no.hideout-lastation.com
no.hideout-lastation.com
40 + Nyttige verktøytips Skript med CSS, JavaScript og jQuery
Et interessant UI-element, verktøytips (også kalt infotips), gjør at en liten boks vises når musemarkøren svinger over en bestemt tekst eller et bilde med informasjon om elementet som svinger over. Når det gjelder brukeropplevelse, gir verktøytips brukerne den raskeste og enkleste informasjonskilden uten å måtte klikke på noe .
Selv om den enkleste måten å legge til verktøytips i teksten er å bruke HTML-tag eller TITLE = "", ALT = "". Men det er noen veldig kule verktøyløsninger design og stiler du kan opprette med JavaScript og CSS ved hjelp av verktøytips skript. La oss ta en titt.
CSS
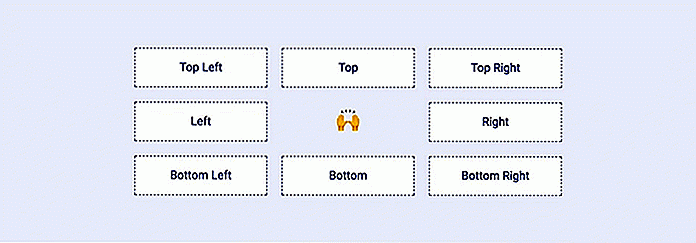
Balloon.css - Ballong er CSS bibliotek sammensatt av SasS og LESS for å vise et interaktivt verktøytips. Innholdet og posisjonen til verktøytipset kan konfigureres gjennom data- . Du kan vise verktøytipset til venstre, høyre eller venstre til høyre. Du kan til og med legge Emojis til innholdet . Balloon.css kan installeres via NPM og eller laste den fra CDNJS.
 Simptip - Laget med SasS slik at du kan rekonfigurere og kompilere koden for å passe dine krav . Verktøytipsposisjonen og innholdet kan konfigureres gjennom klassenavnet og
Simptip - Laget med SasS slik at du kan rekonfigurere og kompilere koden for å passe dine krav . Verktøytipsposisjonen og innholdet kan konfigureres gjennom klassenavnet og data-tooltip . Simptip er tilgjengelig som en NPM, Garn og Bower pakke . Hint.css - En av de populære CSS-bibliotekene for å vise verktøytips, Hint.css brukes av mange populære nettsteder som Fiverr, Webflow og Tridiv. I motsetning til de andre to CSS-bibliotekene bruker Hint.css
Hint.css - En av de populære CSS-bibliotekene for å vise verktøytips, Hint.css brukes av mange populære nettsteder som Fiverr, Webflow og Tridiv. I motsetning til de andre to CSS-bibliotekene bruker Hint.css aria-label Du kan konfigurere størrelsen og fargen gjennom klassenavnene ved hjelp av BEM-metodikken. Hint.css er tilgjengelig på NPM, Bower og CDNJS. Microtip - Et annet fantastisk CSS-bibliotek for å lage verktøytips bygget med "Tilgjengelighet" i tankene, Microtip bruker
Microtip - Et annet fantastisk CSS-bibliotek for å lage verktøytips bygget med "Tilgjengelighet" i tankene, Microtip bruker aria-label å holde verktøytipsinnholdet og dataattributtet for å konfigurere verktøytipens størrelse og posisjon .Den bruker CSS variabel som lar deg tilpasse verktøytipset med bare vanlig ol 'CSS-fil. CSS-variabler støttes allerede i mange web- og mobilnettlesere. Microtip er tilgjengelig som en NPM, Garn pakke, og UNPkg CDN.
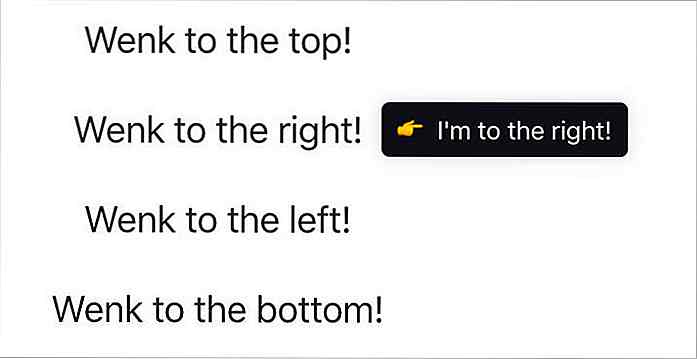
 Wenk - Det er bare 733 byte. Et super lett bibliotek skrevet i et supermodern CSS ved hjelp av CSSNext, LESS og SCSS, slik at du kan tilpasse og kompilere stilene slik du vil. Wenk kan lastes ned fra NPM, Garn, og følgende gratis CDN-tjenester: rawgit.com og unpkg.com.
