no.hideout-lastation.com
no.hideout-lastation.com
Hvordan lage 3D-knappen Flip Animasjoner med CSS
Flip animasjoner er populære CSS effekter som viser både forsiden og baksiden av et HTML-element ved å skru dem fra topp til bunn, eller fra venstre til høyre (og omvendt). De er rad i 2 dimensjoner, men de er enda kjøligere når de utføres i 3D.
I dette innlegget vil jeg vise deg hvordan du lager enkle 3D-knapper, og legg til flip animasjoner til dem.
Du kan se resultatet på demoen under, hvis du klikker på knappene, vil de utføre den merkede flip animasjonen.
1. Opprette HTML for 3D-knappen
For å lage en 3D-knapp (med topp → Bunnflip), stabler vi først tre
.flipBtn beholderen som vil fungere som 3D-knappen, og vi plasserer 3D-knappen i .flipBtnWrapper .2. Legge til grunnleggende stiler med CSS
Vi stiller width og height til innpakningen, knappen og knappens ansikter og plasserer dem ved hjelp av den relative / absolutte posisjoneringsteknikken.
.flipBtnWrapper {bredde: 200px; høyde: 200px; stilling: relativ; } .flipBtn, .flipBtn_face {width: 100%; høyde: 100%; posisjon: absolutt; } 3. Still inn de 3 knappene
Vi legger til bakgrunnsbilder til forsiden og baksiden av knappene, og setter en kul lineær gradient bak bildene for begge. Tricket her er at i CSS kan du sette flere bilder som bakgrunnsbilde for det samme elementet, og du kan også deklarere gradienter som bakgrunnsbilder.
.flipBtn_mid, .flipBtn_mid, er gitt en height på 20px, og en samme plass på 20px er opprettet mellom front og bakside. Vi oppnår sistnevnte ved å bruke translateZ() CSS-funksjonen som beveger et element langs z-aksen . Vi skyver baksiden av ryggen med 10px, og bringer frontflaten frem med 10px.
.flipBtn_front {bakgrunnsbilde: url ("image / css-3d-flip-button-animation-play.png"), lineær gradient (# FF6366 50%, # FEA56E); backface-synlighet: skjult; transformere: translateZ (10px); } .flipBtn_back {bakgrunnsbilde: url ("image / css-3d-flip-button-animation-pause.png"), lineær gradient (# FF6366 50%, # FEA56E); bakgrunnsfarge: blå; transformere: translateZ (-10px); } .flipBtn_mid {høyde: 20px; bakgrunnsfarge: # d5485a; transformere: rotateX (90deg); topp: -10px; } For å dekke mellomrommet mellom forsiden og baksiden med midten, legger vi transform: rotateX(90deg); flat over x-planet i 3D-rommet ved hjelp av transform: rotateX(90deg); regelen som gjør den vinkelrett på både front- og baksiden av knappene på y-planet.
Siden midtflaten ble lagt flatt over x-planet, går toppunktet på y-aksen 10px (halvparten av høyden) ned fra originalen. Så, for å trekke den opp igjen og justere toppen med de to andre knappene, la jeg også til top: -10px regelen.
Jeg brukte CSS-egenskapen til baksiden av backface-visibility til forsiden, så når vi klapper på knappen, vil baksiden av forsiden ikke bli synlig.
Så langt vil du bare se frontflaten på skjermen, da x-flyet er skjult for visning, og på y-flyet (skjermen) var det siste ansiktet lagt ned foran. Ved å rotere knappen vil du også kunne se de andre ansiktene.
 4. Rotering av knappen
4. Rotering av knappen CSS-egenskapen for transformertype bestemmer om barnelementene i et HTML-element vises flatt, eller plassert i 3D-rommet. I kodestykket nedenfor, transform-style: preserve-3d; regelen gir 3D-volum til knappen vår, mens egenskapen transform: rotatexX() roterer den rundt x-aksen.
.flipBtn {transform-style: preserve-3d; transformere: rotateX (-120deg); } Merk at jeg brukte -120deg kun for demonstrasjonsformål, slik at det er lettere å illustrere hvordan -120deg fungerer.
 Men i neste trinn vil vi bytte den til
Men i neste trinn vil vi bytte den til -180deg å få knappen helt til å vende rundt.5. Animere knappen
På dette punktet er vår 3D-knapp fortsatt ikke animert. Vi kan gjøre dette ved å bruke transition . Vi bruker transform til den første verdien, da dette er eiendommen vi ønsker å bruke overgangseffekten for. Den andre verdien er varigheten, 2s .
