no.hideout-lastation.com
no.hideout-lastation.com
Bland dine egne CSS-gradienter med denne gratis webapps
Hver webdesigner bør vite om CSS3-gradienter . De har eksistert i årevis, og de er bredt støttet av alle de store nettleserne.
Og nå, gratis webapps som Blend, lar deg lage CSS3-gradienter på fluen med visuelle redigeringsprogrammer i nettleseren . Du kan velge mellom lineære og radiale gradienter mens du tinker med farger for å blande.
Den første siden lastes med to faste farger på hver side. Du kan bruke fargepaletten til å bla mellom nyanser eller legge inn en manuell HEX-kode hvis du kjenner fargen du vil ha. Når du har to farger du liker, klikker du på "La oss blande" -knappen i midten.
Begge fargene smelter sammen i en CSS3-gradient med redigerbare alternativer nær toppen av siden. Du kan velge mellom lineære gradienter og radiale gradienter, og hvis du bruker den lineære stilen, kan du dra midtpunktet over hele siden.
Pluss, mens du er i blandemodus, kan du fortsatt gå tilbake for å endre fargene nederst. Dette er som den perfekte kodefrie CSS3-gradientgeneratoren som alle designere trenger.
 Når du har to farger du liker, kan du klikke på ikonet for kodebrakett øverst til høyre. Dette gir et vindu med CSS-kode som du kan kopiere / lime inn i stilarkene dine.
Når du har to farger du liker, kan du klikke på ikonet for kodebrakett øverst til høyre. Dette gir et vindu med CSS-kode som du kan kopiere / lime inn i stilarkene dine.Blend er et gratis verktøy laget av NYC designer Colin Keany. Det er også vert på hans nettsted, selv om jeg ikke ser en kobling til GitHub eller en hvilken som helst kildekode hvor som helst. Men han skrev en case studie som beskriver hans prosess som skaper Blend med alle de praktiske funksjonene.
Dessverre støtter den nåværende versjonen ikke mer enn to farger . Men jeg krysser fingrene mine for flere farger i fremtiden.
Siden du ikke kan laste ned en lokal kopi, anbefaler jeg at bokmerkeblanding brukes til fremtidig bruk. Det er den perfekte måten å teste gradienter uten gjentatte ganger å redigere stilarket.
Og hvis du vil dele ideene dine eller bare si takk for dette gradientverktøyet, kan du tweet Colin @colinkeany.

Rise of Trolling & Decline of Online Etiquette
Enten vi innrømmer det eller ikke, påvirkes den offentlige menneskelige atferd, nei, diktert av visse normer som høflig, sivilisert samfunn anser akseptabelt. Vi blir ikke riled opp over uskyldige bemerkninger av fremmede, vi kaller ikke hverandre nedsettende navn eller høyt obscenities, og vi følger ikke ubarmhjertig hverandre for å kraftig tilby den minste kritikken om målets siste skapelse eller tanke .Dessve

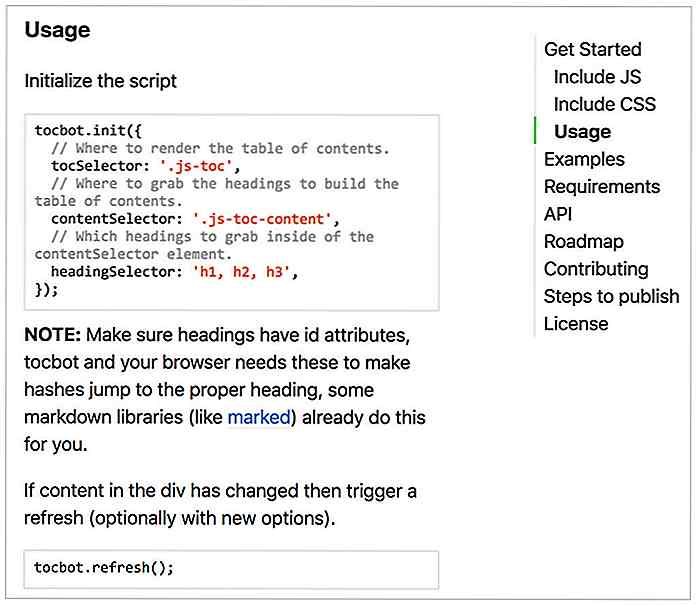
Automatisk generering av innholdsfortegnelse ved hjelp av Tocbot
Lengre innhold blir normen med en sterkere mottak fra Google og så vel som brukerne. Men det kan bli litt slitsomt å lese innholdet i lang form med tonnevis av underoverskrifter å bla.Skriv inn Tocbot, et gratis innholdsfortegnelsesgenerator bygget på JavaScript . Dette oppretter automatisk en fast ToC-liste på en hvilken som helst side og oppdaterer posisjonen mens du ruller forbi hver overskrift. Hov