Wenk - Det er bare 733 byte. Et super lett bibliotek skrevet i et supermodern CSS ved hjelp av CSSNext, LESS og SCSS, slik at du kan tilpasse og kompilere stilene slik du vil. Wenk kan lastes ned fra NPM, Garn, og følgende gratis CDN-tjenester: rawgit.com og unpkg.com. Tooltippy - Et annet lettvekts CSS-bibliotek er omtrent 1 KB i størrelse. Tooltippy inneholder flere forhåndsdefinerte temaer for styling av verktøytipset. Den er skrevet med en CSS-forprosessor, kalt Stylus. Se instruksjonene for hvordan du kan utvide eller tilpasse disse temaene .
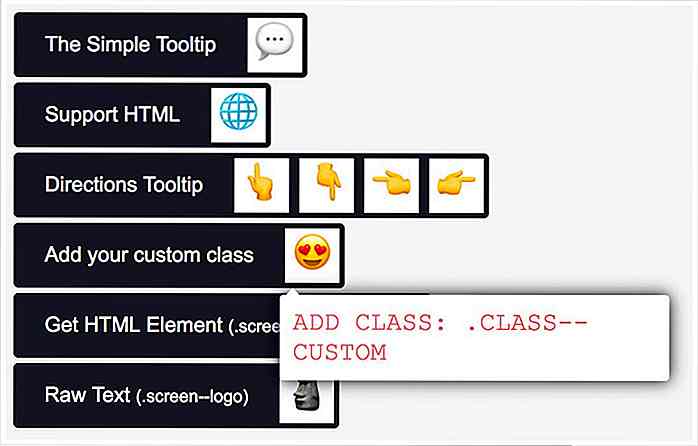
Tooltippy - Et annet lettvekts CSS-bibliotek er omtrent 1 KB i størrelse. Tooltippy inneholder flere forhåndsdefinerte temaer for styling av verktøytipset. Den er skrevet med en CSS-forprosessor, kalt Stylus. Se instruksjonene for hvordan du kan utvide eller tilpasse disse temaene . ElegantTips - Dette biblioteket kommer med noen forhåndsbygde temaer som kan endres med de oppgitte klassenavnene. I motsetning til de andre bibliotekene som er avhengige av HTML5-
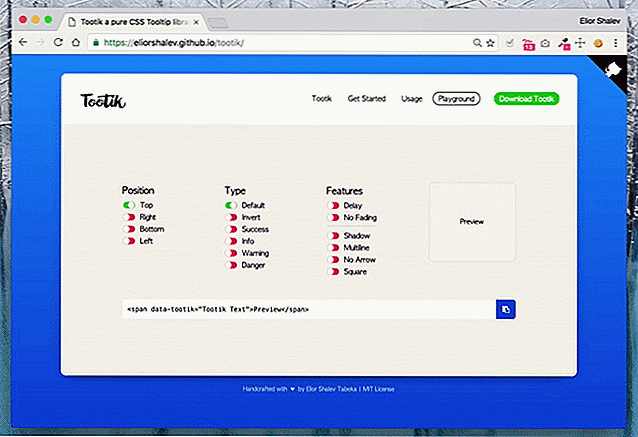
ElegantTips - Dette biblioteket kommer med noen forhåndsbygde temaer som kan endres med de oppgitte klassenavnene. I motsetning til de andre bibliotekene som er avhengige av HTML5- data- eller aria-label, krever ElegantTips et ekstra element lagt til for å danne verktøytipset. Dette lar deg legge til bokstavelig talt alt innhold i verktøytipset utover enkel tekst . Tootik - Ikke bare at dette CSS-biblioteket gir stilarket i CSS, LESS og SasS-format, det gir også en brukervennlig GUI for å tilpasse verktøytipset . Du kan enkelt kopiere og lime inn HTML-koden som genereres av dette verktøyet. Det er så enkelt.
Tootik - Ikke bare at dette CSS-biblioteket gir stilarket i CSS, LESS og SasS-format, det gir også en brukervennlig GUI for å tilpasse verktøytipset . Du kan enkelt kopiere og lime inn HTML-koden som genereres av dette verktøyet. Det er så enkelt. VanillaJS
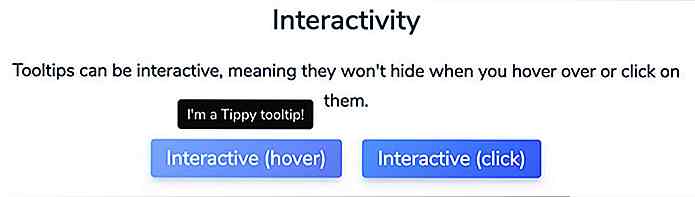
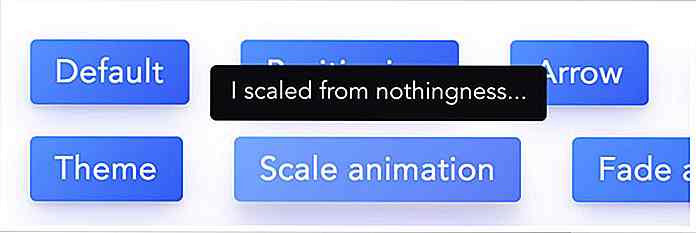
VanillaJS TippyJS - Drevet av Popper.js, TippyJS kommer med en overflod av muligheter for å konfigurere verktøytipset . Vi kan tilpasse animasjonene, verktøylinjepilen, bredden, størrelsen, temaet og mye mer. Det gir også tilbakeringingsfunksjoner som du kan utføre en funksjon når verktøytipset er vist og skjult . Disse funksjonene gjør TippyJS til et av våre kraftige JavaScript-biblioteker på vår liste for å lage verktøytips.
