no.hideout-lastation.com
no.hideout-lastation.com
20 Rising Web Design Trends To Watch I 2017
Et annet år har gått og designere ser fremover mot fremtiden. Mange lovende designtrender kommer til å bryte ut i 2017. I fjor dekket jeg de øverste 2016 designtrender, og vi har sett mange endringer siden da.
Så, for dette innlegget har jeg plukket de 20 beste trendene som jeg har lagt merke til å få trekkraft i 2017 . Disse designtrender kan gjelde for ethvert nettsted, så hold øynene dine ut for disse teknikkene når vi beveger seg gjennom 2017 og utover.
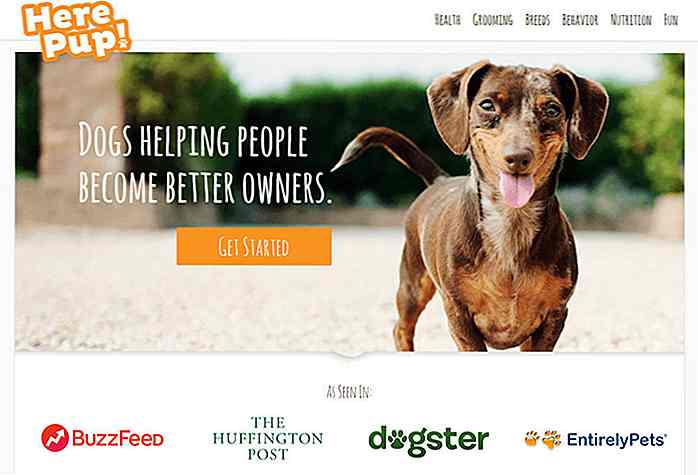
1. "Utvalgt i" merker
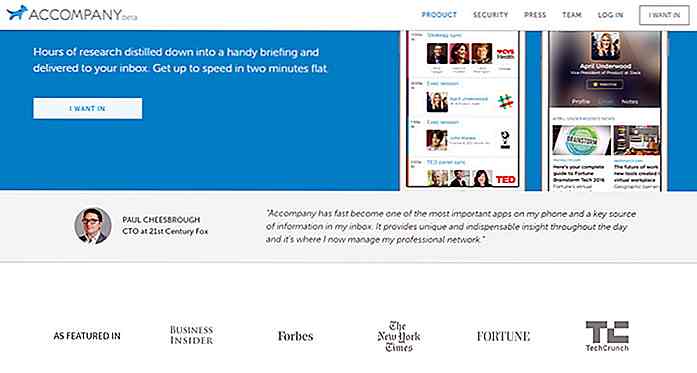
Startups, blogger, SaaS-prosjekter og til og med små bedrifter bruker nå "som vist i" merkene på deres nettsider. Disse merkene knytter ofte til artikler om vanlige blogger som HuffPo, Forbes, CNN, Fox og andre nyheter.
 Målet er å validere et nettsted og bygge tillit med nye besøkende. Det er lettere for noen å stole på et nettsted når de kan se at det er nevnt i autoritative publikasjoner .
Målet er å validere et nettsted og bygge tillit med nye besøkende. Det er lettere for noen å stole på et nettsted når de kan se at det er nevnt i autoritative publikasjoner .Faktisk setter mange toppblogger pris på eksponeringen, så det hjelper virkelig alle involverte. Disse store nettstedene slipper ofte sine logoer på nettet, men du kan også finne gjennomsiktige PNG eller SVGer bare ved å gå rundt.
 Det anbefales også at du kobler tilbake til den opprinnelige artikkelen som nevner nettstedet ditt. Dette viser at du virkelig var nevnt på nettstedet, og du gjør ikke bare krav.
Det anbefales også at du kobler tilbake til den opprinnelige artikkelen som nevner nettstedet ditt. Dette viser at du virkelig var nevnt på nettstedet, og du gjør ikke bare krav.2. Fet all-caps nav linker
Jeg har sett dusinvis av elegante navigasjonsmenyer, alle stoler på samme design. Disse nav-linkene varierer i skrift og størrelse, men de har vanligvis lignende funksjoner, for eksempel:
- Alle caps
- uthevet
- Jevnt fordelt
- Aligned til høyre hjørne
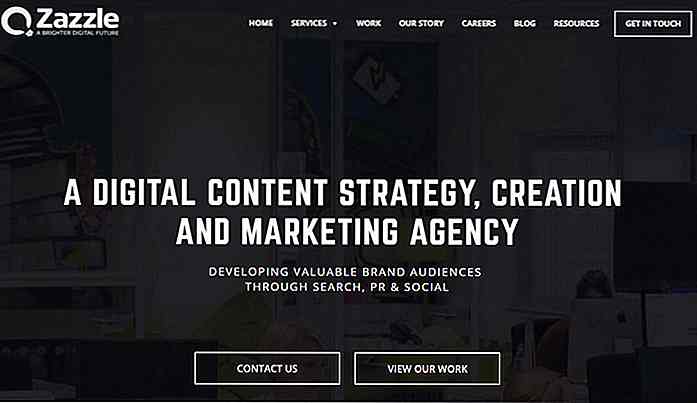
Hjemmesiden til Zazzle er et godt eksempel. Men du kan finne dette på mange oppstart nettsteder fordi det er en ren måte å dele koblinger som er enkle å lese og enkle å bla.
