no.hideout-lastation.com
no.hideout-lastation.com
Mobile Web Design: 10 tips til bedre brukervennlighet
Mobil nettlesing forventes å bli til neste store internettplattform. Det er nå enkelt å surfe på nettet fra nesten hvor som helst som bruker mobile enheter som passer i hånden på grunn av teknologi. Å være kort i god brukervennlighet i mobilnettdesign gjør det vanskelig å bla gjennom forskjellige populære mobile nettsteder. Designing for mobile enheter må være enklere enn standardwebstedet og mer oppgavebasert for å få jobben gjort fordi brukerne ser etter noe spesifikt og presserende.
Du bør ta hensyn til hvordan du bruker det minste minimum av ledig plass til hovedinnholdet ditt og forbli interessant for mobilbrukere. Unngå store bilder og flash animasjon som det vil bremse nettstedet ditt. Husk at funksjonalitet er viktigere enn stil for mobile nettsteder. Hvis nettstedet ditt ikke er kodet og utformet på riktig måte, kan det se bedre ut på en telefon, verste på en annen eller verre, ikke å vise i det hele tatt. Test, valider og kontroller om den er kompatibel med alle mobile enheter.
For å hjelpe deg med å skape nettside som er tilgjengelig ikke bare på stasjonære eller bærbare datamaskiner, men også på mobilenheter, er det noen av tingene du bør vurdere på mobilnettdesign med eksempler på bilder sammen med den direkte weblinjens direktekobling.
1. Bestem på skjermoppløsningen
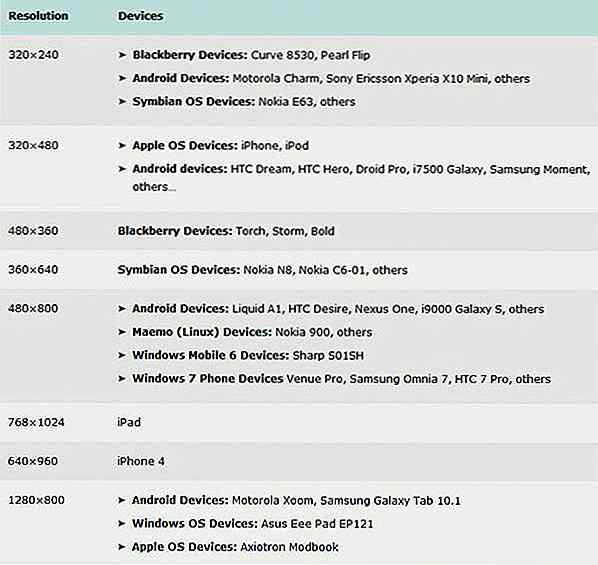
Den mobile verden inneholder en rik variasjon av designhensyn fra forskjellige skjermstørrelser og oppløsning til en rekke former. Målet er å finne en balanse mellom tilstrekkelig skjermbredde og målgruppestørrelse. Finn ut spesifikasjonene til gjeldende mobilenheter og bruk din beste dømmekraft. Det som er utfordrende for mobilutviklere, er måten å få en til å vise riktig over en rekke skjermstørrelser uten å måtte gjenskape sider for ulike plattformer.
Her er en liste over weboppløsninger populært på mobilenheter fra februar 2011 presentert av Uxbooth.com med sin publiserte artikkel, Overvejelser for mobil webdesign (Del 2): Dimensjoner, av David Leggett. Forfatteren forklarer noen få punkter om skjermdimensjoner og løsninger for layoutdesign.

