no.hideout-lastation.com
no.hideout-lastation.com
20 Gratis Photoshop-handlinger Alle designere må ha
Automatiserte skript sparer tid og forbedrer arbeidsflyten i alle kreative felt. Adobe-produkter som Photoshop tilbyr skript kalt handlinger som automatiserer en prosess flere ganger ved å klikke på en knapp. Det finnes eksklusive Photoshop-handling nettsteder, men mange av dem imøtekomme fotografer.
Jeg har samlet en håndfull handlinger rettet mot UI-designere, ikondesignere og produktdesignere for grensesnitt for web og mobil. Alle disse handlingene er helt gratis å laste ned for flere bruksområder. Pass på å sjekke detaljene før du laster ned for å sikre at alt går på din versjon av Photoshop.
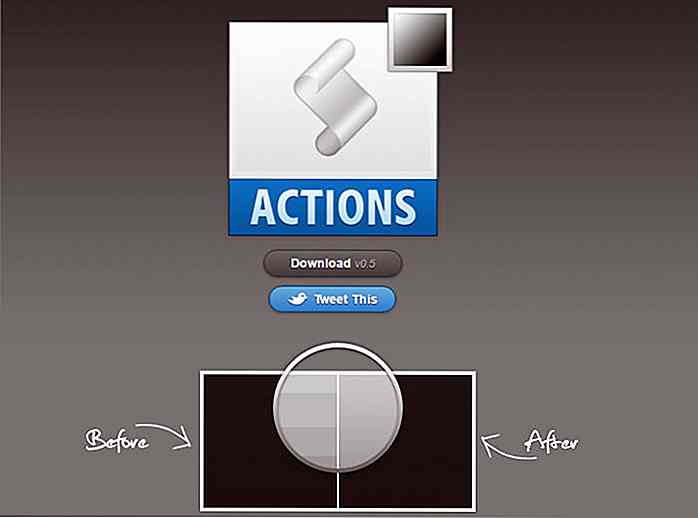
iOS 7 uskarphet
Begynnelsen med iOS 7 introduserte Apple designteamet en melkeblåseffekt . Dette kan kopieres i Photoshop, men krever litt lag manipulering.
Designer Matt Smith opprettet iOS 7-blur-handlinger for å gjenskape effekten på et hvilket som helst toppslag. Hvis du har problemer med å få tiltakene å kjøre, kan du laste ned en ledsaget PSD-fil med det frostede glasslaget som allerede er påført.
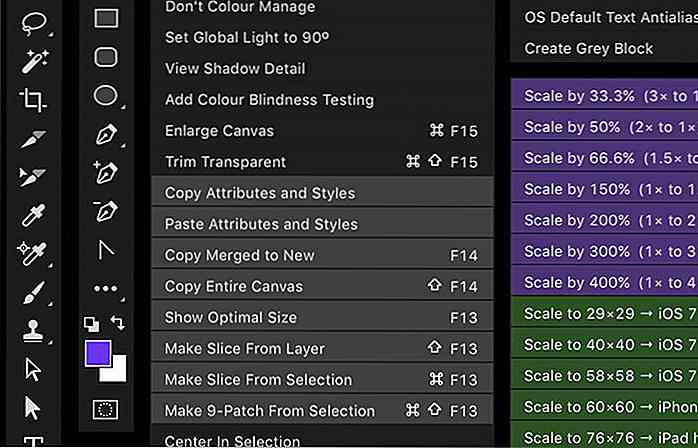
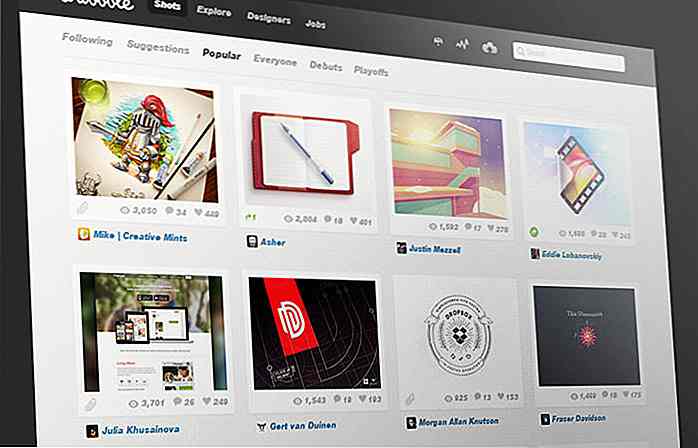
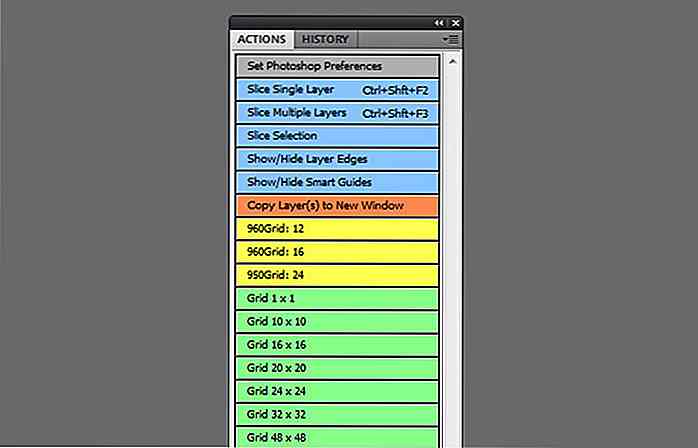
 Bjango-handlinger
Bjango-handlinger Bjango er en kreativ studiobygging og åpen kildekodeprosjekt for designere. Nettstedet publiserer praktiske artikler for PS-brukere og tilbyr en fullstendig GitHub-repo av handlinger som du kan laste ned gratis. Disse handlingene inkluderer forskjellige nyanser for byggemodeller i Photoshop.