 Jeg for det meste forbinder denne trenden med bedrifter og teknologiske oppstart, men det kan også være utbredt på blogger.
Jeg for det meste forbinder denne trenden med bedrifter og teknologiske oppstart, men det kan også være utbredt på blogger.Legg merke til neste gang du ser denne trenden fordi den er overalt. Og jeg forventer at den skal vokse godt inn i 2017.
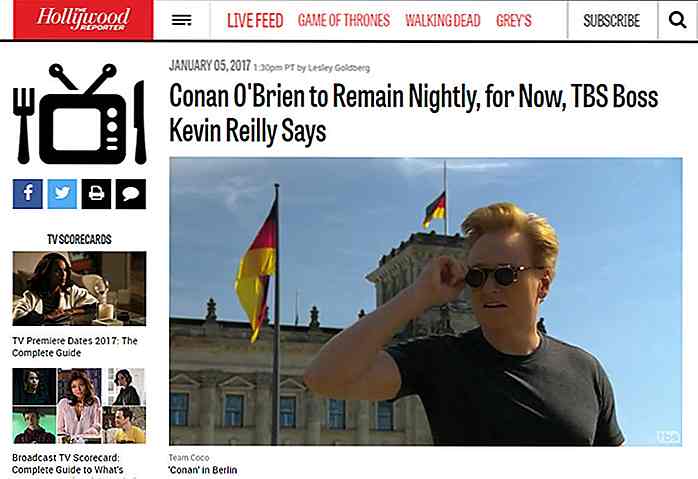
3. Magazine-stil blogger
Blogging var et slikt nisje-konsept tilbake tidlig på 2000-tallet. Hvis du kjørte en blogg i 2003, ble det regnet som en søt liten hobby. På litt over et tiår har denne trenden endret seg radikalt. Nå kan blogger gi en heltidsinntekt, og de begynner å se mye mer ut som digitale magasiner .
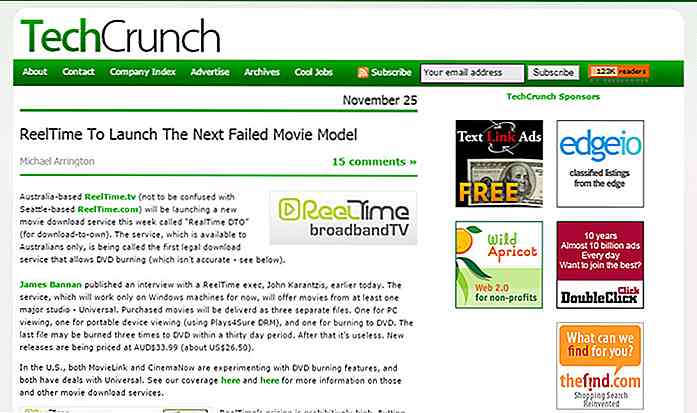
Se tilbake på den opprinnelige utformingen av TechCrunch da den først ble lansert i 2006. Ser ut som en generell WordPress-blogg rett?
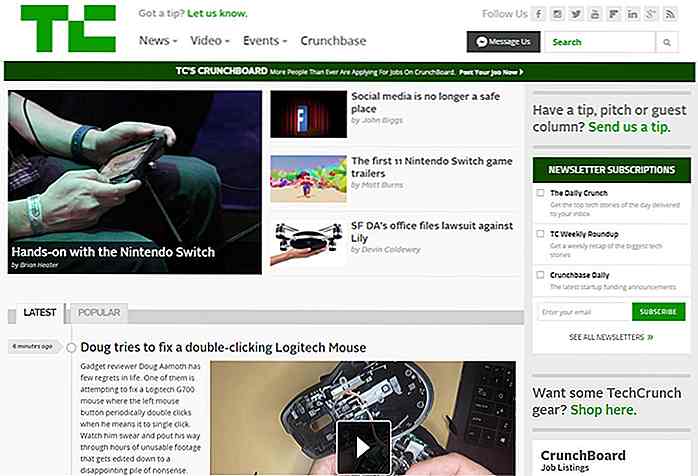
 Se nå på Techcrunchs nåværende hjemmeside i 2017:
Se nå på Techcrunchs nåværende hjemmeside i 2017: Det ser ikke bare ut som et magasin, det fungerer også som en . TechCrunch publiserer dusinvis (om ikke hundrevis) nye innlegg hver eneste dag. De er nummer 1 til kilde for oppstartsnyheter.