2. Bryt nettsidene inn i små porsjoner
Lengre seksjoner av tekst kan være vanskelig å lese, slik at plassering av dem på flere sider begrenser rullingen til en retning. Bli kvitt innhold med lavt prioritet. Hold deg til en enkelt kolonne med tekst som pakkes, så det er ingen horisontal rulling.
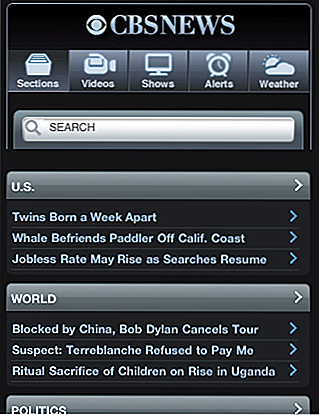
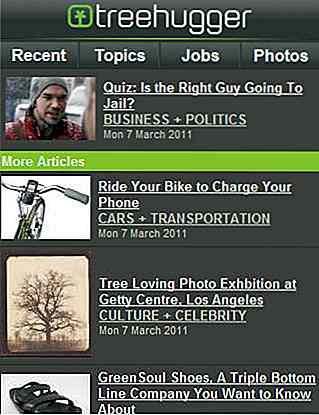
For eksemplet nedenfor viser CBS News mobile nettstedversjon bare den store nyhetsseksjonen og bryter nyhetsartiklene i små porsjoner. Mens Treehugger presenterer seg med sine siste artikler og siste tweets med noen av funksjonene på hele nettstedet. Begge nettstedene har brukeren, klikk på en tekstkobling for å vise resten av artikkelen.
CBS News

Tre klemmer

3. Forenkle utformingen
Enkelhet tilsvarer brukbarhet. La dem bevege seg rundt på stedet uten problemer. Unngå inkludering av tabeller, rammer og annen formatering. Hvis du bruker polstring, må du huske å holde det til et absolutt minimum langt mindre enn du ville bruke for en vanlig nettside. Sammenlignet med stasjonære datamaskiner, jo mer du klikker på koblingene på mobile nettsteder, jo mer venter du på grunn av lastetid. Med det, må du stripe ned og forenkle nettstedet ditt med balanse mellom innhold og navigering.
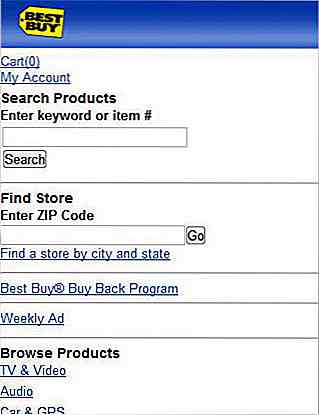
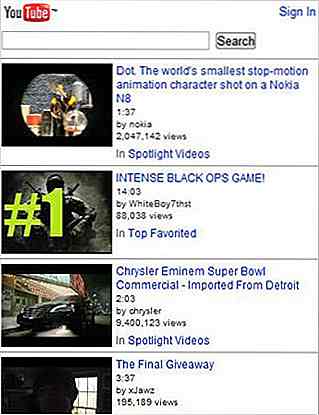
For eksempel, den mobile versjonen av Best Buy-listen bare de mest essensielle produktkategorier trimming ned nivået av hierarki for innhold. Mens YouTube-hjemmesiden viser bare de fire siste spotlight-videoene.
Beste kjøp

