no.hideout-lastation.com
no.hideout-lastation.com
5 gratis verktøy for å varsle deg om endringer i innholdet på nettstedet
Å vite når et nettsted endrer innholdet, må du gå til nettsiden og sjekke det ofte og manuelt . Dette høres ikke ut som mye arbeid, med mindre det kommer til et e-handelsnettsted eller et nyhetsnettsted hvor webinnholdsendringer skje raskt og plutselig . I så fall bør du legge det til webinnholdsovervåkingsverktøy.
Som prissporingsverktøy som hjelper deg med å handle klokere, hjelper innholdsovervåkingsverktøyene deg til å spore og overvåke endringer på et nettsted under vurdering, slik at du kan ta umiddelbare tiltak som du vil.
For dette formålet er her 5 av de beste innholdsovervåkingsverktøyene som informerer deg om eventuelle endringer i favorittsidene dine uten å måtte ha tilgang til dem ofte. La oss ta en titt.
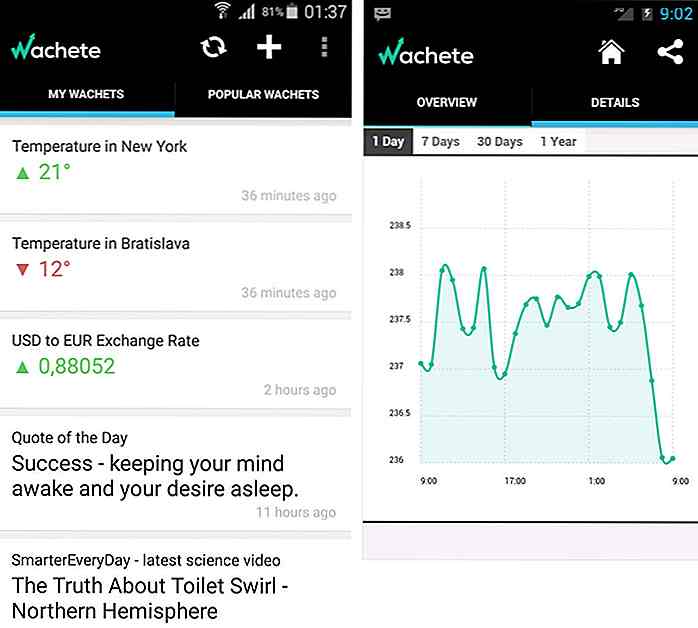
Wachete
 Wachete har mye mer å tilby enn andre innholdsovervåkingsverktøy på denne listen. Det som gjør det skiller seg ut, er evnen til å overvåke passordbeskyttede sider, samt dynamiske og JavaScript-sider . Videre kan du spore endringer på sider som krever et klikk eller en inngang og skjerm konfigurert sider fra forskjellige steder og mer.
Wachete har mye mer å tilby enn andre innholdsovervåkingsverktøy på denne listen. Det som gjør det skiller seg ut, er evnen til å overvåke passordbeskyttede sider, samt dynamiske og JavaScript-sider . Videre kan du spore endringer på sider som krever et klikk eller en inngang og skjerm konfigurert sider fra forskjellige steder og mer.Overraskende, du kan også overvåke bestemte deler av en nettside eller et nettsted med undersider . Wachete sender øyeblikkelige eller sammendrapporter (per din preferanse) over e-post og gir beskjed om endringer via mobilappen sin også. Den samler og lagrer webinnhold sammen med endringslogg i opptil seks måneder, slik at du kan spore gamle sider eller endres når det kreves.
 Du kan fritt overvåke fem sider, som er tilstrekkelig for hverdagsbrukere som ønsker å spore produktpriser og tilbud. Du kan også spore tilgjengeligheten av et nettsted, og laste ned alle dataene som et regneark. Det jeg liker mest er det settet av REST APIer, samt dets funksjon for å lage en RSS-feed fra innholdet på en side, som en feed av dine ønskeliste produkter.