Det ser ikke bare ut som et magasin, det fungerer også som en . TechCrunch publiserer dusinvis (om ikke hundrevis) nye innlegg hver eneste dag. De er nummer 1 til kilde for oppstartsnyheter.Designtendensene i magasinet stil gjør en stor forskjell. Hjemmesiden bruker en stor karakteristikk, hvert innlegg har sin egen miniatyrbilde, og artikkelsidene senterer rundt overskriften .
Når du tenker på det, har TechCrunch ikke forandret seg mye. Det er fortsatt "bare en blogg". Men det er designet og forvaltet som et magasin, og dette gjør hele forskjellen.
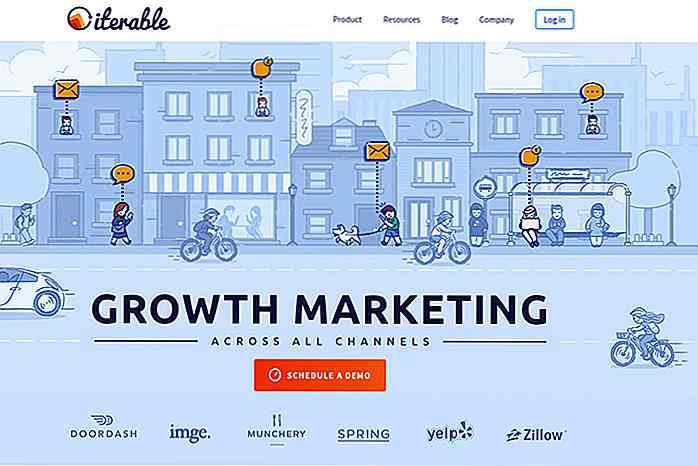
4. Video bakgrunner
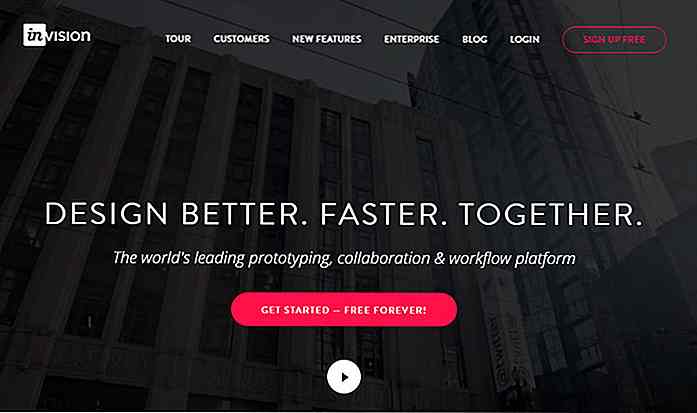
Autoplaying lyd er kanskje den mest irriterende trenden på nettet. Men overraskende er autoplaying video (uten lyd) en raskt voksende trend. Du kan se dette på dusinvis av forretningssider hvor en video bakgrunn tar over hele skjermen .
 Jeg liker virkelig denne teknikken når den brukes riktig. Så lenge videoen relaterer til nettstedet og ikke hindrer innhold, synes jeg det er en kul effekt å bruke i header.
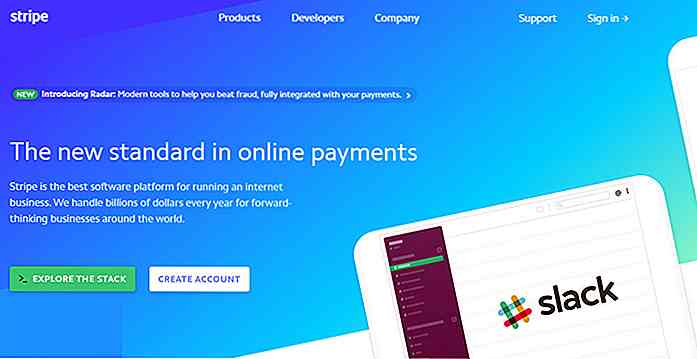
Jeg liker virkelig denne teknikken når den brukes riktig. Så lenge videoen relaterer til nettstedet og ikke hindrer innhold, synes jeg det er en kul effekt å bruke i header.5. Ghost-knapper
Som minimalisme går videre inn i webdesign, kommer mange nye trender fram. En slik trend er fremveksten av spøkelsesknapper som ikke har en indre fylling, men har en ytre kant.
 Mesteparten av tiden disse knappene står i kontrast med andre for å trekke oppmerksomheten. Du kan se dette på hjemmesiden til Instantmojo med den grønne registreringsknappen som ligger rett ved siden av spøkelseknappen som knytter til en live demo.
Mesteparten av tiden disse knappene står i kontrast med andre for å trekke oppmerksomheten. Du kan se dette på hjemmesiden til Instantmojo med den grønne registreringsknappen som ligger rett ved siden av spøkelseknappen som knytter til en live demo.Andre nettsteder har vedtatt en rent spøkelsesdesign stil til knappene deres over hele verden. Et godt eksempel her er det nye Bootstrap-oppsettet.
