no.hideout-lastation.com
no.hideout-lastation.com
Utforme prototyper: 5 Apps som gjør det bedre enn Photoshop
Photoshop er et populært verktøy med designere og dets utvidelser som CSS3Ps og FontAwesomePS gjør det til et godt verktøy for å lage webdesign prototyper også. Ikke desto mindre ble det ikke virkelig opprettet for dette formålet, og som dagens trender presser frem med responsiv design, CSS-forprosessorer, CSS-rammer og oppløsningsuavhengig grafikk (SVG), blir Photoshop mindre relevant for webdesign.
Ikke bekymre deg selv da det er mange alternative applikasjoner som er bygd av uavhengige utviklere for å kunne fylle ut hullene. I dette innlegget vil vi se på disse appene, og finne ut hvor langt deres funksjoner utmerker seg når det sammenlignes med Photoshop for å lage webdesignprototyper .
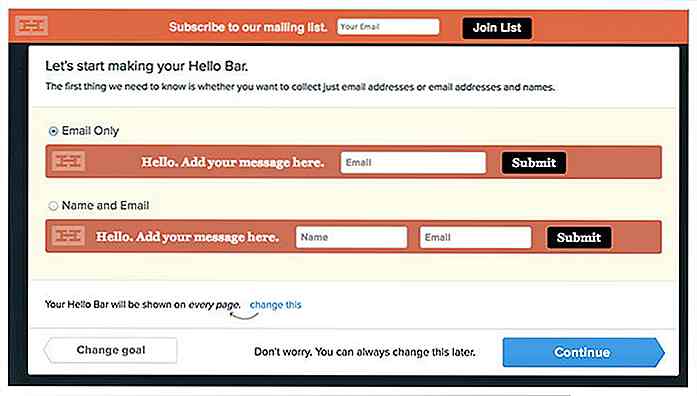
1. Webflow
Webflow lar deg designe nettsteder ved å dra og slippe. Webflow lager oppsettet basert på et Bootstrap-nett, slik at webdesignet ditt er responsivt klart. Webflow kommer også med et sett med standard webkomponenter som blokker, lister og tekstformatering som du kan legge til i Webflow-arbeidsområdet.
Stiler kan enkelt legges fra en sidepanel, og du kan også tilpasse egenskapene til elementene også. Når designen er ferdig, kan du eksportere resultatene av designet til kode HTML og CSS. Du kan også dele arbeidet ditt med et lag.
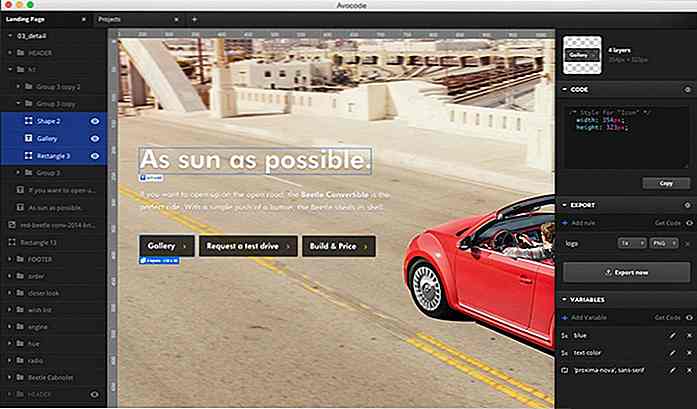
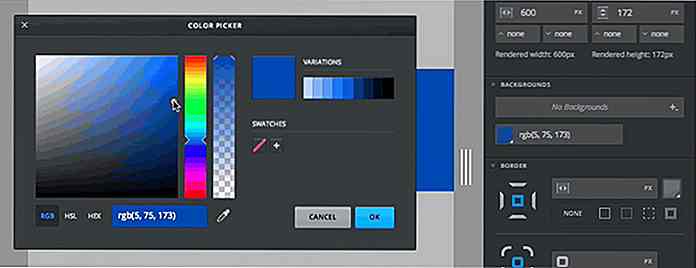
 2. Avokode
2. Avokode Avocode støtter PSD-filer og lar deg omgående redigere og transformere det til et brukbart nettsted med HTML og CSS. Avocode vil trekke ut alle eiendelene i prosjektet ditt, inkludert CSS, Bilder og SVG (hvis noen). Du kan enkelt trekke ut CSS, i form av Mindre, SASS eller Stylus for et valgt lag, som det er integrert med CSSHat.
Videre er Avocode utstyrt med revisjonskontroll som lar deg gå tilbake til tidligere design, bare hvis noe går galt.