Du kan fritt overvåke fem sider, som er tilstrekkelig for hverdagsbrukere som ønsker å spore produktpriser og tilbud. Du kan også spore tilgjengeligheten av et nettsted, og laste ned alle dataene som et regneark. Det jeg liker mest er det settet av REST APIer, samt dets funksjon for å lage en RSS-feed fra innholdet på en side, som en feed av dine ønskeliste produkter.OnWebChange
 Hvis du vil spore en nøyaktig informasjon, kan OnWebChange gjøre det så enkelt som mulig. Selv om det ikke er så kraftig som Wachete, men noen av dens funksjoner utvider selv sistnevnte. Hva fikk meg fast er den offentlige sporing- funksjonen som lar deg plassere en knapp på nettstedet ditt som hjelper dine besøkende til å spore en side på nettstedet ditt .
Hvis du vil spore en nøyaktig informasjon, kan OnWebChange gjøre det så enkelt som mulig. Selv om det ikke er så kraftig som Wachete, men noen av dens funksjoner utvider selv sistnevnte. Hva fikk meg fast er den offentlige sporing- funksjonen som lar deg plassere en knapp på nettstedet ditt som hjelper dine besøkende til å spore en side på nettstedet ditt .I tillegg bruker du funksjonen 'Endre rapport' for å dele en offentlig sporing med venner og kollegaer og hjelpe deg med å spore endringer sammen. OnWebChange- sporene endres for ulike typer innhold som bilder, dokumenter, PDF-filer, etc. En annen overraskende funksjon er at den skaper et RSS-feed for å hjelpe deg med å spore endringene, i motsetning til Wachete.
Det tillater tre sporingsspor gratis og har flerspråklig støtte og kraftig endringsdeteksjon med mange tilpassbare alternativer. Det kan sende mobil eller e- postvarsler i enkelt eller fordøyd form per din preferanse. Dessuten sender den e-post til flere personer, oppretter en e-postdistribusjonsliste, og til og med gir beskjed om URL-tilbakering, overraskende.
ChangeTower
 Ved hjelp av ChangeTower kan du overvåke tre adresser gratis . Det er et skybasert, lett tilgjengelig verktøy som kan overvåke visuelle endringer. Du kan spore kodeoppdateringer, søkeord og kodeendringer og visuelle endringer gjort på en nettside. Når det er sagt, hjelper det å automatisere forskningsarbeidet ditt.
Ved hjelp av ChangeTower kan du overvåke tre adresser gratis . Det er et skybasert, lett tilgjengelig verktøy som kan overvåke visuelle endringer. Du kan spore kodeoppdateringer, søkeord og kodeendringer og visuelle endringer gjort på en nettside. Når det er sagt, hjelper det å automatisere forskningsarbeidet ditt.Det jeg liker er at man også kan sjekke et nettsteds tilgjengelighet og motta varsler om konfigurerte forhold . ChangeTower kan varsle deg, eller laget ditt bruker e-postvarsler i sanntid, og lar deg se meldinger strøm og sjekke ut detekteringer . Du kan også sjekke de endrede dataene på tre måneder gratis, og til og med eksportere den til et regneark.
 En annen interessant funksjon er at den sender deg detaljert rapport om innhold, øyeblikksbilde og HTML-endringer, slik at du lett kan forstå endringene. Noen av brukstilfellene inkluderer overvåking av viktige krav til samsvar, juridisk og bedriftsoverensstemmelsesinformasjon, eller innhold (som produktpriser) på et hvilket som helst nettsted, inkludert konkurrentene dine.
En annen interessant funksjon er at den sender deg detaljert rapport om innhold, øyeblikksbilde og HTML-endringer, slik at du lett kan forstå endringene. Noen av brukstilfellene inkluderer overvåking av viktige krav til samsvar, juridisk og bedriftsoverensstemmelsesinformasjon, eller innhold (som produktpriser) på et hvilket som helst nettsted, inkludert konkurrentene dine.Visualping
 Hvis du søker etter et gratis, brukervennlig innholdsovervåkingsverktøy for nettet, så er Visualping bare for deg. Utrolig, du kan motta varsler med skjermbilder av endringen du sporer - stor eller liten. Disse kan mottas hver time, dag, uke eller måned til en e-postadresse eller en slakk kanal, i motsetning til ChangeTower.
