no.hideout-lastation.com
no.hideout-lastation.com
50+ høy kvalitet og gratis symbolfonter for webdesignere
Imponerende utseende symbolsk skrifttyper har blitt vist over hele Internett i nyere tid, med antall skrifter designet for bruk som ikoner, symboler og glyfer som øker med dagen. Faktisk har mange nettsteder allerede erstattet bildene deres med en enkelt tegnfont - GitHub er et eksempel.
Ved å bruke symbolfonter erstatter du i hovedsak rasterbilder på nettstedet ditt med jevne vektorbilder. Så det betyr at du kan fritt endre størrelsen på symbolfonter i samsvar med hvilken som helst skjermoppløsning uten å måtte bekymre deg for kvalitetstap. Med det for øye, vil vi gjerne dele med deg følgende liste med mer enn 50 høykvalitets og gratis symbolfonter .
Vennligst klikk på linkene som tilbys for å laste ned noen av dem.
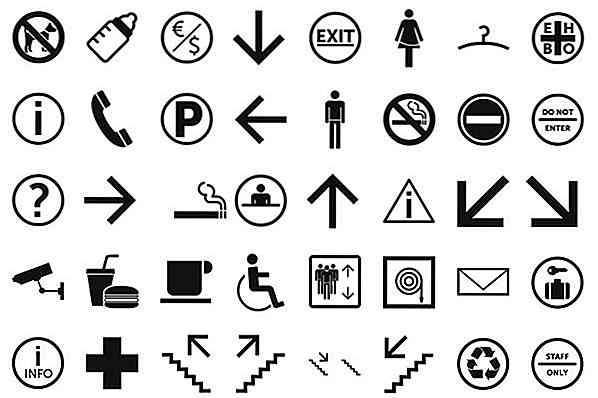
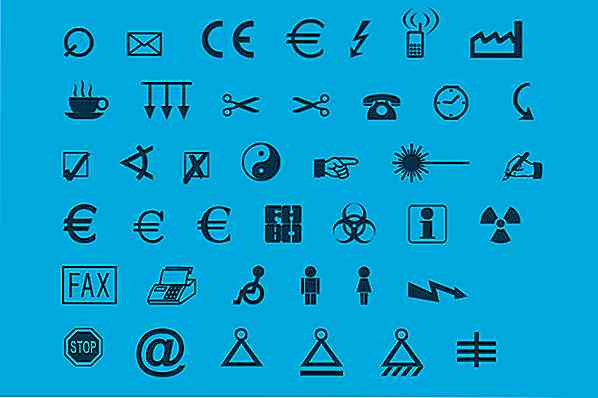
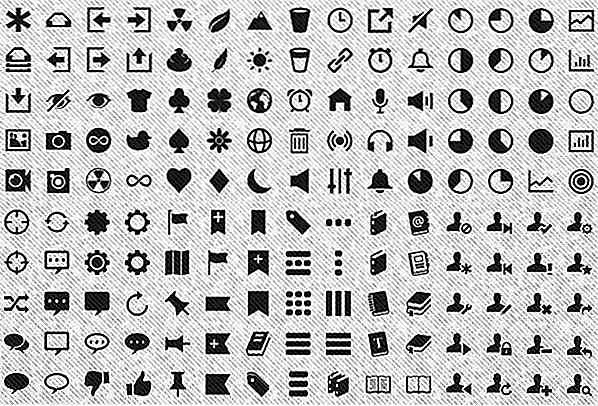
Symbolskilt av Sander Baumann

