no.hideout-lastation.com
no.hideout-lastation.com
Opprett innebygd lasting effekt i knapper med LADDA
Det finnes ulike typer animasjoner du kan søke inn på nettsiden din. Animasjon for tekst, modal boks, overgang og fremdriftsindikator. For fremdriftsindikatorer, vanligvis i form av barer, viser fremdriften du ser på linjen, hvor mye fremgang er gjort (eller lastet). Hvis du er interessert i fremgang inne i en knapp, kan du prøve å laste ut.
Ladda er et jQuery-plugin laget av Hakim El Hattab for å gi deg lastingseffekten inne i en knapp . Det er et brukergrensesnitt som effektivt skiller gapet mellom handling og tilbakemelding. Brukerne vil bli gitt tilbakemelding i form av en lastindikator i stedet for å måtte forlate siden. Det finnes også en versjon av Last for WordPress tilgjengelig.
Grunnleggende bruk
Ladda kan brukes som et frittstående plugin som ikke trenger noen andre avhengigheter. For å komme i gang må du først ta med både upload.min.js og spin.min.js- filene du kan få fra GitHub-siden i prosjektet ditt, slik som det.
For å få knappen til å bruke standardlast-temaer, last CSS-filen til load.min.css . Hvis du bare vil ha funksjonsknappene uten temaet, laster du filen load-themeless.min.css .
HTML Markup
For å lage ladda-button arbeid, må du legge inn ladda-button i knappen. Her er et eksempel:
Ladda gir deg også muligheter i HTML ved hjelp av dataattributter for knappestilen. Som du kan se over, bruker knappen data-style for animasjonsstil. Hvis du vil bruke en annen stil, kan du sjekke hele listen på demoversiden.
For å endre fargen, kan du bruke data-color . For knappestørrelse, inkludere data-size til knappen.

Slå sammen med serveren
Og nå, for å få laste animasjonen til serveren (som vil laste siden etter animasjonen) trenger vi bind() . Dette vil binde fremdriftsknapper og simulere lasting fremgang:
Du kan også kontrollere knappene dine ved hjelp av Javascript API med følgende tilnærming:
Konklusjon
Med støtte fra Bootstrap og å være lydhør, er Ladda verdt et forsøk i prosjektet. Dessuten har den blitt testet og det fungerer bra i den nyeste versjonen av Chrome, Firefox, Safari samt IE9 og nyere. Ta gjerne beskjed om hva du synes i kommentarfeltet nedenfor.

Storslåtte mørke bakgrunnsbilder til skrivebordet ditt
Når det gjelder bakgrunnsbilder, foretrekker jeg mørke eller svarte bakgrunnsbilder som de ikke bruker mye batteristrøm og er også kule å se på . Selv om det også er mange fargerike bakgrunnsbilder, men for meg (og for andre fans av svart farge) gir mørke bakgrunnsbilder en merkelig kraftig og dramatisk effekt .Følgend
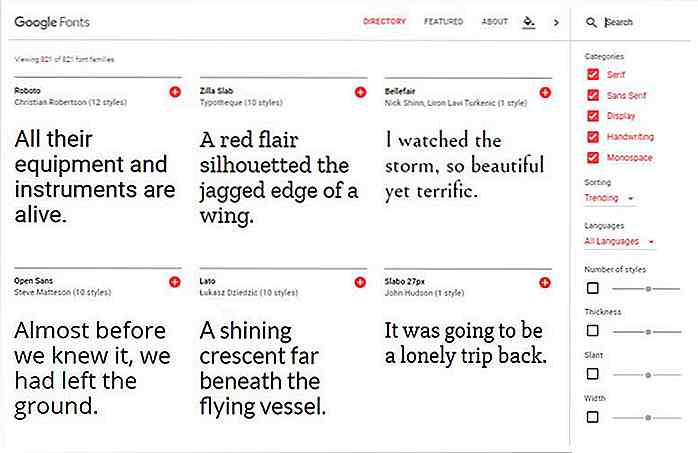
Lag din egen skrifttype-ikon satt enkelt med Fontello
Vi kan se at Font Ikoner er mye brukt på tvers av nettsteder, og med god grunn. Font-ikonet er pålitelig, ser skarpt og skarpt ut i høy DPI-skjerm, og kan enkelt justeres i form av ikonstørrelse, farge og ikonposisjon gjennom CSS. Dette gjør skrifttype ikoner enkle å animere med CSS3 Transforms og Transitions også.Det er