Hvis du søker etter et gratis, brukervennlig innholdsovervåkingsverktøy for nettet, så er Visualping bare for deg. Utrolig, du kan motta varsler med skjermbilder av endringen du sporer - stor eller liten. Disse kan mottas hver time, dag, uke eller måned til en e-postadresse eller en slakk kanal, i motsetning til ChangeTower.Det som har interesse for meg, det oppdager også visuelle endringer, som ChangeTower. Chrome-appen kan settes til å spore sider og sende varsler om alt som betyr noe for deg. Når det er sagt, kan du enkelt overvåke innholdsendringer og automatisere forskningsoppgaver som overvåkning av spesielle priser, rabatter, jobber, søkesiderangivelser, nyhetsfeeds, etc.
 Med Visualping kan du velge å overvåke en side ved hjelp av visuell modus eller nettmodus. Videre kan du velge å bruke en proxy for å overvåke siden, og til og med bruke blokkeringsfunksjonen til å blokkere obstruktivt annonser, nyhetsbrev påmelding, popup-vinduer etc.
Med Visualping kan du velge å overvåke en side ved hjelp av visuell modus eller nettmodus. Videre kan du velge å bruke en proxy for å overvåke siden, og til og med bruke blokkeringsfunksjonen til å blokkere obstruktivt annonser, nyhetsbrev påmelding, popup-vinduer etc.Versionista
 Du kan enkelt få varsler om endringer i nettsteder som bruker Versionista . Den tilbyr fem skjermer i sin gratis konto, som er nok til å prøve den ut. Selv om det ikke er så iøynefallende som ChangeTower eller Visualping, pakker det likevel kraftige funksjoner . Det sammenligner enkelt forskjeller mellom et nettsteds flere versjoner og lagrer versjonshistorikk for deg.
Du kan enkelt få varsler om endringer i nettsteder som bruker Versionista . Den tilbyr fem skjermer i sin gratis konto, som er nok til å prøve den ut. Selv om det ikke er så iøynefallende som ChangeTower eller Visualping, pakker det likevel kraftige funksjoner . Det sammenligner enkelt forskjeller mellom et nettsteds flere versjoner og lagrer versjonshistorikk for deg.Interessant kan du få øyeblikkelige varsler og e-post sammendrag av innholdsendringer og se detaljerte endringsdata for å spore lagt til eller fjernet tekstinnhold, linker eller eiendeler. Det jeg liker mer, er sammenligningsviseren som viser endringer side om side for et nettsted . Dessuten gjør det avanserte settet med filtre at du unngår uønskede meldinger.
Du kan konfigurere verktøyet til å gjennomsøke nettsteder per ønsket frekvens fra ønsket sted. Versionista lar deg kategorisere sider for enkel administrasjon og arbeidsflyt og spore detaljer om alle endringer eller versjoner som overvåkes av verktøyet. Dashboardet er utvidbart, filtrerbart og sorterbart for å vise bare en delvis liste over sider med de siste endringene.

MediumEditor - Inline Tekstredigeringsverktøylinje for Internett
Alle vet Medium.com og deres svært populære blogging plattform. De redefinerte mange ideer i designverdenen, og du kan finne mange opplæringsprogrammer som lærer deg hvordan du skal klone deres design.Et verktøy du kanskje liker, er MediumEditor-pluginet basert på rent JavaScript. Det lar deg legge til et tilpasset inline-tekstredigeringsprogram til en hvilken som helst side i samme design som mediebloggen. Så,

Slik aktiverer du SSL for Localhost ved hjelp av MAMP
Å ha en SSL (Socket Secure Layer) installert er en måte å sikre nettstedet ditt på. I utgangspunktet vil SSL kryptere datatransaksjoner mellom nettleseren og serveren. Dermed vil du sannsynligvis vil teste nettstedet ditt i et SSL-miljø så tidlig som i utviklingsstadiene .Nettadresser og andre nettsider som CSS og JavaScript peker riktig ut via https protokollen. Så,