Jeg tror at spøkelsesknapper jobber på nettsteder som støtter seg mot minimalisme . De kan ikke være bra for hver nettside, men jeg ser at deres bruk øker med hvert passerende år.
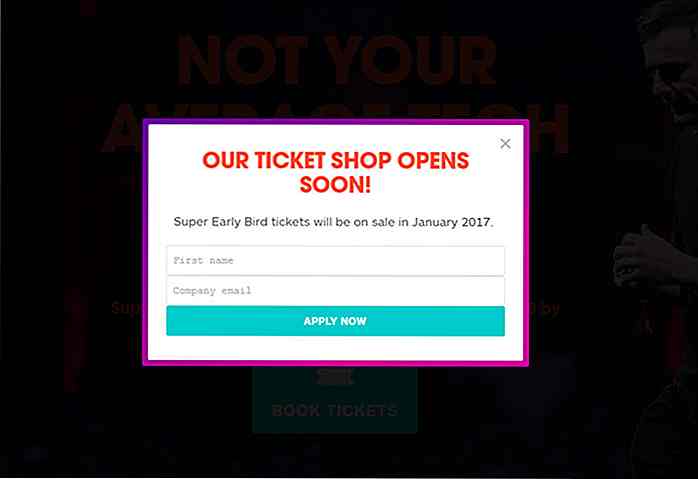
6. Modal vindu opt-ins
Modale vinduer er super irriterende, og jeg kan ikke forestille seg at noen brukere vil like dem. Men de er bevist å øke registreringer, og markedsførere kan ikke ignorere teknikker som fungerer.
Derfor tror jeg at modal opt-in-vinduer vil fortsette å klatre i 2017.
De er ikke min favoritt ting, og jeg legger dem aldri til mine nettsteder. Men hvis målet er å øke registreringer, er modale vinduer en sikker måte å få ting til å rulle.
 Nye plugins kan til og med målrette utgangsintensjonen som utløser en modal når brukeren forsøker å forlate nettstedet. Andre modeller vises etter x sekunder eller er satt til å åpne når brukeren ruller ned langt nok.
Nye plugins kan til og med målrette utgangsintensjonen som utløser en modal når brukeren forsøker å forlate nettstedet. Andre modeller vises etter x sekunder eller er satt til å åpne når brukeren ruller ned langt nok.Uansett hvordan modalene utløses, hvordan de er utformet, eller hvordan du føler om dem, tror jeg at de vil være rundt for lang tid.
7. Illustrasjon og vektorkunst
Med nye vektordesignprogrammer som Sketch and Affinity Designer, er det en ny bølge av illustratorer som bryter opp på nettet. Grafisk design og grensesnittsdesign samles kontinuerlig med flere tverrfaglige designere nå enn noensinne.
Dette betyr at vi vil se mange flere egendefinerte ikoner og fullsidebilleder i nær fremtid.
 Mange illustratorer er praktiserte kunstnere, så jeg tror vi vil se flere fulle sider bakgrunner laget med digital maleri programvare, gjengitt i detalj som konsept kunst.
Mange illustratorer er praktiserte kunstnere, så jeg tror vi vil se flere fulle sider bakgrunner laget med digital maleri programvare, gjengitt i detalj som konsept kunst.8. Fast rulling sidebjelker
Den første bølgen av fast design fokusert på navigasjonsbjelker . Disse er altfor vanlige, spesielt i responsive design der den faste navbaren gjengir følelsen av en innfødt mobilapplikasjon .
Men i 2017 forventer jeg å se et mer klissete element - den klissete sidebarmen.
 Nesten alle store blogger bruker denne typen klebrig sidebar. Det holder innholdet i sikte til enhver tid, og øker sannsynligheten for at brukere vil samhandle med sidebarinnhold .
Nesten alle store blogger bruker denne typen klebrig sidebar. Det holder innholdet i sikte til enhver tid, og øker sannsynligheten for at brukere vil samhandle med sidebarinnhold .Pluss med dusinvis av gratis jQuery-plugins som kan replikere den klissete sidebar-effekten . Det er enklere enn noensinne å sette opp dette på noen nettside.
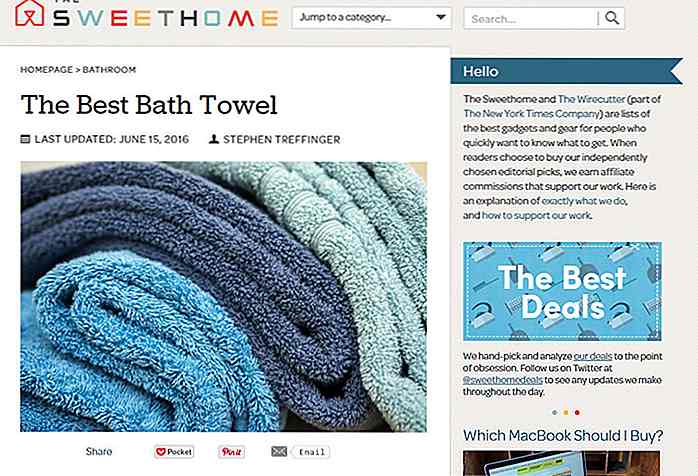
9. Innholdsfortegnelse
En fersk casestudie fant at langformet innhold overgår kortform i både rangeringer og kvaliteten på brukerens oppbevaring. Gitt dette er ikke alltid sant fordi noen spørsmål kan besvares raskt.