YouTube

4. Mulighet for å se hele nettstedet
Gi en kobling for de mobile besøkende til å bytte tilbake til hele nettstedet ditt for brukeren å finne og se det andre innholdet og funksjonene som bare er tilgjengelige for den stasjonære versjonen av nettstedet. Dine seere vil sikkert gjøre mye vertikal rulling, så hjelp dem ut med "Tilbake til toppen" -koblinger slik at de kan hoppe til toppen av siden.
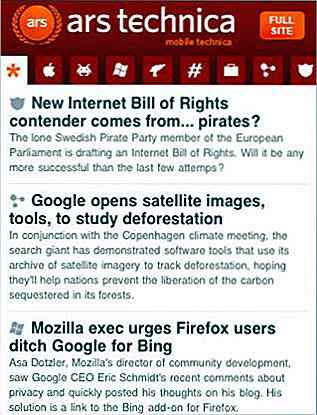
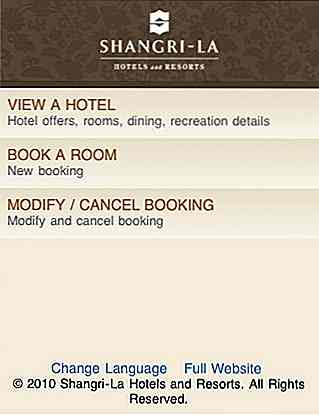
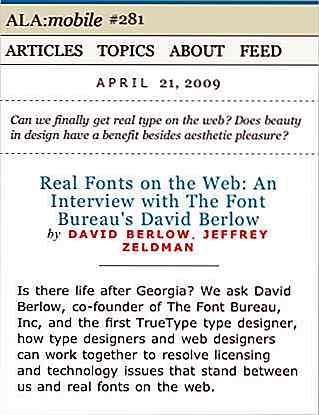
Som et eksempel har Ars Technica sin link-knapp til standardwebstedet plassert på overskriften. Mens Shangri-La har sin fulle nettstedskobling plassert på bunnteksten.
Ars Technica

Shangri La

5. Navigasjonsplassering
Bli kjent med publikum og vær oppmerksom på hva de leter etter. Finn ut hvordan de vil navigere på nettstedet ditt. Plasser navigasjonsmenyen under innholdet hvis målrettede mobilbrukere vil se endret innhold raskt. Innholdet og overskriften må være synlige først for å ikke komme i vei for å se sidens innhold. For brukere som vil navigere i en bestemt kategori med en gang, plasserer du navigasjonen øverst på siden. Nedenfor er ulike prøver av navigasjonsplassering brukt i mobil webdesign.
D & G

politisk

daglig horoskop

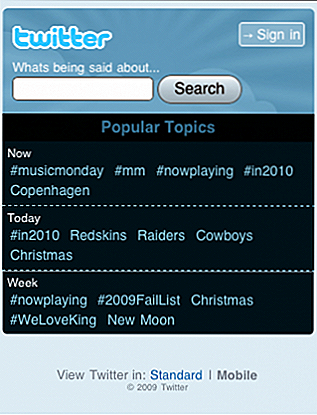
6. Bruk tekstkoblinger
Din hovedwebside kan bruke whizzy fly-out menyer, rollovers eller andre fancy gadgetry, men en mobil nettleser vil sannsynligvis ikke. Vær oppmerksom på at dynamiske sideelementer og grafiske lenker forbruker ressurser, så velg velmerkede tekstkoblinger.
En liste fra hverandre


7. Skal skille mellom den valgte lenken
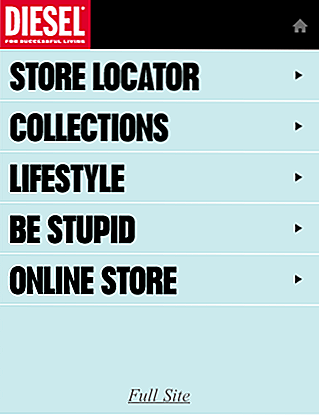
Hvis du flytter markøren ned, ruller du på siden og fremhever koblingene samtidig. Så det er viktig å tydelig gi brukeren råd om hvilket element som er i fokus. Dette kan gjøres ved å endre skrift og bakgrunnsfarge på koblinger og knapper, eller ved å legge til noen polstring rundt koblinger for å gjøre det klikkbare området større om 44px med 44px. Geek Squad og Diesel benyttet seg av store skrifttyper for klikkbar tekst.
Nerdegjeng

diesel

8. Balanseforbindelser
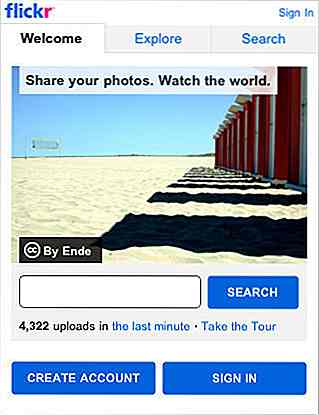
Hver side nedlasting bruker tid og systemressurser, hvorav sistnevnte er mangelvare, så prøv å ikke tvinge besøkende på siden til å grave gjennom en rekke sider for å få tilgang til den søkte informasjonen. Finn en balanse mellom antall lenker på hver side og dybden på nettstedet.
Flickr