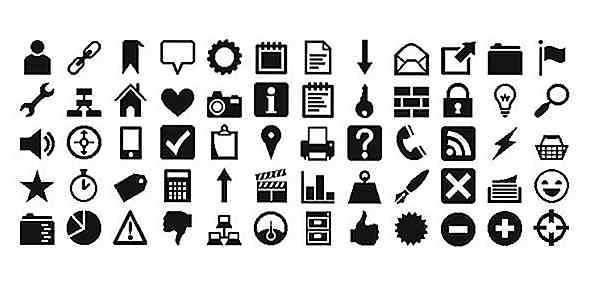
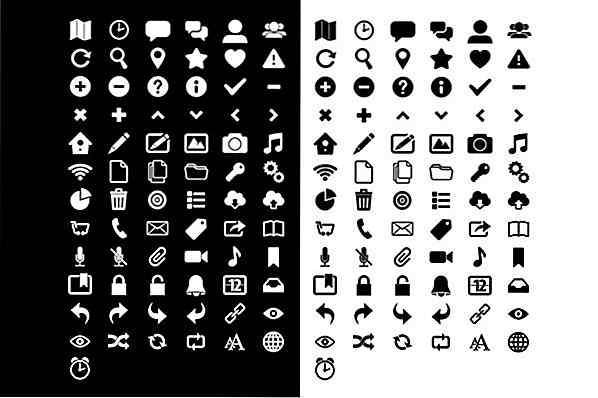
Symboler 1 av Rebecca

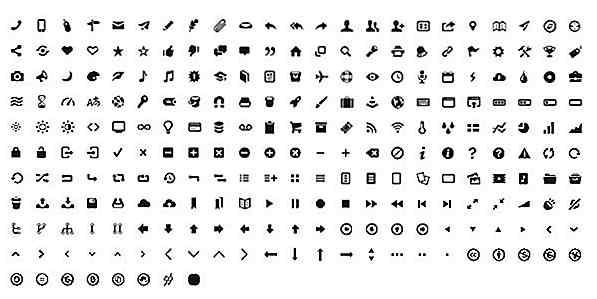
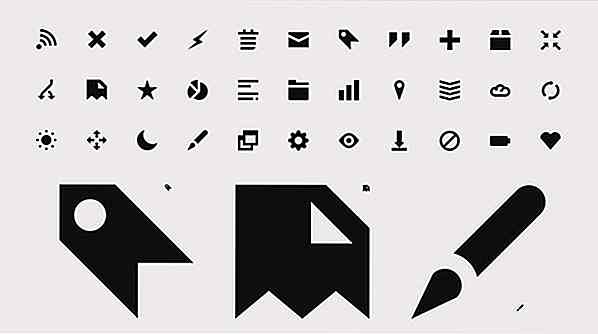
Rally Symbols av 2D Typo