 Darsain Tooltip - Dette biblioteket gir grunnleggende implementering av et verktøytips. Likevel gir det omfattende muligheter til å konfigurere tootipatferden, og et sett med klassenavn for å endre utseende på verktøyklipp. Verktøytipset fungerer bra i eldre nettleser som IE9 og, om nødvendig, IE8 med noen justeringer.
Darsain Tooltip - Dette biblioteket gir grunnleggende implementering av et verktøytips. Likevel gir det omfattende muligheter til å konfigurere tootipatferden, og et sett med klassenavn for å endre utseende på verktøyklipp. Verktøytipset fungerer bra i eldre nettleser som IE9 og, om nødvendig, IE8 med noen justeringer. Bubb - Bubb kan være godt egnet for avanserte JavaScript-brukere. Ved å bruke sine omfattende APIer, bortsett fra å vise enkel tekst, kan du programmatisk legge til et mer komplisert HTML-innhold i verktøytipset. Det er ganske kult; Du kan referere til dokumentene eksemplene.
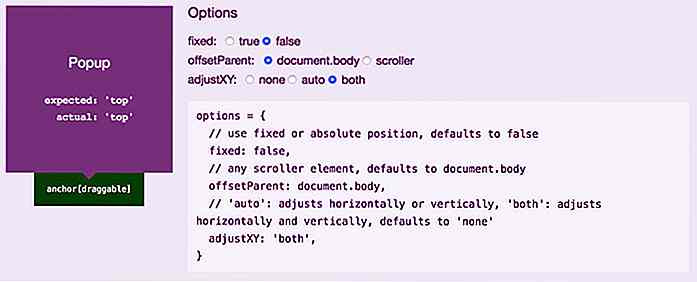
Bubb - Bubb kan være godt egnet for avanserte JavaScript-brukere. Ved å bruke sine omfattende APIer, bortsett fra å vise enkel tekst, kan du programmatisk legge til et mer komplisert HTML-innhold i verktøytipset. Det er ganske kult; Du kan referere til dokumentene eksemplene. Popper - Inneholder en teknisk abstraksjon for å lage noe som "popper", som et verktøytips, en popover og drop-downs . TippyJS bruker den som bibliotekets fundament og brukes av store navn på nettet, for eksempel Bootstrap, Microsoft og Atlassian.
Popper - Inneholder en teknisk abstraksjon for å lage noe som "popper", som et verktøytips, en popover og drop-downs . TippyJS bruker den som bibliotekets fundament og brukes av store navn på nettet, for eksempel Bootstrap, Microsoft og Atlassian. YY Tooltip - I motsetning til de andre bibliotekene krever YY Tooltip ikke at du legger til et HTML-element eller attributter . Det fungerer fullt ut med JavaScript, og innholdet, posisjonen og fargerne er definert i et objekt i stedet for i et HTML-element. Det er perfekt å bli brukt sammen med en fullstendig JavaScript-applikasjon.
YY Tooltip - I motsetning til de andre bibliotekene krever YY Tooltip ikke at du legger til et HTML-element eller attributter . Det fungerer fullt ut med JavaScript, og innholdet, posisjonen og fargerne er definert i et objekt i stedet for i et HTML-element. Det er perfekt å bli brukt sammen med en fullstendig JavaScript-applikasjon. Position.js - Et annet utmerket innfødt JavaScript-bibliotek for å lage verktøytips, Position.js gir en GUI for å konfigurere funksjonen og bare kopiere og lime inn koden der generert der . Position.js kan brukes sammen med React.js eller Vue.js.
