no.hideout-lastation.com
no.hideout-lastation.com
Hvorfor alle utviklere burde lære kommandolinjen
Noen utviklere kryper på bare tanken om å åpne et terminalvindu. For uninitiated kan det være skremmende, stressende og rett og slett irriterende. Men devs som forstår kommandolinjen vil hevde at det er et av de beste verktøyene til din disposisjon .
Så hvor nødvendig er kommandolinjen for moderne utvikling? Jeg vil argumentere for at det er viktig å lykkes, og jobber med enten frontend eller backend-kode. Kommandolinjen har blitt en sveitsisk hærkniv med funksjoner som er låst bak enkle kommandoer. Hvis du tar deg tid til å lære disse kommandoene, kan du bli overrasket over hvor mye strøm som er tilgjengelig fra det lille svarte rektangelet med den blinkende hvite markøren.
Du får større kontroll over systemfunksjoner
Kanskje den mest åpenbare grunnen til å lære kommandolinjen er for sin opprinnelige funksjon: større kontroll . Det er kun kommandoer tilgjengelig via skall som kan kontrollere svært kompliserte operasjoner på Unix / Linux og Windows-maskiner.
 Grunnleggende kommandoer kan innebære å endre tillatelser på en bestemt fil eller surfe til en katalog som er skjult for visning. Mer kompliserte eksempler kan innebære serveradministrasjon for en lokal serveroppsett som Apache / MySQL.
Grunnleggende kommandoer kan innebære å endre tillatelser på en bestemt fil eller surfe til en katalog som er skjult for visning. Mer kompliserte eksempler kan innebære serveradministrasjon for en lokal serveroppsett som Apache / MySQL.Det er verdt minst å utforske mulighetene for skallkommandoer bare for å forstå hvordan de fungerer. Å ignorere et stykke teknologi bare fordi det er for forvirrende, er sjelden en god ide.
Men ser utover systemfunksjoner har vi en rekke webutviklerverktøy som opererer gjennom kommandolinjen. Ikke alt kan lastes ned og installeres som et program, så en forståelse av shell kommandoer vil spare deg for hodepine for å lære å installere de nyeste nye verktøyene for utviklere.
Du kan bruke NPM for Package Installs
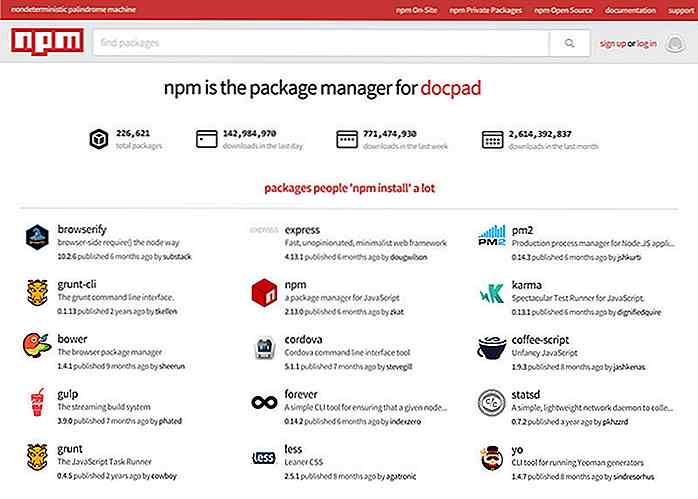
Node Package Manager er lett det mest populære verktøyet for moderne utviklere. Dette er bygget på toppen av Node.js som oppfører seg som et JavaScript-rammeverk for andre skript (som NPM).
En ting å merke seg er at NPM ikke har en GUI. Det er ingen måte å klikke på en liten "installer" -knapp som du vil finne på Mac App Store. Hver pakke må installeres manuelt via kommandoen npm i et terminalvindu.
 Dette kan virke irriterende for brukere uten skall, men det gir faktisk mye mer kontroll. NPM-biblioteket inneholder over 200 000 pakker med mer tilsatt hver uke. Det er bare enklere å hoste disse eksternt og la brukeren bestemme hva som skal installeres.