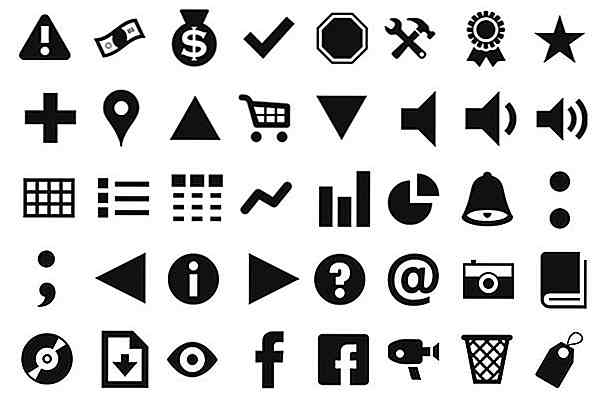
Symbol Font - Merknad av Serikov Denis

Symbol Font - Merknad 2 av Serikov Denis

Symbol Font - Merknad 3 av Serikov Denis

Glyphyx One av Nicks Fonts

KR Valentine Dings 2002 Font av Kats Fun Fonts

Stiftikon Ikonfonter 2

Ikoo av dasmuse

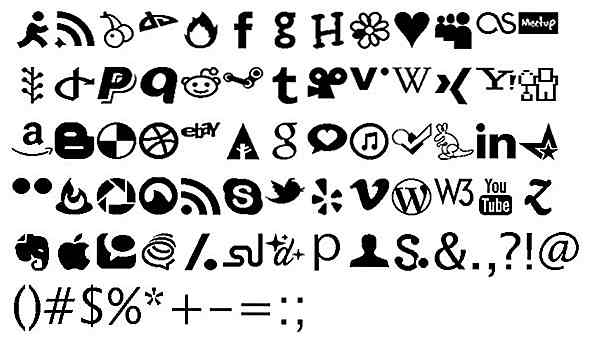
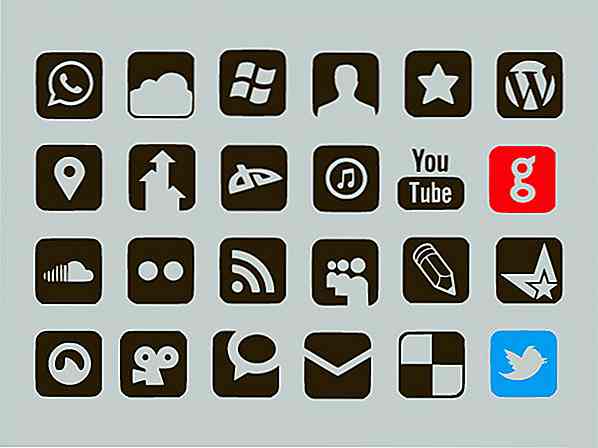
Sosiale medier Ikoner av Jelio Dimitrov aka Arsek

Sosa Ikon Skrift av Ed Merritt

Signify Lite: Gratis ikon font av Tony Thomas

Handy Ikoner - Free Web Font av Nathan Brown

Handy Ikoner Vol2 - Gratis Web Font Kit av Nathan Brown

En App Icon Font av Heydon Pickering

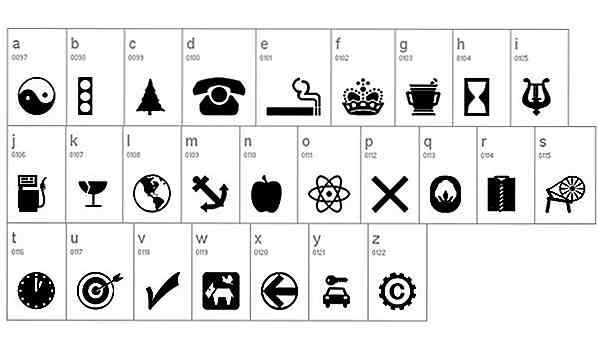
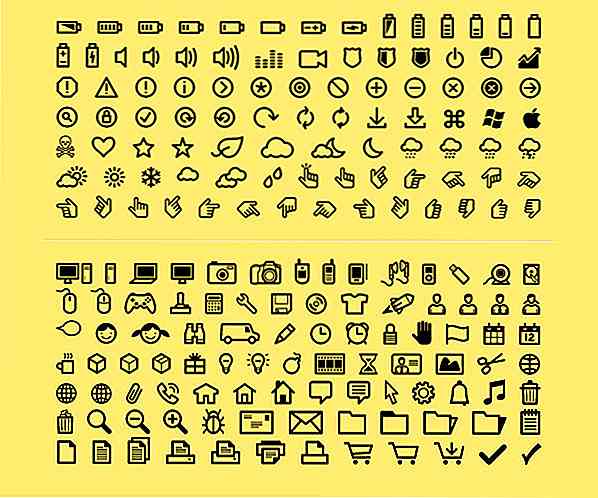
Martin Vogels symboler av Martin Vogel

