no.hideout-lastation.com
no.hideout-lastation.com
4 nyttige JavaScript-uttalelser du bør vite
JavaScript-setninger gir oss muligheten til å implementere ulike typer logikk i vår kode. JavaScript gir oss flere av dem, som alle har sin egen hensikt og syntaks. Blant de mest kjente eksemplene kan vi finne uttrykserklæringer, iterasjonserklæringer, betingede utsagn og mer
I dagens innlegg ser vi fire mindre vanlige JavaScript-setninger som du kanskje ikke har kjent før, men kan utdype JavaScript-kunnskapen din og gjøre det mulig å skrive bedre kode.
1. Empty Statement
I stedet for en JavaScript-setning, kan du legge til et tomt setning, som er skrevet som et enkelt halvtykt ; . Når JavaScript tolk tolker en tom setning, blir ingen kode utført, derfor kan de være nyttige for å erstatte undergrupper som du ikke vil utføre .
Anta for eksempel at det er en variabel som kalles litmus med standardverdien neutral . Basert på verdien av en annen variabel som kalles pH, endres litmus til enten acidic når pH <7 eller basic når pH> 7.
Hvis verdien av pH viser seg å være ugyldig, kastes en feil. For en tilstand som dette gjelder følgende betingede utsagn:
var litmus = 'nøytral'; var pH; hvis (pH> 0 && pH <7) litmus = 'sur'; ellers hvis (pH> 7 && pH <15) litmus = 'basic'; ellers kaste "Ugyldig pH-verdi";
Men ovennevnte sett med setninger kaster en feil når pH verdi er 7, noe som ikke burde være tilfelle.
Når pH er 7, bør litmus beholde sin standardverdi, som er neutral . Så, for et tilfelle som dette, legg til en tilstand når pH er 7 med en tom tom setning.
var litmus = 'nøytral'; var pH; hvis (pH> 0 && pH <7) litmus = 'sur'; ellers hvis (pH === 7); / * tom setning * / annet hvis (pH> 7 && pH <15) litmus = 'basic'; ellers kaste "Ugyldig pH-verdi";
Nå, når pH er 7, utfører tolken ikke noen instruksjoner, og litmus holder sin standardverdi, neutral .
Tomme setninger kan også brukes til å fylle en matrise ved hjelp av forløpet.
var ary = []; for (var i = 0; i <5; ary [i ++] = i); / * tom setning * / console.log (ary); // [1, 2, 3, 4, 5]
Vanligvis følges en for loop-setning av en underoppgave som består av en enkelt- eller en blokkoppgave (den som følger med {} krøllebraketter) som skal utføres. Ved å bruke en tom setning i stedet for underoppgaven, vil tolken ikke ha noe å utføre etter hver sløyfe, så bare sløyfe oppstår, og sløyfeforholdene blir utført .
I det ovennevnte eksemplet utfører ary[i++] = i for hver loop iterasjon som en del av looping tilstanden, og array ary blir instantiated med verdier av i .
2. debugger
I feilsøkingsverktøy kan vi legge til merkere kalt breakpoints til en hvilken som helst linje i kildekoden for å markere linjene der debuggerverktøyet vil starte feilsøking .
I JavaScript fungerer debugger setningen på samme måte som et bruddpunkt, bortsett fra at det legges til kildekoden direkte, snarere enn i et verktøy. Enhver kjørende debugger vil stoppe scriptet kjøringen når den når debugger setningen for å hjelpe deg med å feilsøke koden.
Husk at feilsøking vil bli utløst bare hvis skriptet kjører i feilsøkingsmodus, dvs. et feilsøkingsprogram kjører allerede over utførelsen av skriptet. Hvis det ikke finnes et øyeblikkelig debuggerprogram, mens tolkingen av debugger setningen fortolkes, fortsetter tolken sitt arbeid som om ingenting skjedde.
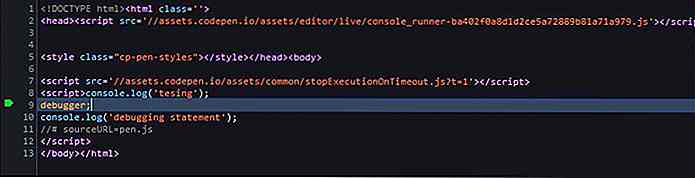
Som en rask test kjører du følgende kode i Codepen, mens du holder nettleserens debuggerverktøy åpent:
console.log ( 'tesing'); debugger; console.log ('debugging statement'); Du får se et bruddpunkt i tillegg til debugger utsagnet som vist nedenfor i nettleserens feilsøkingsverktøy.
 3. Merket erklæring
3. Merket erklæring I JavaScript kan du også legge til etiketter til bestemte setninger. Ved å gjøre det kan du senere hoppe til den merkede utsagnet ved hjelp av etiketten i koden din, som om goto setningen fungerer på noen andre språk.
