no.hideout-lastation.com
no.hideout-lastation.com
15 vakre teksteffekter laget med CSS
Vakker tekst eller typografi vil gjøre designet ditt attraktivt. I webdesign hjelper CSS å gi stil til design, inkludert ulike effekter i tekst eller typografi. Med CSS kan du bruke klipping og legge til animasjon i tekst for å krydre ting litt opp.
Og for å illustrere dette har vi samlet 15 flotte og kule teksteffekter som er gjort mulig med CSS (noen med litt hjelp fra Javascript-koder).
For flere ting du kan gjøre med CSS, sjekk ut:
- 18 kule ting du ikke tror var bygget med CSS
- 30 jQuery tekst-effektbiblioteker du trenger å vite
- Hvordan lage hjerteform med CSS
- Animate.css - CSS3 bibliotek for å lage animasjon enkelt
Elastisk slag Animasjon
Yoksel animerer streken av teksten med et kjølig fargeskjema. Denne effekten er laget med CSS og SVG. Resultatet er kjempebra!
SVG Glitch
Vil du lage effekter som ser ut som en ødelagt analog TV? Dirk Weber gjorde denne fantastiske glitch effekten ved hjelp av CSS og SVG filter.
Shop Talk logo
Shop Talk-logoen gjenopprettes av Hugo ved hjelp av bare CSS. Logoen ligner originalet, komplett med riktig tekstur.
Slashed Effect
Denne ideen fra Robet Messerle gir knivskåret effekt, gjort med mindre enn 70 linjer med CSS.
Elegant skyggeeffekt
Lang skyggeeffekt kommer til tekst, laget med CSS. Skaperen, Juan Brujo, gjorde 4 andre effekter, men dette er lett den mest imponerende.
Tåke tekst effekt
Andreas skaper en fantastisk filmisk tåketeffekt. Gjelder kun på webkit nettlesere.
SVG-tekstmaske
En design av Marco Barria viser en elegant tekstmaskerende effekt på et stort bakgrunnsbilde.
Tekst Animasjon
Yoann opprettet en fantastisk ticker-effekt med denne tekst animasjonen. Se hvordan det andre ordet veksler mellom tre ord.
Hit The Floor
Denne 3D-effekten av ThatGuySam er et enkelt spill på tekstskygger, men med et fantastisk resultat.
Bakgrunnsklipptekst
Jintos spilte med et Webkit bakgrunnsbilde for å legge til et bakgrunnsbilde i tekst. Han lagde 16 kule kreasjoner ved hjelp av denne metoden.
CSS Text-FX
Moklik la dimmet lys effekt til teksten, noe som gir deg intermitterende blinker som advarer om fare fra verre.
Animert signatur av signatur
Gary Hepting opprettet en real-time signerings animasjon. Dette fungerer ved å bruke Javascript til SVG-banen for å animere signeringen.
Fargerike Glitchy 404
Kan du høre lyden av denne feilen og føle vibrasjonen, inne i hodet ditt? Det er så bra denne glitcheffekten er. mistic100 laget med CSS pluss litt Javascript.
Cosmos
Nå er dette en elegant og inspirerende logo. Det er også egnet for bruk for "Cosmos", fordi baner, får det?
Laster
En kul lasting effekt som bare er gjemmer og viser bokstaver.

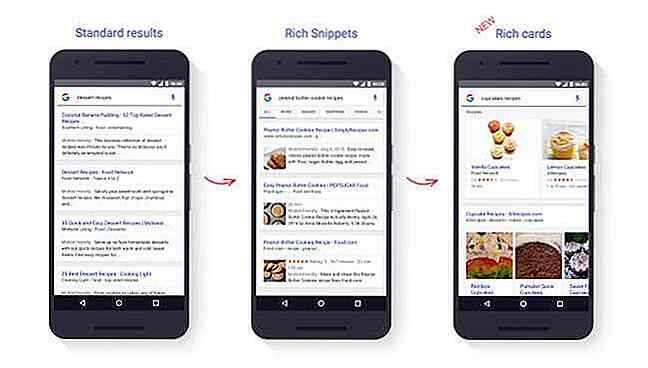
Google Rich Cards - Forbedre søkeresultatene dine for høyere klikkfrekvens og konverteringer
Google Rich-kort ble lansert 17. mai 2016 gjennom et nytt merkeformat som kan vise innhold (filmer og oppskrifter fra og med nå) på en mer attraktiv og visuelt stimulerende måte. Hovedformålet er å gi mer visuelt tiltalende søkeresultater for brukere.Kunngjøringen fra Google er å varsle nettsamfunnet om en oppgradering for dagens Rich Snippets-format, som er mye brukt i de fleste organiske "mobile søkeresultatene" for filmer og oppskrifter til en revolusjonert struktur, offisielt kalt Rich Cards .Den innl

MEAN vs LAMP STACK: Fordeler og ulemper
Webstabler har utviklet seg i flere tiår med fremskritt innen teknologi og backend-språk. To av de mest populære webstablene er for øyeblikket LAMP og MEAN. De stole på to forskjellige teknologier for backend-språk, databaser og servermiljøer. "Stack" -begrepet refererer til teknologier som stabler oppå hverandre for å skape et webservermiljø .I denne a