En Free Icon Web Font av Heydon Pickering

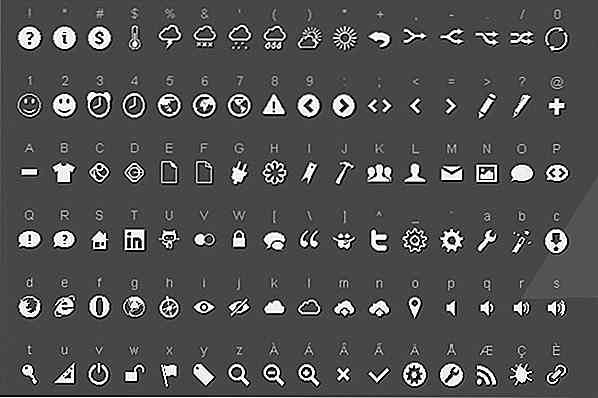
Entypo av Daniel Bruce

Websymboler ved å bare være fint Studio

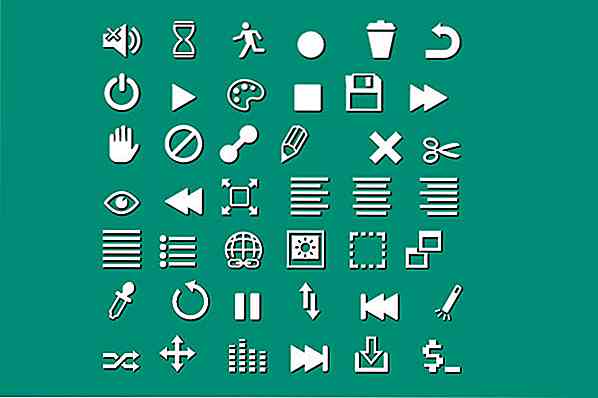
Moderne piktogrammer av John Caserta

Heydings Common Ikoner av Heydon Pickering

Heydings Controls av Heydon Pickering

JustVector Social Icons Font av Alex Peattie

Kalocsai Blomster av Levi Halmos

Efon av Nan Sakurai

PopticsOneExtras

Glyphyx Two av Nicks Fonts

WM-symboler av WillyMac

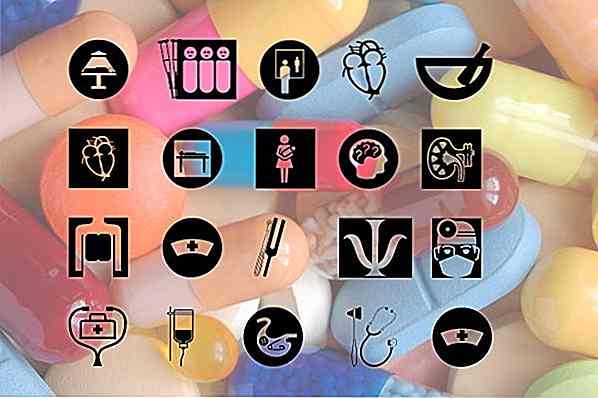
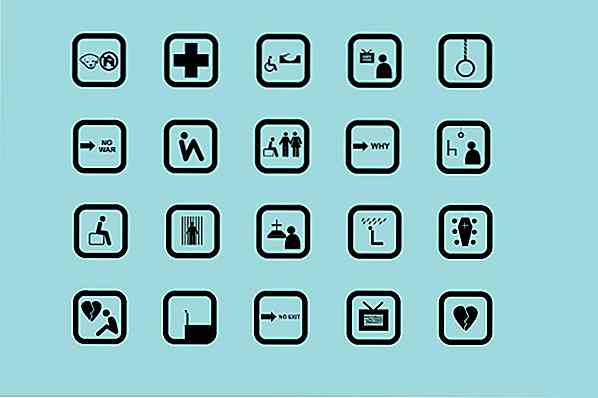
Helsesymboler av Jim Chiello

