no.hideout-lastation.com
no.hideout-lastation.com
CSS - margin: auto - hvordan det fungerer
Bruke margin:auto å sentrere et blokkelement horisontalt er en velkjent teknikk. Men har du noen gang lurt på hvorfor eller hvordan det fungerer? For å svare på dette må vi først se på hvilken margin: automatisk fungerer. Også i blandingen er hvilken auto muligens kan gjøre i marginer, hvis det virker for vertikal sentrering, og noen andre problemer.
Men først, hva gjør auto faktisk?
Definisjonen av auto varierer med elementer, elementtyper og kontekst . I marginer kan auto bety ett av to ting: Ta opp ledig plass eller 0 px. Disse to vil definere forskjellige layout for et element .
"auto" tar opp ledig plass
Dette er den vanligste bruken av margin auto vi kommer over ofte. Ved å tilordne auto til venstre og høyre kant av et element, tar de det tilgjengelige horisontale rommet i elementets beholder like - og dermed blir elementet sentrert.
Dette vil imidlertid kun fungere for horisontale marginer (mer om hvorfor senere), og det vil heller ikke fungere med flytende og inline elementer, og i seg selv kan det heller ikke fungere i absolutte og faste posisjonerte elementer (vi vil imidlertid se hvordan gjør disse arbeidene).
Faux Float ved å ta opp ledig plass
Siden auto i både høyre og venstre marginer tar opp "tilgjengelig" plass like, hva tror du vil skje når verdien auto blir gitt til bare en av disse?
En venstre eller høyre margen med auto vil ta opp alt "tilgjengelig" mellomrom slik at elementet ser ut som det har blitt skyllet til høyre eller venstre.
"Auto" Beregnet til 0px
Som nevnt før, vil auto ikke fungere i flytende, inline og absolutte elementer. Alle disse elementene har allerede bestemt seg for sine layouter, så det er ingen fordel å bruke auto for marginene og forventer at det blir sentrert akkurat slik.
Det vil beseire det opprinnelige formålet med å bruke noe som float . Derfor vil auto ha en verdi på 0px i disse elementene.
auto vil heller ikke fungere på et typisk blokkelement hvis det ikke har en bredde. Alle eksemplene jeg viste deg så langt har bredder.
En bredde på verdien auto vil ha 0px marginer . Et blokkelementets bredde dekker vanligvis beholderen sin når den er auto eller 100% og dermed blir en marginalbil beregnet til 0px i et slikt tilfelle.
Hva skjer med vertikale marginer med verdien auto ?
auto i både topp- og bunnmarginer beregnes alltid til 0px (unntatt absolutt element). W3C spec sier det slik:
"Hvis" margin-top "eller" margin-bottom "er" auto ", er den brukte verdien 0"
Hvorfor, vel det er så langt, et mysterium. Det kan være på grunn av den typiske vertikale sidestrømmen, hvor sidestørrelsen øker høyt . Så, sentrering av et element vertikalt i sin beholder, kommer ikke til å gjøre det virke sentrert, i forhold til selve siden, i motsetning til når det er gjort horisontalt (i de fleste tilfeller).
Og kanskje det er på grunn av samme grunn, bestemte de seg for å legge til et unntak for absolutte elementer som kan senteres vertikalt langs hele sidens høyde.
Det kan også være på grunn av marginkollapseffekten (et sammenbrudd av tilstøtende elementer "marginer") som er et annet unntak for vertikale marginer.
Imidlertid synes sistnevnte å være et lite sannsynlig tilfelle - siden elementer som ikke kollapser sine marginer - som Floats, og elementer med overflow annet enn visible, tildeler fortsatt 0px vertikale marginer for auto .
Sentrering av helt posisjonerte elementer
Siden det er et unntak for absolutt posisjonerte elementer, bruker vi auto verdi til å sentrere en vertikalt og horisontalt. Men før det må vi finne ut når vil margin:auto faktisk fungerer som vi vil ha det i et helt posisjonert element.
Dette er hvor en annen W3C-spesifikasjon kommer inn:
"Hvis alle tre av" venstre ", " bredde "og" høyre "er" auto ": Først sett noen" auto "-verdier for" margin-left "og" margin-right "til 0 ... "
"Hvis ingen av de tre er" auto ": Hvis både" margin-left "og" margin-right "er" auto ", løsner ligningen under den ekstra begrensningen at de to margenene får likeverdier"
Det sier ganske mye at for horisontale auto marginer for å gripe like mellomrom, bør verdiene for left, width og right ikke være auto, standardverdien. Så alt vi trenger å gjøre er å gi dem noen verdi i et helt posisjonert element. left og right skal ha likeverdige verdier for perfekt sentrering .
Spesifikasjonen nevner også noe som ligner på vertikale marginer.
"Hvis alle tre av" topp ", " høyde "og" bunn "er auto, sett" topp "til den statiske posisjonen ..."
"Hvis ingen av de tre er" auto ": Hvis både" margin-top "og" margin-bottom "er" auto ", løsner ligningen under den ekstra begrensningen at de to margenene får likeverdier ..."
Derfor, for at et absolutt element skal være sentrert vertikalt, bør dets top, height og bottom ikke være auto .
Nå ved å kombinere alle disse, får vi det:
Konklusjon
Hvis du noen gang vil spyle et element på siden din til høyre eller venstre, uten at følgende elementer innpakker det (som hva skjer med float), husk at det er mulighet til å bruke auto for marginaler.
Konvertere et element til absolutt bare slik at det kan være sentrert vertikalt, kan ikke være en god ide. Det finnes andre alternativer som flexbox og CSS transformasjon som er mer egnet for dem.

Få stor samling av designverktøy på "Sans Francisco"
Det kan virke som et merkelig navn, men Sans Francisco er en stor ressurs for designere. Nettstedet kuraterer alle de beste verktøyene (gratis + betalt) for designere, i over et dusin kategorier.Disse verktøyene spenner fra UI / UX testing til ikon design programmer og samarbeid verktøy for designteam .Ne

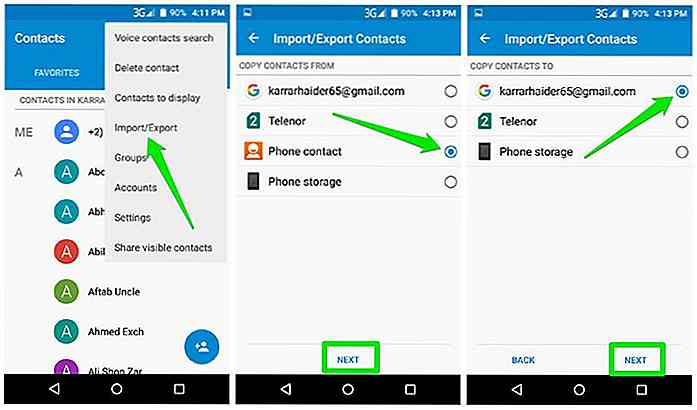
Slik overfører du kontakter fra Android til PC
Nylig måtte jeg flytte Android-telefonens kontakter til PCen min for å bruke dem i noen stasjonære apper. Til min overraskelse er det ingen klikkmetode for å gjøre dette. Et søk på Google viser bare noen apps som kan gjøre dette for meg mot et gebyr, nå hvorfor betaler jeg for en slik grunnleggende oppgave?Etter ma