Listen inneholder en veksle for piksel snapping på og av, automatisk duplisering av et helt lerret, sentrering i et utvalg, og til og med beskjæring av et Dribbble-størrelse-skudd fra et dokument. Bjango Actions-samlingen er for øyeblikket i v4 med dusinvis av handlinger, skript og OS X-arbeidsflyter.
 Ikke mer banding
Ikke mer banding Jeff Broderick bygget en enkel handling kalt No More Banding, som er en gratis nedlasting, og det er utrolig verdifullt for digitalt designarbeid.
Gradienter i Photoshop kan ha fargebånd der de gradiserte fargebrytene er åpenbart åpenbare. Denne handlingen vil rydde opp båndeffekter, med en fangst: det øker også dokumentets filstørrelse dramatisk. Så det kan ikke være nyttig på alle prosjekter, men det er absolutt verdt å holde dette i bakhodet.
 ScreenShot Photoshop
ScreenShot Photoshop Her er en veldig kul effekt skapt av den albanske designeren Vasjen Katro. Med sin handling med tittelen ScreenShot Photoshop kan du ta en flat mockup og automatisere en skjev med underforstått belysning . Dette skaper effekten av en skjerm tiltet til siden og ser ut som et fotografi av en skjerm.
Dette er perfekt for skrå perspektivbilder for å vise grensesnitt på en unik måte. Selv om dette kanskje ikke hjelper deg med å designe bedre, kan det forbedre presentasjonen din.
 PSD til PNG Automator
PSD til PNG Automator Eksportere et design krever tid, men det kan gjøres enklere med Luis da Silvas PSD til PNG-eksport . Dette konverterer en full PSD-fil til en PNG fra Photoshops handlingspanel. Fra det jeg kan fortelle, fungerer dette for alle versjoner av Photoshop fra CS til CC.
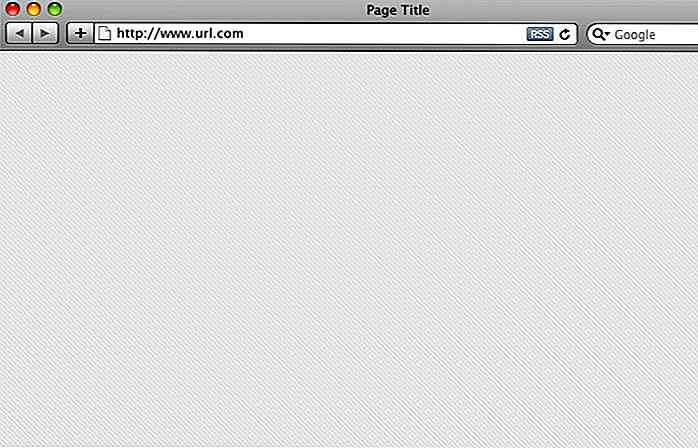
 Nettleserbrukergrensesnitt
Nettleserbrukergrensesnitt Har du noen gang ønsket å se hvordan mockupen din ser ut i et nettleservindu ? Takket være Browser UI-handlingen er det nå bare et klikk på en knapp.
Denne spesielle handlingen har et premium-alternativ, men den gratis versjonen inneholder mer enn nok funksjoner. Hvert nettleservindu gjøres i OS X-stilen, men vinduene kan strekke seg slik at de passer til alt duk du trenger .