La oss bare få knappen til å rotere på svinger, så i stedet for .flipBtn velgeren, la oss bruke .flipBtnWrapper:hover .flipBtn . Som tidligere nevnt, endrer du også verdien av rotateX() til -180deg å få knappen til å vende rundt.
.flipBtn {overgang: transform 2s; transform-stil: preserve-3d; } .flipBtnWrapper: svever .flipBtn {transform: rotateX (-180deg); } Legg merke til at i Github repo, la jeg til en avkrysningsboks til hver knapp for å brenne animasjonen på :checked stedet for :hover, slik fungerer det mer som en ekte knapp. Jeg har også inkludert fire forskjellige knapper med fire flip retninger (topp → nederst, nederst → øverst, høyre → venstre og venstre → høyre), slik at du enkelt kan bruke det du vil ha.
- Se demo
- Last ned kilde

Siri Alternative Apps for Android - Best Of
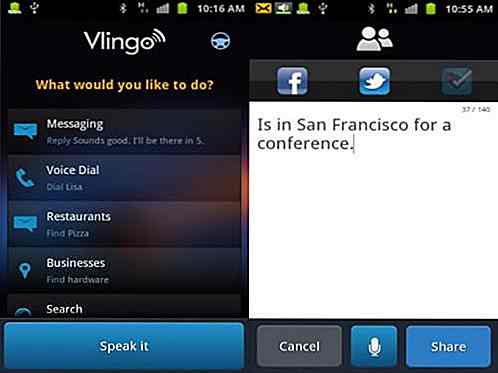
Den femte generasjonen av iPhone, kalt iPhone 4S, har allerede blitt utgitt med sin eksklusive funksjon: En fantastisk stemmeassistent kalt "Siri". Hvis du ikke har konvertert nå, har du sikkert bestemt deg for lenge siden at du elsker din Android-telefon for mye for å krysse over.Vel, faktum er at hvis Siri er kanten som iPhone 4S kan gi til sine fans, vil Apple trolig trenge å jobbe hardere for iPhone 5, da det er bare for mange Siri-alternativer til Android, og vi kommer til å fungere 10 av dem i denne posten.Ass

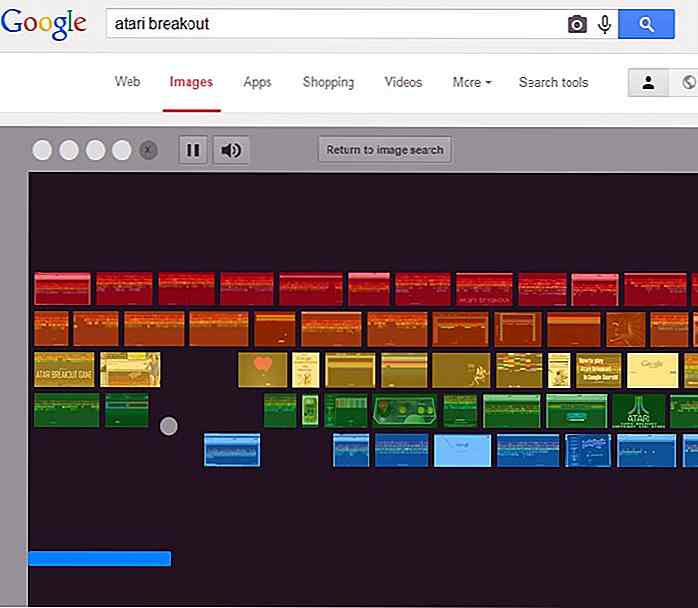
20 Kule ting Google Søk kan gjøre
Du kan gjøre mange ting på Google Søk, men Google Søk fortsetter bare å gi. Fra påskeegg til praktiske snarveier som gir deg lyst til å ha det du vil, og hva du trenger nesten umiddelbart, blir Google Søk et uunnværlig verktøy for studenter, reisende, de nysgjerrige og kjedelige.I dette innlegget skal vi se på 20 nyttige og morsomme ting du kan gjøre rett på Google Søk, ting som konvertere enheter, spille spill, oversette ord, beregne og løse matematiske problemer, bruk Google som tidsur, sjekk ut en flystatus i sanntid og mer. Vet du om alt