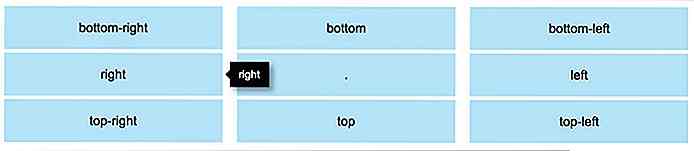
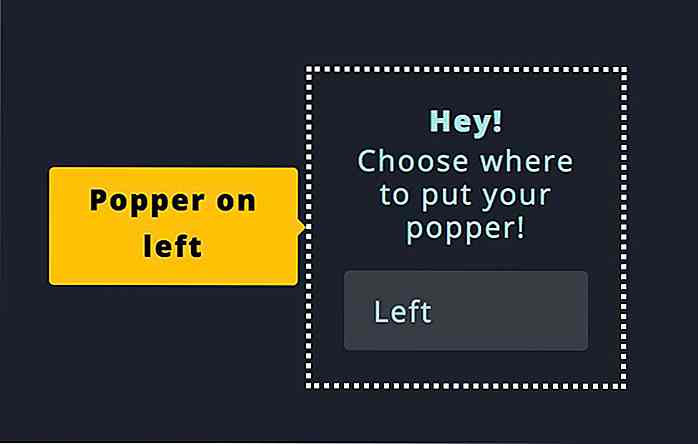
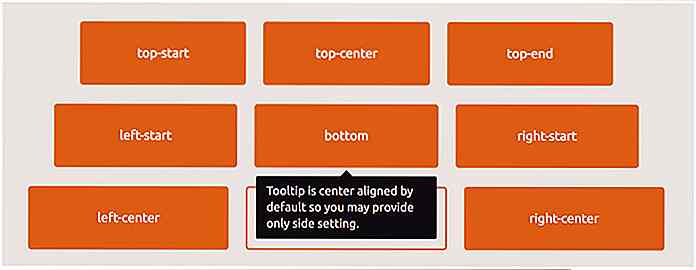
Position.js - Et annet utmerket innfødt JavaScript-bibliotek for å lage verktøytips, Position.js gir en GUI for å konfigurere funksjonen og bare kopiere og lime inn koden der generert der . Position.js kan brukes sammen med React.js eller Vue.js. Bezet Tooltip - Dette biblioteket inneholder 14 muligheter for å vise verktøytipset ; som til
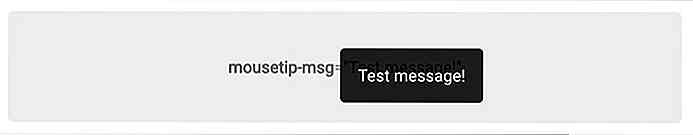
Bezet Tooltip - Dette biblioteket inneholder 14 muligheter for å vise verktøytipset ; som til right, left, bottom, left-center, right-end, bottom-center osv. Dessuten er det også smart nok til at det kan justere verktøytipsposisjonen basert på ledig plass rundt verktøytipset. Sjekk ut demoen. MouseTip - Dette JavaScrtipt-biblioteket vil lage et verktøytips som vil bevege seg langs markørposisjonen .
MouseTip - Dette JavaScrtipt-biblioteket vil lage et verktøytips som vil bevege seg langs markørposisjonen . mousetip- er konfigurert med en ikke-standard mousetip- attributt i stedet for å bruke HTML5- mousetip- . Mousetip er tilgjengelig som en NPM-modul. Internettips - Ligner på MousetTip, følger verktøytipset generert av dette biblioteket markørposisjonen . Alt er konfigurert gjennom JavaScript-objektet i stedet for HTML, og attributter er også bygget for moderne nettlesere . Det er lett og raskt.
Internettips - Ligner på MousetTip, følger verktøytipset generert av dette biblioteket markørposisjonen . Alt er konfigurert gjennom JavaScript-objektet i stedet for HTML, og attributter er også bygget for moderne nettlesere . Det er lett og raskt. MTip - Et JavaScript-bibliotek for Tooltip med god nettleserkompatibilitet . Den er kompatibel med IE8, fullt tilpassbar via alternativene, og du kan legge til Tooltip til et hvilket som helst element selv på et
MTip - Et JavaScript-bibliotek for Tooltip med god nettleserkompatibilitet . Den er kompatibel med IE8, fullt tilpassbar via alternativene, og du kan legge til Tooltip til et hvilket som helst element selv på et img (et bildeelement). Bubblesee - et lett JavaScript-bibliotek som gir en enkel funksjonalitet til et "verktøytips". Det er enkelt å bruke JavaScript-biblioteket uten kompliserte alternativer for å tilpasse utdataene. En Sass-fil er gitt hvis du vil endre utseende på verktøyklipp. Sjekk ut demoen.