 Retinize den
Retinize den Retinize Det er en gratis Photoshop-handling for å bygge retina-kopier av ikoner og grensesnittelementer. Du velger bare et lag (eller laggruppe) og kjører handlingen. Grafikk kan bli navngitt og eksportert med tilpassede @ 2x og @ 3x størrelseskrav.
Merk dette virker ikke veldig bra på rastergrafikk. Prøv å bruke figurer og vektorelementer, eller importerte smarte objekter, for å holde kvaliteten konsekvent når størrelsen blir størst.
 Eksporter til SVG
Eksporter til SVG Lag eksport er en annen manuell oppgave som ingen virkelig ønsker å gjøre. Denne PSD-til-SVG-eksporthandlingen tar mundheten ut av eksportvektorer og grafikk for Internett.
Merk at denne handlingen ble bygget for Photoshop og Illustrator, men støtter kun versjoner fra CS5 eller høyere.
 Flat Browser UI
Flat Browser UI Her er et annet nettleser templeringsverktøy, men med en flat brukergrensesnitt. Hvis du ikke vil gå med Mac-stilte nettlesere, så prøv denne PS-nettleserhandlingen i stedet.
Rasteriserte dokumentelementer virker best, selv om det er like enkelt å flate alt innhold på et nytt lag og bruke det i stedet.
 Stereo Display
Stereo Display Alle som trenger en stereodisplay, får et spark ut av denne handlingen. Denne gratis stereo skjerm handlingen skaper en 3D-effekt med skygger og skjev kanter, alt fra inngangen til flate UI-elementer.
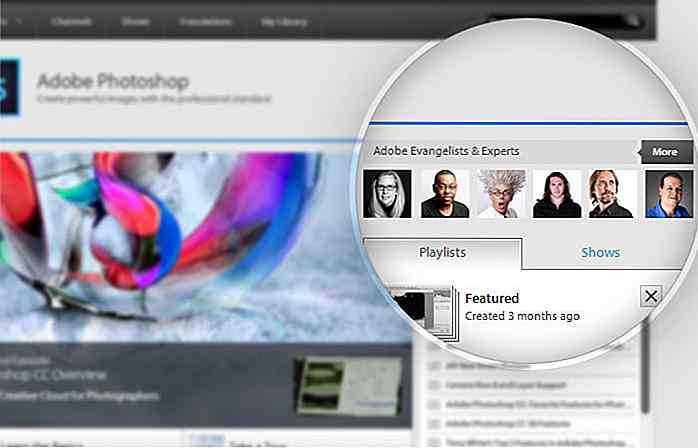
 Forstørrende handling
Forstørrende handling Dette er en av mine favoritthandlinger fordi den er så praktisk for grafiske skjermer og presentasjoner. UI-designere vil nyte denne forstørrelseshandlingen opprettet av Mario Semeš for grensesnittforstørrelse.
Det ekspanderer et forstørrelsesglass på toppen av et Photoshop-dokument med en uskarpt effekt påført andre steder . Dette er en fin måte å fokusere på et bestemt element eller effekt, og kan være nyttig for teamprosjekter eller online-opplæringsprogrammer.
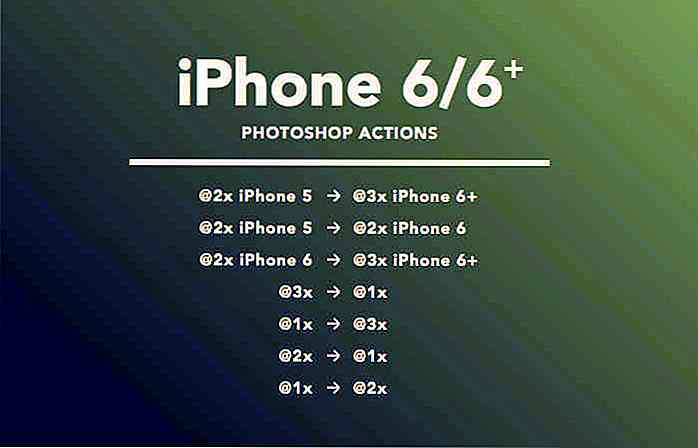
 iPhone 6/6 + handlinger
iPhone 6/6 + handlinger Digital designer Geof Crowl bygget en skikkelig samling av iPhone 6-handlinger for å organisere grafikk fra en PSD til netthinnen . Mobilappdesignere jobber vanligvis med formlag, slik at dette bør passe inn i en hvilken som helst vanlig design arbeidsflyt.
