er sikker på at vi vil se mange flere kategorier lagt til i fremtiden (som animasjon, SEO, etc.).
Hvert byrå er organisert av sted slik at du kan bla gjennom Dallas, TX, eller sentrums byråer i Shanghai.
Hva er enda kulere, hele nettstedet er bygget som en stor webapp, slik at sidene befolkes dynamisk basert på filtre og søk.
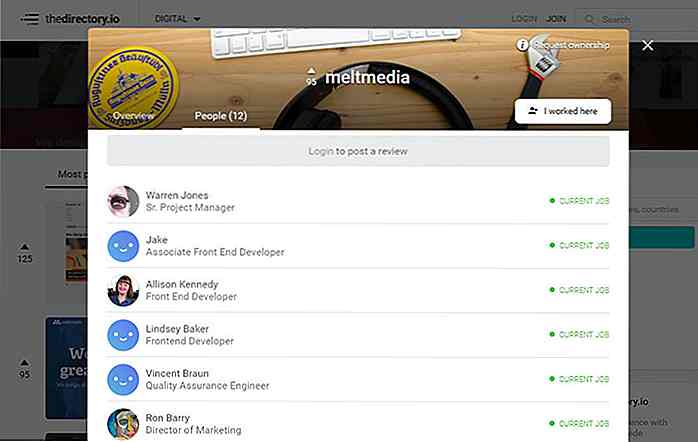
 Du kan registrere deg for en gratis konto ved å bruke e-postadressen din eller koble deg direkte via Twitter. Det er et fantastisk oppsett der eksisterende ansatte kan knytte seg til selskaper og dele råd til potensielle kunder (eller håper fremtidige ansatte).
Du kan registrere deg for en gratis konto ved å bruke e-postadressen din eller koble deg direkte via Twitter. Det er et fantastisk oppsett der eksisterende ansatte kan knytte seg til selskaper og dele råd til potensielle kunder (eller håper fremtidige ansatte).Klienter kan også legge vurderinger for byråer for å hjelpe andre på veien. For øyeblikket er dette nettstedet veldig lite og samfunnet har en lang vei å gå. Jeg tror det viser mye løfte, og hvis andre byråer kan komme ombord, kan dette nettstedet vokse raskt de neste årene.
Hvis du vil vite mer, kan du gå til telefonens hjemmeside og bla gjennom. Du kan også dele spørsmål og forslag med nettstedets to franske medstiftere Maxime Beneteau og Quentin Le Pape.

Hvordan lage 3D-knappen Flip Animasjoner med CSS
Flip animasjoner er populære CSS effekter som viser både forsiden og baksiden av et HTML-element ved å skru dem fra topp til bunn, eller fra venstre til høyre (og omvendt). De er rad i 2 dimensjoner, men de er enda kjøligere når de utføres i 3D.I dette innlegget vil jeg vise deg hvordan du lager enkle 3D-knapper, og legg til flip animasjoner til dem.Du kan