Dette kan virke irriterende for brukere uten skall, men det gir faktisk mye mer kontroll. NPM-biblioteket inneholder over 200 000 pakker med mer tilsatt hver uke. Det er bare enklere å hoste disse eksternt og la brukeren bestemme hva som skal installeres.Husk at noen av disse verktøyene kan installeres separat via sine egne binære installatører. Men NPM sentraliserer alt slik at du kan trekke alle favorittverktøyene dine med en vennlig kommando: npm install .
Med NPM har du øyeblikkelig tilgang til en rekke verktøy som:
- Grynte
- Gulp
- Mindre
- jade
- CoffeeScript
- Express.js
Et annet populært valg er å installere Ruby-perler sammen med NPM-pakker. Men Ruby gems er ikke akkurat en del av en pakkebehandler - selv om de kan handle på lignende måte.
 Uansett krever begge teknikkene en forståelse av rudimentære CLI-kommandoer . Du kan jobbe med NPM på mindre enn en time hvis du gjør tid til å trene og virkelig forstå hvordan det fungerer.
Uansett krever begge teknikkene en forståelse av rudimentære CLI-kommandoer . Du kan jobbe med NPM på mindre enn en time hvis du gjør tid til å trene og virkelig forstå hvordan det fungerer.Du kan bruke Git Versjonskontroll
Programmerer og utviklere skal forstå kraften i versjonskontrollen. Evnen til å dele / fusjonere et prosjekt i separate versjoner er rett og slett uten sidestykke.
Dessverre er Git også vanskelig å lære om du ikke allerede forstår hvordan det fungerer. Nå legger du til forvirringen om å jobbe inne i kommandolinjen, og det er klart hvorfor Git skremmer av så mange utviklere.
Heldigvis er det mange gratis ressurser på nettet for å hjelpe deg å forstå det grunnleggende.
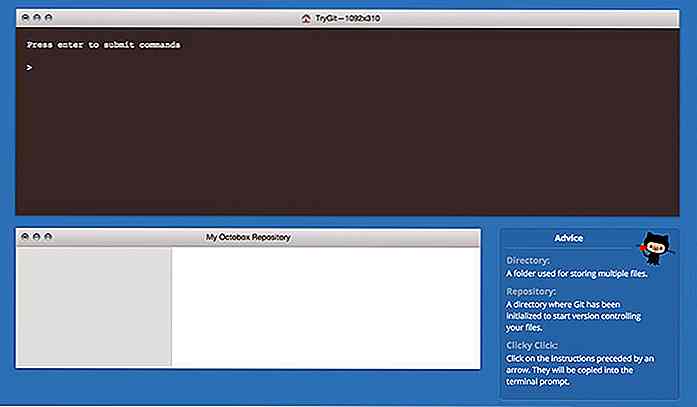
Prøv Git er et gratis læringsverktøy på GitHub for å hjelpe deg med å leke rundt i Git uten å installere det lokalt . Dette er en veiledet veiledning for utviklere med absolutt ingen kjennskap til versjonskontroll.
 Problemet med Git er å huske versjonskontrollkommandoer samtidig som du lærer kommandolinjen. Det er skrivebordsprogrammer som tilbyr en GUI, men de forventer fortsatt at du skal forstå grunnleggende for versjonskontroll (kloning, forgrening, sammenslåing, osv.).
Problemet med Git er å huske versjonskontrollkommandoer samtidig som du lærer kommandolinjen. Det er skrivebordsprogrammer som tilbyr en GUI, men de forventer fortsatt at du skal forstå grunnleggende for versjonskontroll (kloning, forgrening, sammenslåing, osv.).For en nybegynner kan lærekurven for Git være bratt. Med vanlig praksis kan det fortsatt ta et par måneder å konsolidere konseptene. Men Git er et uunnværlig verktøy for hver utvikler, og det er en god grunn til å lære kommandolinjen.
Du trenger det til å bruke preprosessorer og oppgaveløpere
Frontendutvikling har endret seg mye de siste årene. Vi har preprosessorer som Sass / Less for CSS og Haml / Jade for HTML. Vi har også oppgaveløpere som Gulp and Grunt for å automatisere oppgaver via JavaScript. Det er nesten et helt nytt landskap der disse teknikkene praktisk talt er nødvendige for å bygge moderne nettsteder .