Bubblesee - et lett JavaScript-bibliotek som gir en enkel funksjonalitet til et "verktøytips". Det er enkelt å bruke JavaScript-biblioteket uten kompliserte alternativer for å tilpasse utdataene. En Sass-fil er gitt hvis du vil endre utseende på verktøyklipp. Sjekk ut demoen. Tipfy - Bygget med den moderne JavaScript-syntaksen, ES6, er Tipfy bare 2 KB i størrelse . Biblioteket inneholder to versjoner av filer:
Tipfy - Bygget med den moderne JavaScript-syntaksen, ES6, er Tipfy bare 2 KB i størrelse . Biblioteket inneholder to versjoner av filer: tipfy.min.js gir skriptet med moderne ES6 syntaks, og tipfy.es5.min.js hvis du trenger kompatibilitet med eldre nettlesere. Den bruker dataattributt til å tilpasse verktøytipset ; data-tipfy-side, for eksempel, brukes til å angi verktøytipsretningen, og bruker data-tipfy-text tekstattributt for å legge til verktøylinjens innhold. jQuery
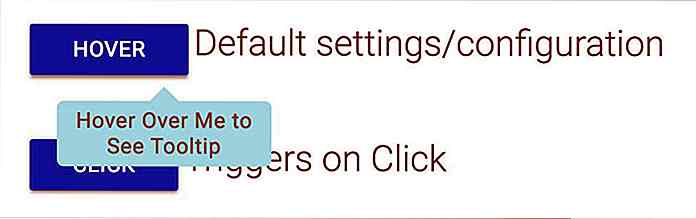
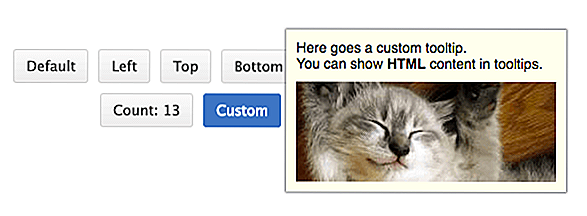
jQuery Tooltipster - Dette biblioteket gir omfattende muligheter til å tilpasse nesten alt som tema, animasjon, touch-støtte, innhold, åpen og nær-trigger, etc. Det gir også tilpasset hendelselytter og tilbakeringinger som tillater utviklere å utvide verktøytipset med tilpassede funksjoner . Også, for å være en jQuery-plugin, ville verktøytipset fungere i eldre nettlesere som IE6, avhengig av hvilken jQuery-versjon som brukes.
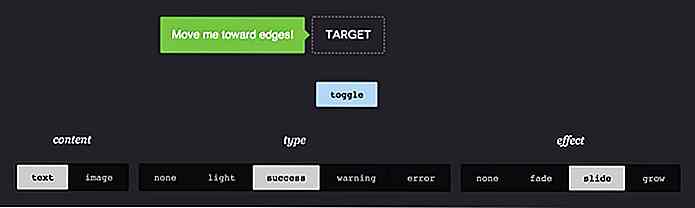
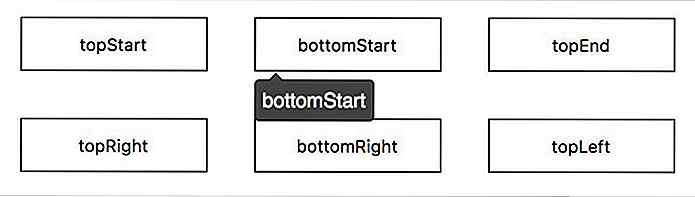
 Protip - En annen omfattende jQuery-plugin, Protip støtter 49 stillinger, HTML for verktøytipsinnholdet, ikonstøtte , tilpassede tilbakeringinger og mye mer. Protip gir en GUI slik at du kan tilpasse verktøytipset med letthet.
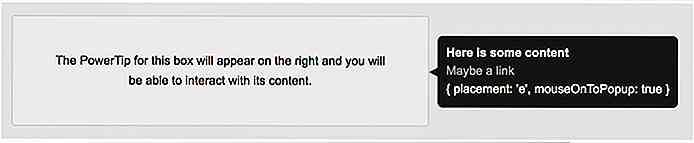
Protip - En annen omfattende jQuery-plugin, Protip støtter 49 stillinger, HTML for verktøytipsinnholdet, ikonstøtte , tilpassede tilbakeringinger og mye mer. Protip gir en GUI slik at du kan tilpasse verktøytipset med letthet. PowerTip - Denne jQuery-plugin gir også alternativer og APIer som gir utviklere en rekke forskjellige måter å implementere verktøytipsene på. Den støtter tastaturnavigasjon ; slik at popupen vises når du navigerer elementer med Tab- tastaturet. PowereTip er tilgjengelig som en NPM-modul . Den kan brukes med RequireJS og Browserify.