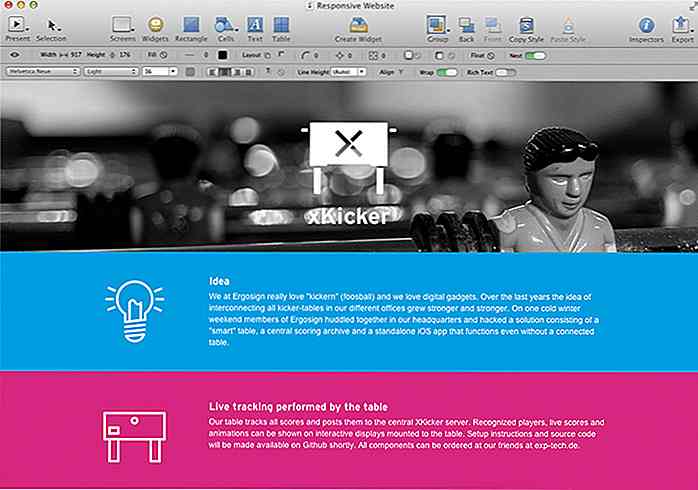
 3. Macaw
3. Macaw Macaw lar deg designe weboppsett og webelementer aas hvis du jobber med et bilderedigeringsprogram som Adobe Photoshop. Du kan opprette en kolonne eller blokkere områder, justere posisjoneringen og angi typografi etter behov. Macaw lar deg endre stilene på flere elementer alt på ett sted. Du kan også bruke biblioteket til å lagre alle elementene til senere bruk.
For å skape en responsiv design, lar Macaw deg sette brytpunkter og optimalisere nettstedet ditt for alle enheter. Når designprosessen er fullført, kan Macaw generere riktig HTML og CSS for deg.
 4. Skisse
4. Skisse Skisse er ideell for utforming av grensesnitt og nettsteder. Den lager vektorbaserte objekter i stedet for i bitmappe. Dermed når du endrer størrelsen på lerretets størrelse, mister ikke designen din kvalitet. Funksjoner som det "innebygde rutenettet" vil hjelpe deg med å ordne objektet eller en webdesignplassering bedre.
I tillegg gir Sketch skrifter som ligner på det som vises på Webkit (tenk Chrome, Opera og Safari). Så du trenger ikke å bekymre deg for at resultatene av teksten i bildet ikke er så skarpe og nøyaktige som den opprinnelige teksten som vises i nettleseren. Skisse kan også eksportere CSS for hvert element i laget.
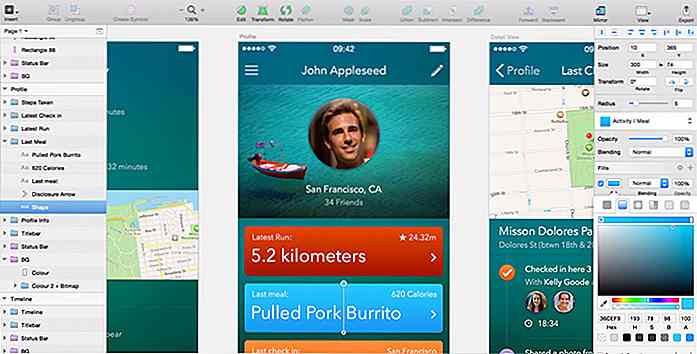
 5. Antetype
5. Antetype Antetype er en vektorbasert applikasjon som er fokusert på visuell design, perfekt for å skape grensesnittelementer som gradient, slippskygge, indre skygge, tekstskygge, kantlinje og avrundede hjørner. Antetype gir også hundrevis av widgets som du kan bruke direkte i prosjektet ditt.
For å skape en responsiv design, kan du angi breakpoints som vil justere skjermstørrelsen. Du kan også eksportere hvert element i form av et bilde eller CSS.


35 Verktøy, skript og plugin for å bygge vakre HTML-tabeller
Datavisualisering er nøkkelen til bedre forståelse av omfattende eller komplisert informasjon. Det er mange måter å visualisere dataene dine på, dvs. du kan designe kule infografier eller lage interaktive diagrammer - alt avhenger av dine data og hvordan du vil presentere det.Imidlertid er dagens innlegg kun utelukket av tabeller og noen virkelig nyttige ressurser for å lage forskjellige typer bord . Her

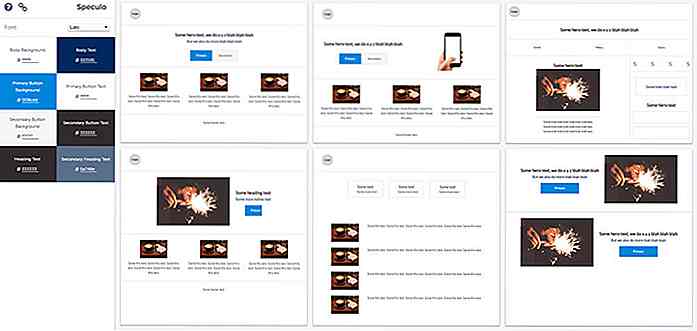
Visualiser fargepalettene dine online med Speculo
Den typiske mockup designprosessen kan føles som en chore. Du må vende mellom Photoshop (eller Sketch) for å endre farger, skrifttyper, stiler, og sammenligne dem alle for å se hva du liker best.Hvis du går med et verktøy som Speculo, kan du studere og sammenligne fargepaletter dynamisk, rett i nettleseren din. Denn