I slekt:
- CSS Preprocessors sammenlignet: Sass vs MINDRE
- Kampen om byggeskripter: Gulp vs Grunt
Hvis du ikke allerede er klar, kjører verktøy som Sass og Haml direkte gjennom kommandolinjen. Begge disse preprosessorene er bygget på Ruby og krever terminalkommandoer for kompilering av kode . Gitt at du kan sette opp en Gulp-oppgave for å automatisere preprocessing, men dette krever også kommandolinjekunnskap.
Med disse verktøyene som blir nødvendige for utviklingsprosessen, er det viktig å forstå selv grunnleggende om shell scripting og kommandolinjen.
Det er for lokal backendutvikling
Alt fra PHP til Rails og Python krever noen kommandolinjeinteraksjon. Installasjonsverktøy som MAMP har gjort ting enklere, men det er ingen substitusjon for den raske kraften til å jobbe i kommandolinjen.
 Mens PHP kan installeres ved hjelp av programvare som MAMP, krever rammer som Laravel Composer, som er en avhengighetsleder. Denne installasjonsprosessen skjer nesten helt via kommandolinjen .
Mens PHP kan installeres ved hjelp av programvare som MAMP, krever rammer som Laravel Composer, som er en avhengighetsleder. Denne installasjonsprosessen skjer nesten helt via kommandolinjen .Django-rammeverket krever en lignende CLI-installasjonsprosess på toppen av pip, en gratis Python-pakkebehandling. Vurder også prosessen med å sette opp din egen lokale server på Node.js. For å gjøre dette vil du først forstå datamaskinens miljø (Unix eller Windows). Da vil du forstå grunnleggende om Node.js.
 Med litt trøst i shell-skripting får du mer kontroll over maskinen din for å installere pakker, sjekke om oppdateringer, starte en lokal server og installere moduler for forbedrede funksjoner.
Med litt trøst i shell-skripting får du mer kontroll over maskinen din for å installere pakker, sjekke om oppdateringer, starte en lokal server og installere moduler for forbedrede funksjoner.Uansett hvilket språk du bruker eller prøver å lære, vil kommandolinjen vise seg å være et kraftig verktøy i ditt arsenal. Selv en svært grunnleggende forståelse av shell scripting kan forbedre din selvtillit og arbeidsplass verdi i et marked av talentfulle webutviklere.
Går videre
Uansett hvilken type utvikling du gjør, er det verd å forstå kommandolinjen. Selv grunnleggende begreper som å installere Ruby eller Composer vil vise seg å være umåtelig nyttig i løpet av din karriere som webutvikler.
For å komme i gang, finn bare noe du vil lære og dykke inn. Dette kan kompilere med Sass, installere Laravel, eller konfigurere en lokal Node.js- server. Naturligvis vil du møte utfordringer underveis, men nettsteder som Stack Overflow inneholder alle programmeringssvarene du trenger.
Som flere verktøy stiger til popularitet i årene som kommer, vil du være glad for å ha en forståelse av kommandolinjens syntaks. Fremtiden for webutvikling er ikke i IDEer, men i åpen kildekodeverktøy som optimaliserer måten vi kodes og bygger nettsteder på .

CSSMatic - Automatiseringsverktøy som gjør CSS enkelt for webdesignere
CSS er et veldig kraftig stilarksspråk som lar deg ta kontroll over utseendet på et nettsted. Det gir effektivitet i design og oppdateringer. Men koding fra grunnen er alltid tøff . Heldigvis kan du finne mange små hjelpere som vanligvis dekker noen få funksjoner for å gjøre koding av CSS lettere.I dag

30 Friske og gratis UI-sett for ditt neste prosjekt (del 2)
Leter du etter flere UI-kits for å utvide webdesigners bibliotek av awesomeness? Vel, du kom til rett sted! I dette innlegget har jeg håndplukket 30 vakre UI-sett som definitivt vil være til stor hjelp for ditt neste prosjekt.Det finnes et bredt utvalg av kits med forskjellige temaer, stilarter og design å velge mellom - flat, minimalistisk, totonet og mer. Al