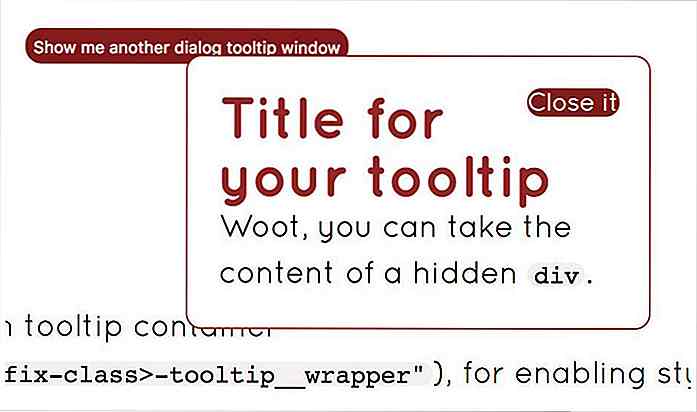
PowerTip - Denne jQuery-plugin gir også alternativer og APIer som gir utviklere en rekke forskjellige måter å implementere verktøytipsene på. Den støtter tastaturnavigasjon ; slik at popupen vises når du navigerer elementer med Tab- tastaturet. PowereTip er tilgjengelig som en NPM-modul . Den kan brukes med RequireJS og Browserify. Tilgjengelig Aria Tooltip - En jQuery-plugin med tilgjengelighetsfunksjon innebygd, verktøytipset er utformet for å vise en dialogboks med tittel, multilinje tekst og en lukkerknapp . Det er en av sine egne på vår liste.
Tilgjengelig Aria Tooltip - En jQuery-plugin med tilgjengelighetsfunksjon innebygd, verktøytipset er utformet for å vise en dialogboks med tittel, multilinje tekst og en lukkerknapp . Det er en av sine egne på vår liste. TipsJS - En enkel jQuery-plugin, men det bringer ganske særegne funksjoner. Verktøytipsinnholdet er satt med et
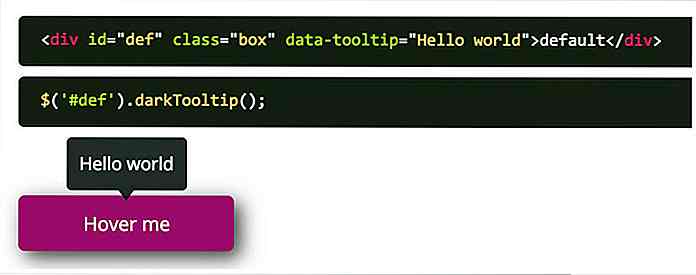
TipsJS - En enkel jQuery-plugin, men det bringer ganske særegne funksjoner. Verktøytipsinnholdet er satt med et data-tooltip . Hva mer er at vi også kan pakke inn innholdet med spesialtegn for å formatere innholdet som ligner på Markdown-formatering. Vi kan bruke * å gjøre innholdet fet, ~ for kursiv og ^ for overskrift. Dark Tooltip - Dette biblioteket gir noen veldig nyttige funksjoner for å slå opp verktøytipset. For eksempel kan vi legge til en bekreftelsesknapp - Ja og Nei, dimme bakgrunnen mens verktøytipset vises, og legg til HTML-elementer i innholdet. Jeg tror du burde sjekke ut demoversiden.
Dark Tooltip - Dette biblioteket gir noen veldig nyttige funksjoner for å slå opp verktøytipset. For eksempel kan vi legge til en bekreftelsesknapp - Ja og Nei, dimme bakgrunnen mens verktøytipset vises, og legg til HTML-elementer i innholdet. Jeg tror du burde sjekke ut demoversiden. Aria Tooltip - Et annet verktøytips med innebygd tilgjengelighetsfunksjon, dette jQuery-pluginet er WAI-ARIA 1.1-kompatibelt. Det er responsivt på en måte som du kan tilby forskjellige konfigurasjoner for forskjellige visningsstørrelser . Aria Tooltip er tilgjengelig som en NPM-modul kalt
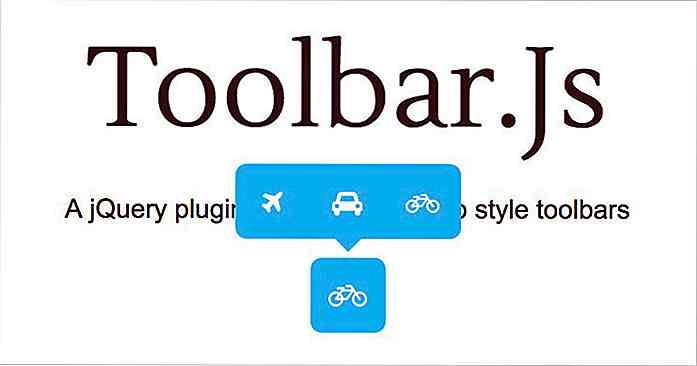
Aria Tooltip - Et annet verktøytips med innebygd tilgjengelighetsfunksjon, dette jQuery-pluginet er WAI-ARIA 1.1-kompatibelt. Det er responsivt på en måte som du kan tilby forskjellige konfigurasjoner for forskjellige visningsstørrelser . Aria Tooltip er tilgjengelig som en NPM-modul kalt t-aria-tooltip . Toolbar.js - Mens det andre jQuery-pluginet bare kan vise enkel tekst eller HTML-innhold i et verktøytips, oppretter dette jQuery-plugin en verktøylinje . Verktøytipset vil inneholde to eller flere koblinger med et ikon som vanligvis utfører en handling på klikk, som alle verktøylinjer. Sjekk ut dokumentasjonen og eksemplene.