Merkede utsagn kan bare brukes sammen med break og continue setninger, som i JavaScript er det ingen bokstavelig goto setning.
Både break og continue kan bare brukes innenfor looping uttalelser, for eksempel for loop (med ett unntak, break kan også brukes i switch setningen). Så, vi kan merke looper, og bruke break og continue å kontrollere utførelsen deres.
Syntaxen for merkede utsagn er enkel, du må bare legge til navnet på etiketten med et følgende kolon, som du kan se det i eksemplet nedenfor, hvor loop er navnet på etiketten vi legger til for sløyfen.
loop: for (var i = 0; i <5; i ++) {hvis (i === 2) fortsett sløyfen; console.log (i); // 0, 1, 3, 4} Når verdien av i er 2, kjører kjøringen tilbake til løkken i stedet for å fortsette og forhindrer dermed konsollutgangen på "2".
La oss se et annet eksempel med break setningen. Bare erstatt det continue søkeordet med break i eksempelet ovenfor, og du vil legge merke til at i stedet for å hoppe tilbake til sløyfen som det gjorde med continue, slår sløyfen helt eller delvis ned.
sløyfe: for (var i = 0; i <5; i ++) {hvis (i === 2) bruddsløyfe; console.log (i); // 0, 1} Eksemplene ovenfor var ganske enkle, slik at du raskt kan forstå hvordan merkede setninger fungerer, men i virkelighets koding brukes etiketter hyppigere i sammensatte sløyfer, når det er nødvendig å skille de forskjellige sløyfer, som i følgende eksempel:
sløyfe: for (var i = 0; i <4; i ++) {for (var j = 0; j <2; j ++) {hvis (i === 2 && j === 1) console.log (i + "-" + j); } Her bryter den ytre sløyfen til verdi 2 for variabel i og ved 1 for j, og konsollen returnerer følgende utgang:
0-0 0-1 1-0 1-1 2-0
4. Den with erklæring
Når JS-tolken kommer over et ukvalifisert navn som ikke spesifiserer hvilken gjenstand eller funksjon samtalen er knyttet til, søker den i omfangskæden for en hvilken som helst egnet gjenstand eller funksjon som anropet kan referere til.
Ved å bruke den with setningen kan vi legge til et objekt øverst i omfangskæden, og angi hvilket objekt samtalen er knyttet til.
I det følgende eksemplet kan du se at egenskapene til personobjektet kalles ved å bruke navnene sine alene inne i setningen.
var person = {firstName: "John", etternavn: "Doe", alder: "18", land: "Grønland"}; med (person) {console.log ("Hei, jeg heter" + firstName + "" + lastName + ". Jeg er" + alder + "år gammel og bor i" + land + "."); } // "Hei, jeg heter John Doe. Jeg er 18 år gammel, og bor i Grønland." Sammenlign hvordan koden ovenfor vil se ut uten å bruke den with setningen:
var person = {firstName: "John", etternavn: "Doe", alder: "18", land: "Grønland"}; Console.log ("Hei, jeg heter" + person.firstName + "" + person.lastName + ". Jeg er" + person.age + "år gammel og bor i" + person.country + "." ); // "Hei, jeg heter John Doe. Jeg er 18 år gammel og bor i Grønland." Du kan se, with setningen kan være en flott snarvei hvis du jobber med mange egenskaper av samme objekt.
Vær imidlertid oppmerksom på at det ikke er tillatt å bruke den with setningen i streng modus, da det kan føre til viss forvirring.
Det anbefales også kun å bruke setningen hvis de interne setningene bruker objektet som er knyttet til setningen, ellers vil tolken kaste bort tid på å se på objektet som nevnt av først, for alle de ukvalifiserte egenskapene som den senere finner i den with blokkere.

Skann Windows for Ransomware Sikkerhetsproblem med dette gratis verktøyet
Ransomware har fått en stor mengde berømmelse så sent som takket være to store utbrudd som skjedde ganske nylig. Den første er den beryktede WannaCry ransomware som gjorde nyheten da den ble spredt til Storbritannias NHS-system . Den andre er NoPetya ransomware som målrettede systemer og datamaskiner over hele Europa.Med d
![50 CSS3 Button Tutorials For Designers [2017]](http://hideout-lastation.com/img/tech-design-tips/294/50-css3-button-tutorials.jpg)
50 CSS3 Button Tutorials For Designers [2017]
I denne artikkelen vil vi gå gjennom noen håndplukket, fantastiske opplæringsprogrammer for knapper du kan legge på nettstedet ditt ved hjelp av bare CSS3 .Noen av disse knappene spiller med farger, gradienter eller former mens andre er programmert til å animere med hover eller klikk handlinger, noe som gir effekter som det blir presset ned; strekker seg, krymper eller bytter rammer for å avsløre mer informasjon. Alt d