Men med langt mer langformet innhold på nettet, er det naturlig å se flere innholdsfortegnelser lagt inn i artikler . Du ser dette på lange gjennomgangssider eller i artikler som bryter ned i listede elementer.
 Å legge til en innholdsfortegnelse kan forbedre brukeropplevelsen og bidra til å bryte opp lesingen i mindre biter. Innholdsfortegnelse kan også hjelpe din sideranger bedre ! Hvis Google finner din verdifulle side, kan du få hoppekoblinger i søkeresultatene.
Å legge til en innholdsfortegnelse kan forbedre brukeropplevelsen og bidra til å bryte opp lesingen i mindre biter. Innholdsfortegnelse kan også hjelpe din sideranger bedre ! Hvis Google finner din verdifulle side, kan du få hoppekoblinger i søkeresultatene.Det kan være sant at ToCs er ganske knappe akkurat nå. Men jeg regner med at denne trenden blåser opp over 2017 og mange år etter.
10. Lyse fargerike design
Jeg er ikke sikker på om denne trenden kom ut av minimalisme eller som en reaksjon på Googles materialdesign. Men jeg har snublet på dusinvis av nettsteder som bruker lyse pastellfarger blandet med andre levende farger for å skape et veldig fantasifullt utseende.
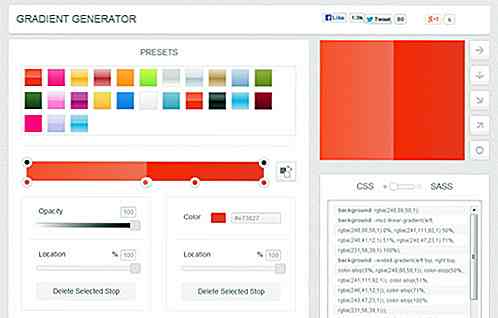
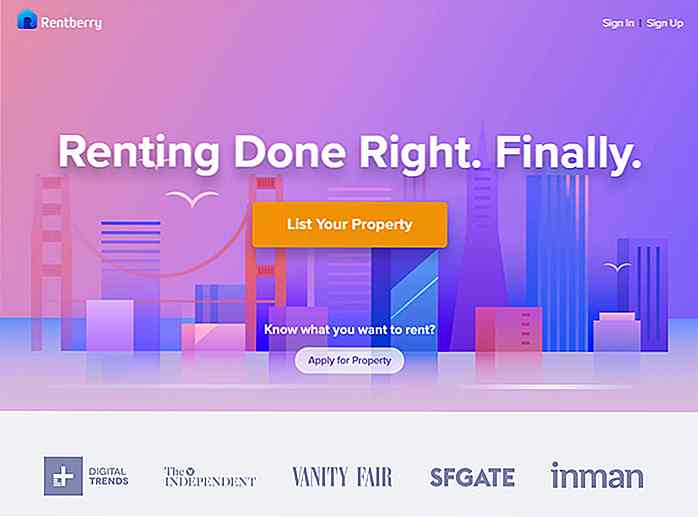
 The Rentberry hjemmeside er et godt eksempel som også bruker tonnevis av gradienter. Og det har til og med de nevnte "Utvalgte" merkene plassert under! To trender på ett nettsted.
The Rentberry hjemmeside er et godt eksempel som også bruker tonnevis av gradienter. Og det har til og med de nevnte "Utvalgte" merkene plassert under! To trender på ett nettsted.Du vil legge merke til at fargene ikke gjennomsyrer hele siden, og de er dempet med andre nyanser av hvitt og grått.
 Jeg har sett nok av disse livfulle fargevalgene til å tro at de er på vei oppover.
Jeg har sett nok av disse livfulle fargevalgene til å tro at de er på vei oppover.11. Rull animasjoner
Webdesignere vet om scroll-jacking og hvor forferdelig det er. Men det er ikke det jeg mente med tittelen "rulleanimasjoner". Jeg har sett mange nettsteder som nå animerer innhold til visning når du ruller forbi en bestemt del av siden.
 Denne trenden er for det meste begrenset til oppstart av hjemmesider og SaaS-selskaper som ønsker litt pizzazz i deres design.
Denne trenden er for det meste begrenset til oppstart av hjemmesider og SaaS-selskaper som ønsker litt pizzazz i deres design.Jeg kan ikke si om det er en spesielt nyttig trend. Det griper sikkert øyet, men jeg tror ikke det gir mye utover estetikk. Likevel er det en trend som ser ut til å spre seg fort, og når det brukes sparsomt, kan det være veldig pent.