Toolbar.js - Mens det andre jQuery-pluginet bare kan vise enkel tekst eller HTML-innhold i et verktøytips, oppretter dette jQuery-plugin en verktøylinje . Verktøytipset vil inneholde to eller flere koblinger med et ikon som vanligvis utfører en handling på klikk, som alle verktøylinjer. Sjekk ut dokumentasjonen og eksemplene. VueJS
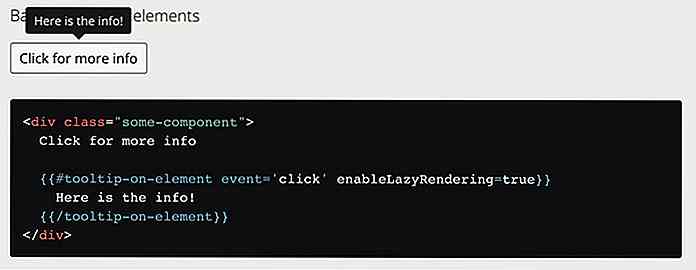
VueJS V-Tooltip - V-Tooltip er en Vue.js-komponent drevet av Popper.js under hetten. Det gir et nytt direktiv som heter v-tooltip som kan legges til ethvert element for å lage et verktøytips . v-tooltip kan inneholde verktøytipsinnholdet eller alternativene. Bortsett fra det egendefinerte v-tooltip direktivet, kan du også legge til verktøytipset med v-popover komponenten. Med denne komponenten kan du legge til mer komplekst innhold i verktøytipset med Vue.js-komponenten eller HTML.
 Vue-Bulma Tooltip - En Vue.js-komponent for å lage verktøytips basert på Bulma UI Framework. Dette biblioteket er en del av Vue Bulma. Men verktøylippekomponenten er tilgjengelig som en NPM-modul kalt
Vue-Bulma Tooltip - En Vue.js-komponent for å lage verktøytips basert på Bulma UI Framework. Dette biblioteket er en del av Vue Bulma. Men verktøylippekomponenten er tilgjengelig som en NPM-modul kalt vue-bulma-tooltip som du kan bruke dette som frittstående komponenter.Vue-Directive-Tooltip - Samlet sett ligner det V-Tooltip-komponent basert på Popper.js og gir samme direktiv kalt v-tooltip . Det ser imidlertid ikke ut til å gi v-popover komponenten.
 Vue-Tippy - Dette biblioteket pakker Tippy.js inn i en Vue.js-komponent. Den har et tilpasset Vue.js-direktiv kalt
Vue-Tippy - Dette biblioteket pakker Tippy.js inn i en Vue.js-komponent. Den har et tilpasset Vue.js-direktiv kalt v-tippy som fungerer som et HTML-attributt; Vi kan legge til innhold for verktøytips eller alternativene for å tilpasse det. Det gjør også en egendefinert Vue.js-komponent på verktøytipsinnholdet ved hjelp av html alternativet . VueJS-Popover - En tilpasset Vue.js med et tilpasset direktiv som heter
VueJS-Popover - En tilpasset Vue.js med et tilpasset direktiv som heter v-popover og to tilpassede komponenter nemlig  Vue-Hint - En Vue.js plugin som bryter Hint.css. Pluggen inneholder
Vue-Hint - En Vue.js plugin som bryter Hint.css. Pluggen inneholder v-hint-css direktiv for å legge til verktøytipset. Den bringer samme sett med alternativer som Hint.css, så du kan legge dem til som et JavaScript-objekt eller Vue.js-modifikator. ReactJS
ReactJS Reag Joyride - En React-komponent for å vise et sett med verktøytips som vil lede nye brukere for å bli kjent med det nye programmet .
