no.hideout-lastation.com
no.hideout-lastation.com
Lag morsomme animerte radioknapper med Radiobox.css
Standard HTML5-radioknappene er ganske kjedelige. Det finnes måter å tilpasse dem ved hjelp av CSS3, men de fleste teknikker fokuserer bare på utseende .
Radiobox.css fokuserer på utseende og stil med tilpassede CSS3 animasjoner til radioinnganger.
Dette biblioteket er helt gratis og åpen kildekode, tilgjengelig på GitHub for nedlasting. Med dette CSS-biblioteket kan du velge mellom mer enn 12 forskjellige animasjoner som gjelder for radioknapper.
Uten tilpassede CSS-stiler, vil de likevel se ut som vanlige radioinnganger . Men når brukeren klikker for å velge en knapp, får de en gal animasjonseffekt . Du kan se liveeksempler på den viktigste radioboxsiden som demoer hver stil ved siden av navnet.
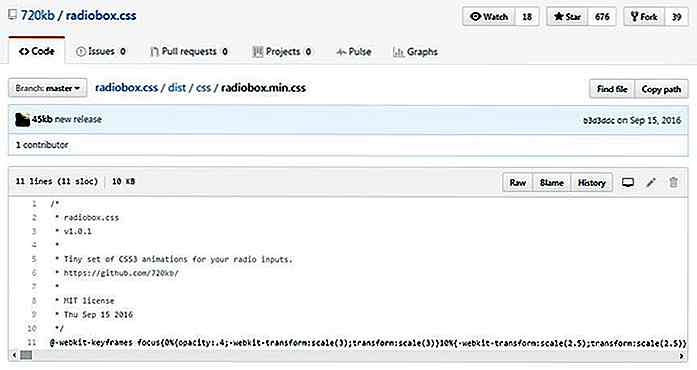
Du kan installere Radiobox rett fra npm eller bower, eller til og med laste ned filene lokalt til maskinen din. GitHub vert for alle sine filer i en CDN hvis du vil spille rundt uten å laste ned noe.
 Den eneste filen du trenger er
Den eneste filen du trenger er radiobox.min.css som skal gå rett inn i dokumenthodet . Derfra legger du bare til en enkel klasse for hver radioknapp avhengig av hvilken animasjon du vil ha.Her er en kodebit for "boing" -effekten:
Merk at "boing" -animasjonen har sin egen CSS-fil kalt boing.min.css . Dette må inkluderes hvis du planlegger å bruke den effekten på siden.
Når du laster ned Radiobox, bør du få en demokatalog med live demoer for alle disse effektene . Du kan rett og slett kopiere / lime koden direkte til siden din for å få det til å fungere uten problemer.
For full dokumentasjon, sjekk ut de viktigste repoene sammen med live demo-siden . Hvis du vil kontakte skaperne, kan du sende en e-post fra 720kb nettsiden eller meldingen via Twitter @ 720kb_ .

Google Maps vil snart la deg dele realtidsstedet
Å holde oversikt over vennens plassering og forventet ankomsttid er en funksjon som har vært tilgjengelig på visse navigasjonsapper som Waze. Nå kommer disse funksjonene også til Google Maps-appen i nær fremtid.Når funksjonen går live, vil Google Maps-brukere se et alternativ for "Share Location" i appens sidemeny. Ved å

Hva er nytt i Android O i et nøtteskall
Android O, Googles neste iterasjon av Android-operativsystemet, er endelig tilgjengelig i utviklerforhåndsvisning. Som med alle nye iterasjoner av Android, vil Android O bringe med seg en hel rekke nye funksjoner for operativsystemet.For de som er motvillige eller ikke i stand til å installere Android O på enheten din, er det en oversikt over noen av de viktigste funksjonene som for øyeblikket er tilgjengelige på operativsystemet. Et