Icono BMX av Rasdesign

Social Networking Symbols 2 av Rebecca

Breezi ikon satt av Breezi

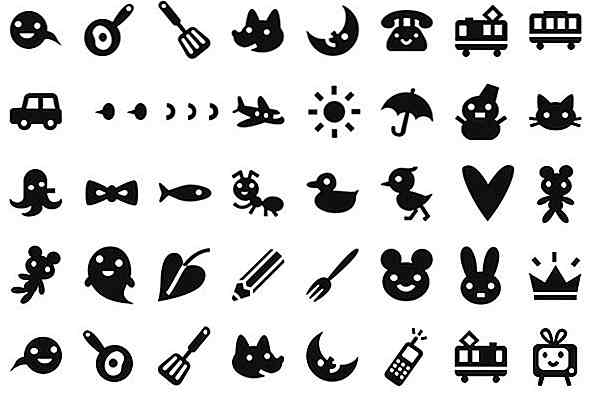
MarshMallow World av Dani Foster Herring

Depressiv ikon font av Rasdesign

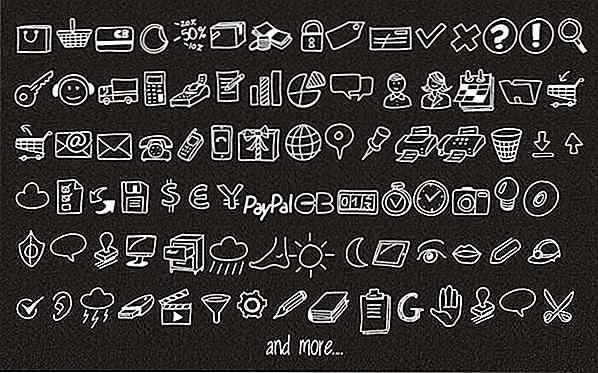
Peax Drawn Icons av Peax Webdesign

Peax Webdesign Free Icons av Peax Webdesign

Sosiale medier Ikoner Fet av sosialt

Space Game Icons av Daniel Morlock

Se herre, droids! av ikoniske skrifttyper

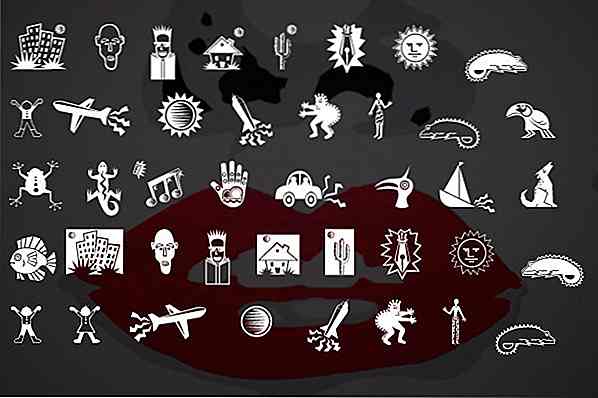
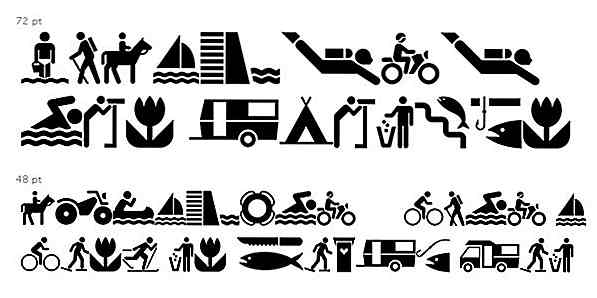
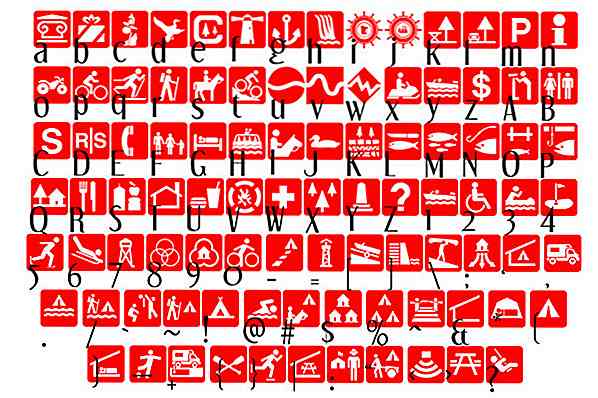
DNR Recreation Symbols av Minnesota Department of Natural Resources