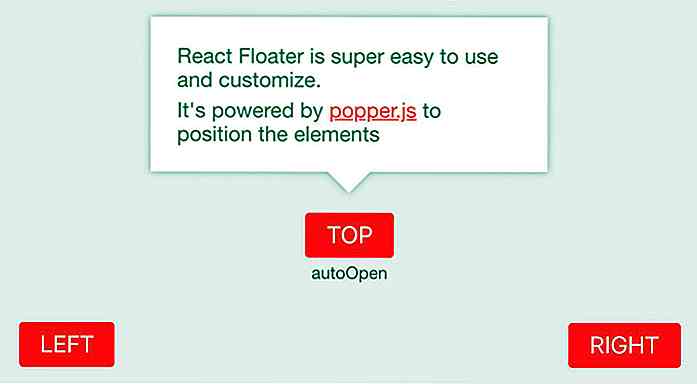
 React Floater - Dette biblioteket bryter Popper.js inn i en React-komponent med navnet Floater, så det har de samme flotte funksjonene som Floater. Du kan legge til verktøytip og popup, og du kan også leke med denne komponenten gjennom denne sandkassen.
React Floater - Dette biblioteket bryter Popper.js inn i en React-komponent med navnet Floater, så det har de samme flotte funksjonene som Floater. Du kan legge til verktøytip og popup, og du kan også leke med denne komponenten gjennom denne sandkassen. Reakt Autotip - En enkel React-komponent med automatisk posisjoneringsfunksjon, eact Autotip vil automatisk justere plasseringen av verktøylippen når tilgjengelig plass rundt det endres.
Reakt Autotip - En enkel React-komponent med automatisk posisjoneringsfunksjon, eact Autotip vil automatisk justere plasseringen av verktøylippen når tilgjengelig plass rundt det endres.React Tippy - Bygget på toppen av Tippy.js og Popover.js. Dette biblioteket introduserer en Tooltip komponent som du kan inkludere i React-programmet .
 React Hint - En React komponent som strekker seg Hint.css. Komponentene legger til noen få funksjoner som ikke er tilgjengelige i Hint.css, for eksempel automatisk posisjon, forsinkelse og tilbakeringingsfunksjon .
React Hint - En React komponent som strekker seg Hint.css. Komponentene legger til noen få funksjoner som ikke er tilgjengelige i Hint.css, for eksempel automatisk posisjon, forsinkelse og tilbakeringingsfunksjon . Mer
Mer Ember Tooltips - En Ember.js komponent for å lage verktøytips, den er bygget på toppen av Popper.js. Komponenten er også designet med tilgjengelighet for øye og holder forbedring for å overholde ca. 508 komplience i denne saken.
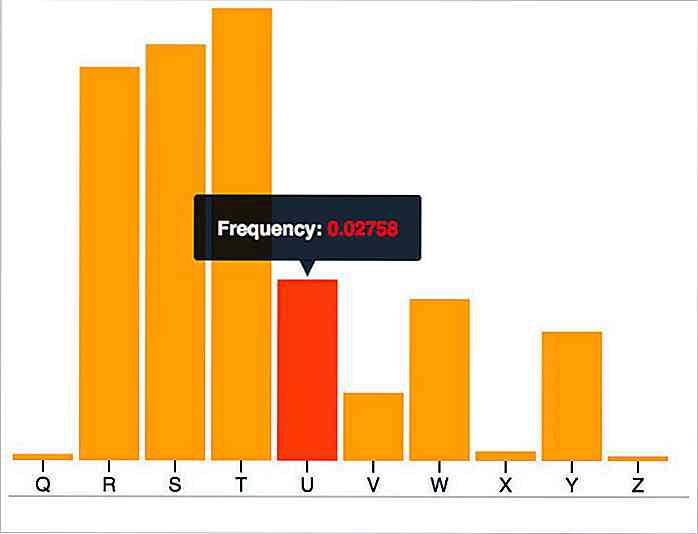
 D3 Tips - en D3.js plugin. D3.js er et JavaScript-bibliotek for datavisualisering som diagrammer, kart, diagrammer etc. Dette plugin lar deg vise verktøytips på toppen av disse dataene.
D3 Tips - en D3.js plugin. D3.js er et JavaScript-bibliotek for datavisualisering som diagrammer, kart, diagrammer etc. Dette plugin lar deg vise verktøytips på toppen av disse dataene.

Bland dine egne CSS-gradienter med denne gratis webapps
Hver webdesigner bør vite om CSS3-gradienter . De har eksistert i årevis, og de er bredt støttet av alle de store nettleserne.Og nå, gratis webapps som Blend, lar deg lage CSS3-gradienter på fluen med visuelle redigeringsprogrammer i nettleseren . Du kan velge mellom lineære og radiale gradienter mens du tinker med farger for å blande.Den fø

Slik strekker du avkortet lyd ved hjelp av MediaSource API
Med MediaSource API kan du generere og konfigurere mediestrømmer rett i nettleseren. Den lar deg utføre en rekke operasjoner på mediedata som holdes av medierelaterte HTML-koder, for eksempel eller . Du kan for eksempel blande forskjellige strømmer, lage overlappende medier, lataktmedia og redigere medieverdier, for eksempel endre volum eller frekvens.I d