 Lagre for iOS
Lagre for iOS Her er et unikt konsept bygget av det kreative byrået ENVOY. Siden Photoshop har et bra alternativ for "lagre for web", laget ENVOY-teamet denne handlingen spesielt for iOS-eksport . Det er lignende skript som dette, men det er verdt å legge til en annen i blandingen.
 Artista
Artista Artista er en Photoshop-handling for å manipulere bilder og digitale design . Tilpassede handlinger kan brukes på lag eller til hele dokumentet som helhet. Dette bestemte handlingssettet gjør det mulig for designere å bygge interessante mediestiler som energiske linjer og malings lerretstilstilt filtre. Sjekk ut forhåndsvisninger av prøven for å se hva som er mulig.
 GUI Automation Toolbox
GUI Automation Toolbox Selv om GitHub vanligvis er knyttet til dev-prosjekter, er det mulig å finne gode designressurser som denne GUI Automation Toolbox . I verktøykassen finner du skript for Photoshop og Illustrator. Disse kan hjelpe med å eksportere grafikk og gjenoppbygge laggrupper.
 Pixel2Vector
Pixel2Vector Dette kan være en noe eksperimentell Photoshop-handling, men det kan være utrolig kraftig. Pixel2Vector av Michael Tzscheppan er en gratis handlingspakke som konverterer piksellag til vektorformer . Handlingen støtter Photoshop CS3 +, og den kan fungere som et plugin for CS5 +. Jeg elsker dette konseptet fordi det kan hjelpe designere raskt å slå rasterformer til redigerbare elementer .
 Lang skygge
Lang skygge Moskvas designer Aram Mirzoyants lanserte sine lange skyggehandlinger gratis på Dribbble. Du kan laste ned og bruke disse handlingene for ethvert lag fra vektorformer til tekst og ikoner. Dette vil automatisk generere en 3D-skyggeeffekt med muligheten til å lene skygger i forskjellige retninger i forskjellige lengder.
 3D isometriske handlinger
3D isometriske handlinger Den isometriske konverteringshandlingen Mapita er en måte å bygge 3D-lette artefakter i Photoshop. Det virker ikke bra på alle design, men flat grafikk kan bringes til liv med denne gratis PS-handlingen (inkludert en PSD-fil).
 LoremPicsum
LoremPicsum Alle vet om Lorem Ipsum for fillertekst. Men hva med LoremPicsum for fillerfotografier? Dette nettstedet kan fungere med direkte nettadresser, men det kommer også med en Photoshop-handling. To separate versjoner er tilgjengelige for CS-brukere og nyere CC-brukere.
 Bakgrunn Maker
Bakgrunn Maker Her er et tilpasset bakgrunnsgenereringsskript for Photoshop-brukere. Den kan eksportere i forskjellige størrelser for forskjellige skjermdimensjoner samtidig som kvaliteten holdes intakt. Bakgrunnsbilder er ikke spesielt relevante for UI-design, men dette skriptet er bare for kult å gå ut av listen.
 Jeg er sikker på at disse handlingene gir nok ressurser til å forbedre minst en del av din daglige design arbeidsflyt. Men hvis jeg savnet noen kvalitets Photoshop-handlinger, vær så snill å legge dem til i kommentarfeltet.
Jeg er sikker på at disse handlingene gir nok ressurser til å forbedre minst en del av din daglige design arbeidsflyt. Men hvis jeg savnet noen kvalitets Photoshop-handlinger, vær så snill å legge dem til i kommentarfeltet.

Stegano - Malware som alle Internet Explorer-brukere er oppmerksomme på
Forskere har funnet en ondsinnet skadelig programvare, kalt Stegano, som har målrettet millioner av uvitende brukere av Internet Explorer gjennom populære nettsteder. Den skummeste delen om denne malware er at den klarer å gå uoppdaget i to år før noen klarer å oppdage det .Stegano angrep begynner som javascript-infiserte annonser for en skjermbilde app kalt "Broxu" og et personvern verktøy kalt "Browser Defense" . Disse
20 fantastiske gratis reise og turisme ikoner du kan laste ned
Leter du etter noen turisme-temaer eller reiseikoner for å legge til utformingen av reisesiden din? Jeg har kommet hit i dette innlegget, hundrevis av ikoner som du kan bruke i prosjektet ditt. Disse er ikoner som er egnet for bruk i reisesider, booking nettsteder, transport utleie nettsteder, hoteller og overnattingssteder og mer.