12. Enkeltversjonsprogrammer (SPA)
Enkelsidige applikasjoner er nettsteder som er bygget opp med Ajax-samtaler . JavaScript trekker innhold fra en server og laster det dynamisk, slik at siden aldri oppdateres .
Vanlige eksempler er nettsteder som Gmail og Facebook. Men med mer JS-teknologi merker jeg mer og flere SBOer utviklet hele tiden. Heck, selv CodePen kan betraktes som et SPA.
Med kraftige frontendbiblioteker som React & Aurelia, blir det enda enklere å lage et SPA fra begynnelsen i 2017.
13. Skifterbare søkefelt
Det pleide å være at søkefeltene alltid var på visning et sted på en nettside, enten i sidefeltet eller navigasjonen. Men i det siste har jeg lagt merke til mange flere søkefelt som blir skjult som standard, og må byttes til visning .
 Absolutt en praktisk trend for å spare plass på siden, samtidig som søkefunksjonen fortsatt er tilgjengelig . Hvis du er usikker på hvor du skal legge inn et søkeskjema i et nytt design, kan du vurdere å bruke et vekselfelt knyttet til et forstørrelsesglassikon i navigasjonen.
Absolutt en praktisk trend for å spare plass på siden, samtidig som søkefunksjonen fortsatt er tilgjengelig . Hvis du er usikker på hvor du skal legge inn et søkeskjema i et nytt design, kan du vurdere å bruke et vekselfelt knyttet til et forstørrelsesglassikon i navigasjonen.14. Adblock meldinger
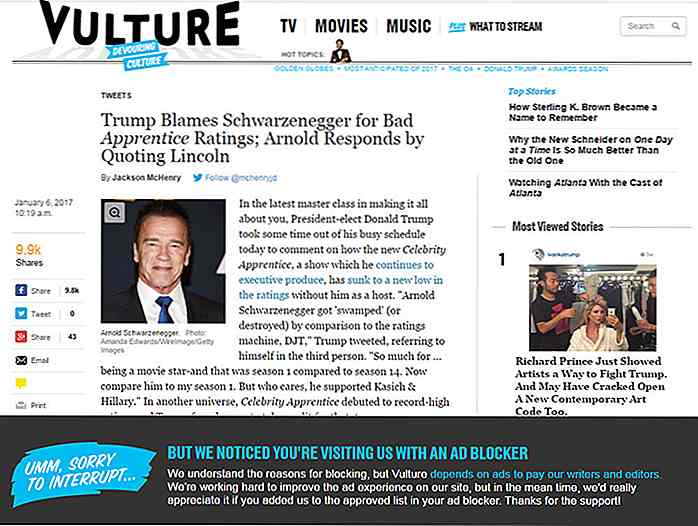
Det er ikke nektet at ad blokkering er på vei oppover . Det eneste spørsmålet er hvordan utgivere skal håndtere denne trenden. Noen nettsteder legger høflig meldinger inn i annonseområdene som Time.com. På Hongkiat vil du legge merke til interne annonser for å fylle tomrummet som linker videre inn på nettstedet.
 En seriøs trend som jeg ser økende er blokker for adblock-innhold . Dette er en teknikk for å "blokkere annonseblokkene" . Denne funksjonen er allerede på plass på mange store nettsteder som Business Insider og Forbes. Dessverre dør dette både brukeren og utgiveren, og alt kommer fra dårlig reklame teknikker.
En seriøs trend som jeg ser økende er blokker for adblock-innhold . Dette er en teknikk for å "blokkere annonseblokkene" . Denne funksjonen er allerede på plass på mange store nettsteder som Business Insider og Forbes. Dessverre dør dette både brukeren og utgiveren, og alt kommer fra dårlig reklame teknikker.I siste omgang spiller det ingen rolle hvem du skylder eller hvor du står i reklameblokkeringen. Flere mennesker installerer adblock plugins, og jeg forventer flere utgivere å presse tilbake .
15. Rene SVG ikoner
SVG-grafikk har allerede suget inn på nettet, men de vokser større på dagen. Og jeg har en følelse av at 2017 blir et stort år for SVGs på nettet.
Du kan finne tusenvis av gratis SVG-ikonsett på nettsteder som Flaticon hvis du vet hvordan du skal søke. Men du kan også kode SVGs i HTML, for eksempel ved å bruke dette eksemplet på CodePen.
 Så designere har en måte å bruke SVGer på, og utviklere har også mulighet til å bruke SVGs. Moderne nettleserstøtte ser bra ut over bordet, så det er ikke noe problem med kompatibilitet. Alt som trengs er nok designere til å gjenkjenne SVGs kraft og begynne å bruke dem!
