 no.hideout-lastation.com
no.hideout-lastation.com
Generer WordPress Kode Snippets "Magisk" med WP Hasty
Å håndtere WP-kodestykker kan være en ekte smerte. Fra egendefinerte taksonomier til WP_Query-sløyfer, er utviklere alltid kopiere klistremerker mellom prosjekter .
Med WP Hasty webapp, kan du spare tid og frustrasjon ved å generere automatisk utklipp ved å klikke på en knapp. Denne gratis webappen tilbyr åtte forskjellige kodegeneratorer for vanlige WordPress-utdrag (med mange flere på vei!)
Hver utdrag følger riktige kodingsstandarder for WordPress-temaer og plugins, slik at du enkelt kan kopiere og lime inn utklippene med letthet.
 Målet med dette nettstedet er å hjelpe utviklere til å lage maler for vanlige oppgaver som egendefinerte taksonomier eller unike sidebar uten Googling for en opplæring.
Målet med dette nettstedet er å hjelpe utviklere til å lage maler for vanlige oppgaver som egendefinerte taksonomier eller unike sidebar uten Googling for en opplæring.Hver generator har sin egen side på nettstedet, og det er et veldig enkelt verktøy å bruke. Som ved denne skrivingen er disse de åtte støttede kodegeneratorene :
- WP Menyer
- WP Sidebar
- taksonomier
- kortkoder
- Egendefinerte innleggstyper
- Visual Composer Element
- Poststatus
- WP_Query Loop
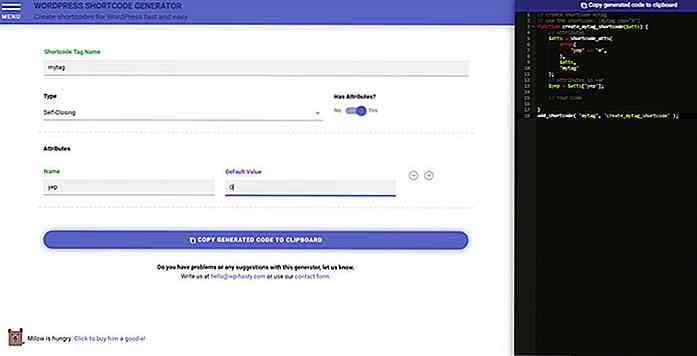
Hvis du klikker på noen av disse knappene, får du generasjonsgrensesnittet på en ny side med tilpassede innstillinger for hvert alternativ .
For eksempel kan kortkodgeneratoren du velge om kortkoden skal lukkes automatisk, og hvis den har attributter (pluss, hva disse attributter er).
På denne måten kan du utvikle en tilpassbar mal for ditt opprinnelige oppsett og arbeide rundt det. Trenger du et ekstra attributt for en ny shortcode? Denne generatoren kan gjøre det ved å klikke på en knapp.
 All kodeutgang vises på samme side, i et lite tekstredigeringsgrensesnitt. Så, bokstavelig talt kopierer du bare kodene inn i temaet ditt, og du er god til å gå!
All kodeutgang vises på samme side, i et lite tekstredigeringsgrensesnitt. Så, bokstavelig talt kopierer du bare kodene inn i temaet ditt, og du er god til å gå!Dette er langt et av mine favoritt WordPress-verktøy fordi det er så praktisk og det er noe du kan bruke mange ganger på nytt . Og nevnte jeg at det er helt gratis?

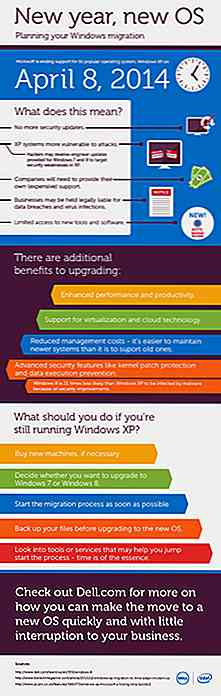
Planlegger en vellykket migrering fra Windows XP
Med slutten av støtten til Windows XP rett rundt hjørnet, 8. april, kan brukerne av det 13 år gamle operativsystemet endelig bli slått på for å gjøre flyttingen til et nyere OS. Det er anslått at så mange som 1/3 av PCene som er i bruk, fortsatt kjører en versjon av XP, og tidsfristen vil la brukerne være utsatt for hackere og tap av dataintegritet.Hvis du pl
Hvordan lage Delicious Pommes frites Icon - Photoshop Tutorial
Velkommen til Hongkiat Baking & Culinary Arts Class! I dag skal vi lære deg hvordan du skal lage et visuelt yummy pommes fritesikon, bare ved hjelp av Photoshop!Ja, du vil lære å lage deilig pommes fritesikon med hovedsakelig noen formskapelser og lag styling involvert, nybegynner baker velkommen! D

![Hvordan lys påvirker humøret ditt [Infographic]](http://hideout-lastation.com/img/tech-design-tips/160/how-lighting-affects-your-mood.jpg)