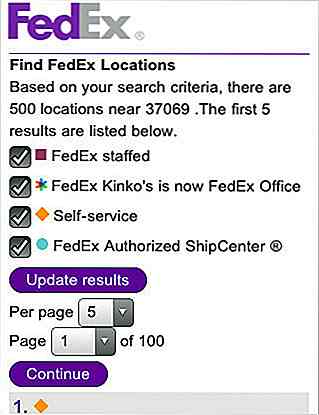
9. Reduser brukertekstoppføringen
Det er vanskelig å skrive inn tekst i mobile versjoner av nettsteder. Erstatt med radioknapper eller liste i stedet slik at de kan velge fra det de trenger med letthet. Husk at mobilbrukere ikke har tilgang til konvensjonelt tastatur og mus. Jo kortere URL-adressen, desto bedre fordi det er monotont å skrive inn lange nettadresser.
For vår prøve nedenfor brukte Fedex sjekkliste og nedtrekksmenyer. Mens Tumblr fikk deg til å velge språk ved hjelp av rullegardinmenyen.
Fedex

tumblr

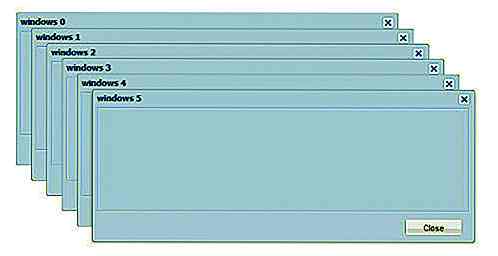
10. Ingen popper eller oppdateres
Mobilnettlesere støtter normalt ikke popup-vinduer. Og hvis de gjorde det, ville de ha veldig smal plass til å stikke inn i. Hold deg borte fra å bruke dem for å unngå uforutsigbare resultater. Du må heller ikke ha sider forfriskende med jevne mellomrom for å unngå å fylle enheten begrenset minne. La brukeren oppdatere innholdet.

I et nøtteskall
Få kreativ og bruk mobilnettdesign på en ny måte. Gjør innholdet ditt tvingende nok og brukbart. Gi brukerne hva de vil, når de vil ha det. Brukere ønsker ikke å grave dypere til nettstedet bare for å finne det de leter etter i mobilnett.
Har du noen foretrukne mobile nettsteder som virkelig inspirerte deg? Kan du dele noen av dine mobile webdesign tips? Gi oss beskjed!
Videre lesning
- Responsive Web Design (alistapart.com)
- Gjør nettstedet ditt mobilvennlig (thinkvitamin.com)
- W3C mobileOK Checker (w3.org)
- iPhone Simulator

30 verktøy for å beskjære og endre størrelse på bildene dine uten bilder
Noen ganger vil du ikke lansere Photoshop bare for en oppgave så enkelt som å endre størrelsen på bildet. For den saks skyld kan du bruke de gratis online-bildestørrelsestjenestene . Noen av disse nettstedene tilbyr bare resizing-funksjonen, mens andre går så langt som tilpasset beskjæring og til og med batch bilde redigering funksjoner.Gi Phot

8 enkle tips for å oppnå maksimal produktivitet
Maksimal produktivitet - noe som alle ønsker å nå, men så få faktisk klarer å oppnå . Årsak er at nesten alle av oss utsettes på forskjellige nivåer; fra studenter til ansatte til frilansere, og til og med husmødre. Faktum er at du kanskje ender med å gjøre en del av arbeidet ditt, men å nå til maksimal produktivitet vil fortsatt være en vag oppfatning.Vel, slutte å s