 no.hideout-lastation.com
no.hideout-lastation.com
Lag din egen skrifttype-ikon satt enkelt med Fontello
Vi kan se at Font Ikoner er mye brukt på tvers av nettsteder, og med god grunn. Font-ikonet er pålitelig, ser skarpt og skarpt ut i høy DPI-skjerm, og kan enkelt justeres i form av ikonstørrelse, farge og ikonposisjon gjennom CSS. Dette gjør skrifttype ikoner enkle å animere med CSS3 Transforms og Transitions også.
Det er et stort antall fontikonsett tilgjengelig for bruk med en gang, men de kan ikke alltid imøtekomme alle dine behov. Du vil kanskje være i stand til å tilpasse ikonene dine, i så fall er det bedre at du oppretter ditt eget ikonsett.
Med alle verktøyene vi har nå, er det ikke så vanskelig som å lage ditt eget Font Icon- sett som det pleide å være. I dette innlegget vil du vise deg hvordan du gjør dette enkelt. La oss sjekke det ut.
Forbereder ikonene
Først av alt, må vi forberede ikonene. Ikonene må være i vektorform. Hvis du er kjent med vektorprogrammer som Adobe Illustrator, Inkscape og CorelDraw, kan du lage dine egne ikoner. Kontroller at ikonene beholder enhetlige egenskaper, og deretter eksporter dem i SVG-format .
Alternativt kan du også samle SVG ikoner som er tilgjengelige online gratis.
I dette eksemplet bruker vi SVG-ikonene fra Ionicons. Ionicons har faktisk sin egen Font Icon, men i dette eksemplet vil vi bare trekke ut noen få for å forklare hvordan du lager ditt eget ikonsett.
Her er hva jeg plukket ut:
![]()
Noen av disse ikonene består av flere former. Så før vi kan sette dem opp som et skriftikon, må vi fusjonere formene til en sammensetning. For å gjøre det, åpne .svg i Illustrator. Velg alle figurene og gå til: Objekt > Sammensatt sti > Lag .
![]()
Gjør dette til de andre ikonene også.
Opprette skrifttype
Fontello gjør det enkelt å lage Font Icon. Bortsett fra å plukke opp ikoner fra populære Font Icon-sett, lar Fontello oss også laste opp eksterne ikoner. Bare dra og slipp alle de valgte ikonene dine på Fontello . Når de er lastet opp, vises det i delen Custom Icons, slik som det.
![]()
Du kan klikke på blyantikonet for å redigere ikonegenskapene, nemlig CSS-navnet og Hex-koden.
![]()
Velg dine egendefinerte ikoner, angi navnet på skriften din og klikk på Last ned-knappen.
![]()
Fontello vil generere alle nødvendige skriftformater: .svg, .eot, .woff og .woff . og stilarkene pluss demoen.
![]()
Det er det. Opprette skrifttypeikoner har aldri vært enklere enn dette. Jeg håper du finner dette tipset nyttig.

Slik tilpasser du Windows 10 oppstart / velkomst lyd
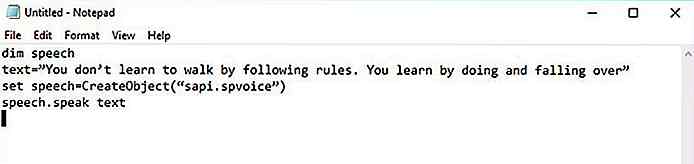
I et tidligere innlegg markerte jeg noen måter som du kan administrere oppstartsprogrammer i Windows. Men visste du at du kan tilpasse Windows oppstartssjang med en egendefinert melding ? Hvis ikke, da vil dette innlegget fortelle deg hvordan du gjør det.Du kan sette opp en egendefinert velkomstmelding, en viktig påminnelse, en motiverende melding, eller til og med pranker broren din ved å sette opp en egendefinert melding på sin PC. Uan

50+ høy kvalitet og gratis symbolfonter for webdesignere
Imponerende utseende symbolsk skrifttyper har blitt vist over hele Internett i nyere tid, med antall skrifter designet for bruk som ikoner, symboler og glyfer som øker med dagen. Faktisk har mange nettsteder allerede erstattet bildene deres med en enkelt tegnfont - GitHub er et eksempel.Ved å bruke symbolfonter erstatter du i hovedsak rasterbilder på nettstedet ditt med jevne vektorbilder. S