Så designere har en måte å bruke SVGer på, og utviklere har også mulighet til å bruke SVGs. Moderne nettleserstøtte ser bra ut over bordet, så det er ikke noe problem med kompatibilitet. Alt som trengs er nok designere til å gjenkjenne SVGs kraft og begynne å bruke dem!16. Adobe XD
Adobe satte ut en full beta av Adobe XD i 2016, og den har siden vokst raskt. Den støtter for øyeblikket både Mac og Windows, og det er i testfasen før den blir fullt utrullet.
Du kan scoff på ideen om ethvert program som overtar Sketch, men Adobe er det viktigste programvarefirmaet for kreativt arbeid av en grunn. Plus Sketch er fortsatt Mac-only, mens Adobe ser etter å støtte alle .
Jeg tror fast at vi skal lese mye mer om Adobe XD i det kommende året. Det kan bli en go-to programvare for å designe UI mockups- så kan vi endelig bruke Photoshop som et foto manipulasjonsverktøy (som ment).
Med fremveksten av ny programvare, kommer dusinvis av opplæringsprogrammer og freebie GUI-kits også. Du kan finne mange Adobe XD-freebies i Dribbble sammen med to nye XD-fokuserte freebiesites Designmine og XD Guru.
17. Flere hamburger menyer
Elsker det eller hater det, hamburgeren er her for å bli . Det er mange bruksstudier som argumenterer mot menyer skjult for visning . Men med en liten skjerm og kun så mange alternativer, er det ikke noe bedre alternativ for nå.
Hamburger-ikoner blir sakte å bli gjenkjennelige symboler for navmenyer. På samme måte som et forstørrelsesglassikon innebærer "søk", vil ikonet med tre bar hamburger snart være synonymt med "meny".
Dette gjelder allerede for de fleste teknikkfaglige personer. Men med hvert år som går, får flere personer smarttelefoner og begynner å surfe på mobilnett. Og de lærer å knytte den hamburgeren med en nav meny uten ende i sikte.
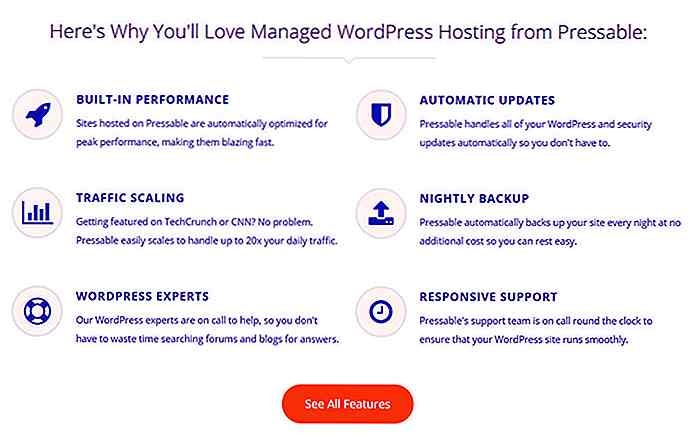
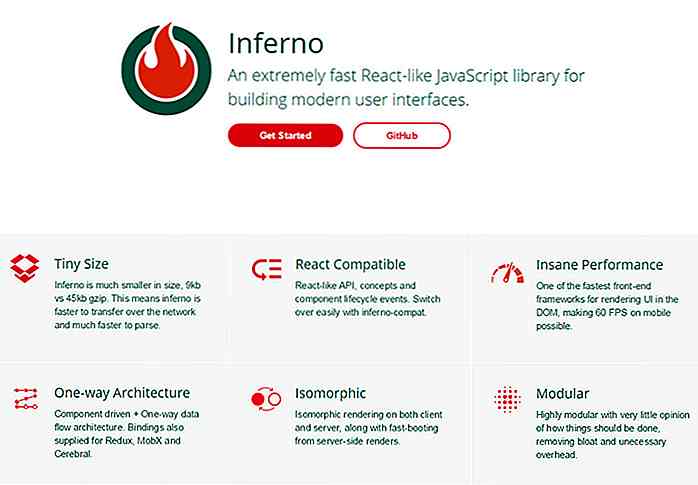
18. Produktfunksjonsikoner
Jeg skrev om denne trenden på Treehouse, men har ikke nevnt det nylig. Og går inn i 2017 vil denne trenden bli enorm . Det er sannsynligvis den vanligste måten å dele produktfunksjoner på en hjemmeside .
 Du starter med å lage en liste over funksjoner for produktet ditt. Produktet kan være alt fra et SaaS-program til et WordPress-tema eller til og med en fysisk gjenstand.
Du starter med å lage en liste over funksjoner for produktet ditt. Produktet kan være alt fra et SaaS-program til et WordPress-tema eller til og med en fysisk gjenstand.Deretter kan du enten designe egendefinerte ikoner eller finne et ikonsett for å representere disse funksjonene. Det er best å unngå generiske funksjoner som "pålitelig" eller "rask" fordi de fleste forventer dette.
I stedet, liste funksjoner som faktisk betyr noe . Hvis det er et premium WP-tema, kan det hende at det er responsivt, hvor mange widgets det kommer med, eller hvordan menyen fungerer.