Ser stjerner av Blue Vinyl

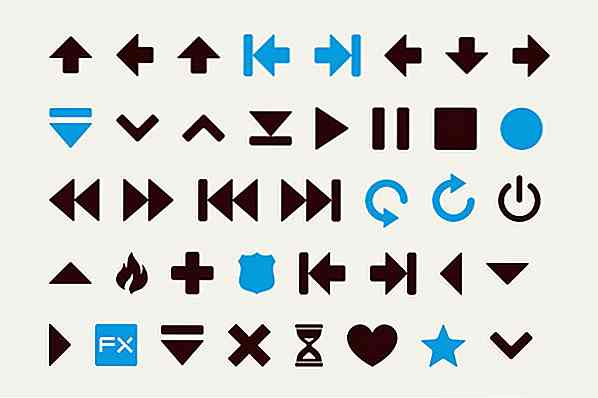
Guifx v2 Transports av Guifx

Raphaël Icon Set Dmitry Baranovskiy

InfoBits

Pictonic

PulsarJS @FontFace 73 Free Icon Font

IcoMoon

Ikonisk av Waybury

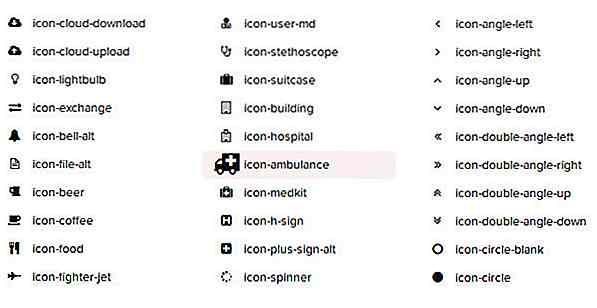
Font Awesome

Sosa Ikon Skrift av Ed Merritt

Moderne piktogrammer av John Caserta

Typicons


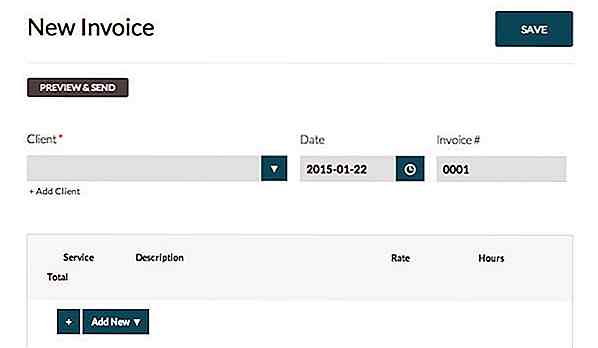
Forenkle dine freelance-oppgaver med motiv
Som freelancer har du mange ting å ta vare på . Ikke bare må du jobbe med å møte tidsfristen din og kommunisere med kundene dine, det er også ulike andre oppgaver du trenger for å sikre at virksomheten din går jevnt.Hvis du er lei av de kjedelige oppgavene som kommer med freelancing som kontrakter, fakturering, tidsplaner og forslag, hvorfor ikke gi Motiv et forsøk? Motiv e

28 Multi-Player iOS-spill for å drepe kjedsomhet
Gaming er raskt blitt en ensom sport. Du kan slå alle disse målene og fly gjennom disse stadiene, men etter en stund, uten konkurransedyktig ånd, blir spill en jobb. Det du trenger er å injisere noen rivalisering i spill, spesielt mobile spill.Selvfølgelig kan du leke med familie og venner, men det du virkelig vil, er å konkurrere med verdensomspennende spillkamper - å slå dem er hvor den virkelige moroa med multispiller-spill ligger.I dette