 Disse funksjonene fungerer som visuelle for å hjelpe til med å selge hver funksjon . Tekst alene er vanskelig å konsumere, men visuelle er mye lettere å forstå på et øyeblikk .
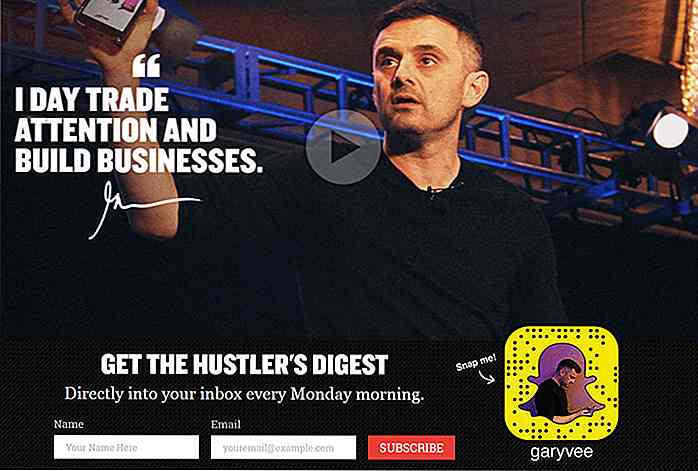
Disse funksjonene fungerer som visuelle for å hjelpe til med å selge hver funksjon . Tekst alene er vanskelig å konsumere, men visuelle er mye lettere å forstå på et øyeblikk .19. Over-the-fold CTAs
Call-to-actions har tradisjonelt blitt plassert over et nettsted . Men med besøkende som bruker mindre tid på nettsteder, er det viktig å ha en sterk CTA rett over folden .
Disse handlingene kan være knapper, opt-in skjemaer eller andre innganger for å lede folk til å gjøre noe, for eksempel å registrere deg eller lese et blogginnlegg.
 Jeg kan ikke fortelle deg hvordan du designer en CTA eller hvordan du optimaliserer den for konverteringer. Men jeg kan si at trenden ser ut til å være å plassere disse CTAene over folden og i klar visning for alle besøkende å se.
Jeg kan ikke fortelle deg hvordan du designer en CTA eller hvordan du optimaliserer den for konverteringer. Men jeg kan si at trenden ser ut til å være å plassere disse CTAene over folden og i klar visning for alle besøkende å se.20. Mindre innholdsområder
Skjermer har blitt så store at de fleste nettsteder må sette maksimal bredde . Det er mye vanskeligere å lese setninger når de er 2000px brede sammenlignet med bare 700px bred.
Mindre innhold er lettere å konsumere, og til slutt skaper en bedre opplevelse på innholdsrike nettsteder .
Jeg tror flere designere realiserer dette, og vil sakte redusere størrelsen på deres innholdsområder . Jeg foretrekker en maksimal bredde på 750px, men du kan gå så liten som 600px eller mindre.
 Kortere avsnitt med færre setninger og mindre innholdsområder vil alltid øke lesbarheten . Store publikasjoner som NY Times kan avvike med sine egne strukturelle retningslinjer. Men for en enkel blogg eller bedriftsside, går trenden mot lengre innhold med mindre avsnitt og innholdsområder .
Kortere avsnitt med færre setninger og mindre innholdsområder vil alltid øke lesbarheten . Store publikasjoner som NY Times kan avvike med sine egne strukturelle retningslinjer. Men for en enkel blogg eller bedriftsside, går trenden mot lengre innhold med mindre avsnitt og innholdsområder .Innpakning
Det er mange andre trender jeg ikke kunne dekke i dette innlegget, men jeg tror disse 20 er mest interessante. Når vi går fram til 2017, bør det være tydelig hvilke trender som eksploderer og hvilke som ikke er.
Og hvis du har andre ideer eller forslag til kommende designtrender, vær så snill å slippe en kommentar nedenfor.

Visual Studio Code: 5 fantastiske funksjoner som gjør det til en Frontrunner
Visual Studio Code er en ny en kodeditor fra Microsoft. Den har nylig truffet sin første store utgivelsessyklus, 1.0.0. Jeg har prøvd det noen ganger mens det var i Beta, og jeg er imponert over alt det har kommet til bordet så langt.Visual Studio Code (VSC) er lett og rask, og hvis du har brukt SublimeText eller Atom før, vil du umiddelbart føle deg hjemme. VSC

Hvordan bygge en fullt tilpasset WordPress Login Page
Mange av dere tror jeg er kjent med WordPress-innloggingssiden på wp-login.php . Det ser bra ut, og fungerer fint. Men når det gjelder å skape et nettsted for kunder, vil du kanskje ha en mer tilpasset påloggingsside, slik at den integrerer pent med webdesignet som helhet. I tillegg kan det være at kundene får et godt inntrykk av dine ferdigheter ved å ha en tilpasset påloggingsside.Hvis de