no.hideout-lastation.com
no.hideout-lastation.com
Slik aktiverer du SSL for Localhost ved hjelp av MAMP
Å ha en SSL (Socket Secure Layer) installert er en måte å sikre nettstedet ditt på. I utgangspunktet vil SSL kryptere datatransaksjoner mellom nettleseren og serveren. Dermed vil du sannsynligvis vil teste nettstedet ditt i et SSL-miljø så tidlig som i utviklingsstadiene .
Nettadresser og andre nettsider som CSS og JavaScript peker riktig ut via https protokollen. Så, hvordan aktiverer vi SSL i vårt lokalehost? Det vil kreve noen kommandolinjer, filendringer, konfigurasjoner og noen mer tungvint trinn. Men la oss omgå alt det, og bruk MAMP Pro i stedet . Slik setter du opp det. Merk: MAMP Pro er også tilgjengelig for Windows nå.
Aktiverer SSL
Start MAMP, og opprett en VirtualHost med et egendefinert domene; dette domenet kan settes i en utvidelse som .dev eller .local . I dette tilfellet har jeg laget www.hongkiat.dev som brukes til å hoste www.hongkiat.com utvikling.

Hver av VirtualHost du lager i MAMP vil ha individuelle alternativer som du kan gjøre noen konfigurasjoner på.
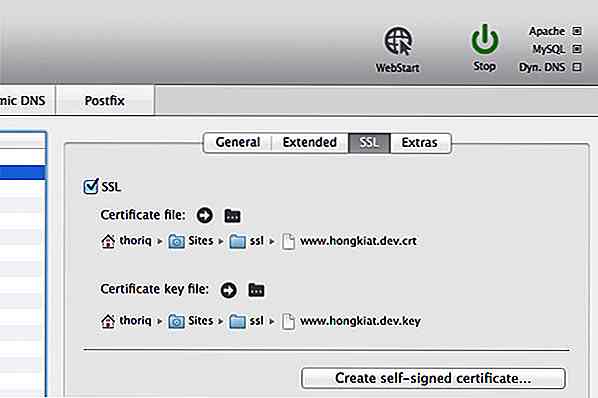
For å aktivere SSL for VirtualHost, gå til SSL-fanen og kryss av SSL-alternativet . Etterpå må du finne SSL-sertifikatfilene. Hvis du har en, finn og tilordne filene. Hvis ikke, klikk på Opprett selvsignert sertifikat-knappen for å la MAMP lage sertifikatene for deg.
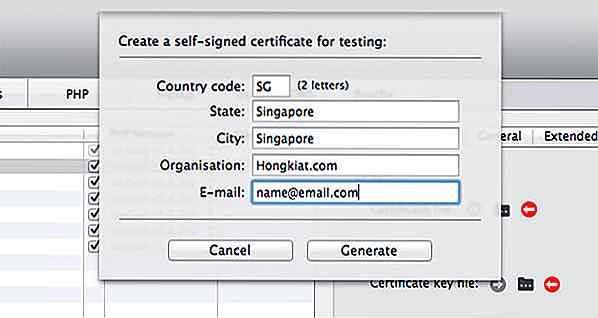
For å opprette en, vil MAMP spørre deg litt informasjon som landskode og stat for å tildele i sertifikatet, slik som:

Lagre filen i en riktig mappe, og SSL er angitt.

Gjør Chrome tillit til nettstedet ditt
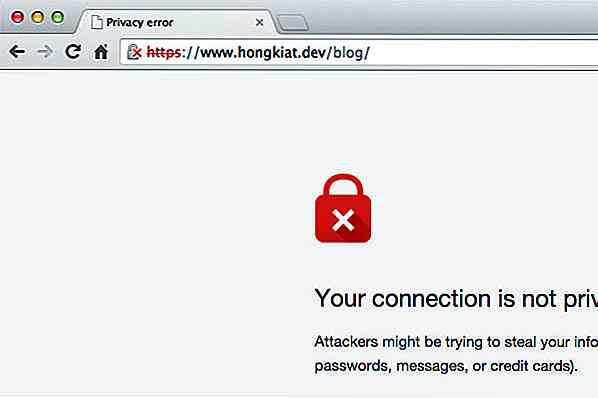
Når SSL er angitt, bør du nå kunne se nettstedet ditt via https protokollen. Men hold deg i stedet, ser du en feil (som under), da SSL-sertifikatet ikke gjenkjennes av nettleserne i dette tilfellet, Chrome. Vær oppmerksom på at hvis du kjører WordPress-baserte nettsteder, må du endre siteurl og home fra wp_options tabellen i databasen.

Med mindre du har et tillitsproblem med deg selv, kan du bare gå til avansert alternativet og klikke på Proceed to {your website name} å se ditt nettsted.
Hvis du er irritert med det røde krysset som vises i Chrome, må du tvinge Chrome til å stole på ditt genererte sertifikat:
Først klikker du på det kryssede hengelåsikonet, og klikker deretter koblingen Sertifikatinformasjon . Chrome viser deg en popup med all informasjonen i SSL-sertifikatet som er tildelt på nettstedet. Dra og slipp sertifikatikonet på skrivebordet.
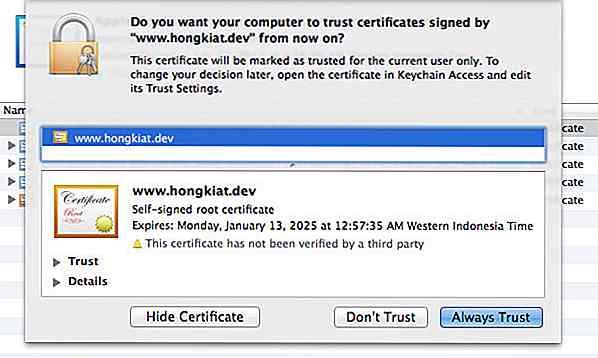
Hvis du kjører OS X, åpner denne sertifikatfilen deg til nøkkelringtilgangsprogrammet.

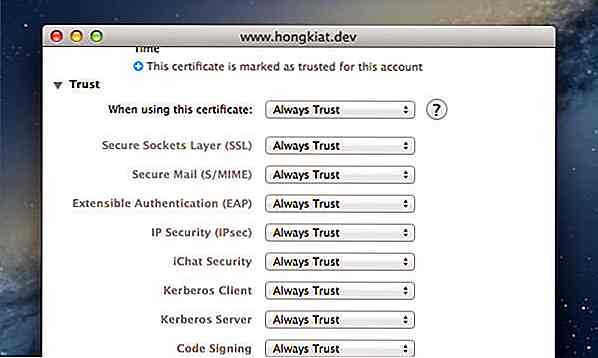
Og, som du kanskje forventes, bør du velge Alltid Stol på. Velg nettstedet ditt sertifikat, og klikk deretter på [i] -knappen for å avsløre detaljene i sertifikatet Trust level. Innen Trust- fanen vil du se alternativet som sier "Når du bruker dette sertifikatet". Standardverdien er satt til "Bruk egendefinerte innstillinger" på dette stadiet. Gjør sertifikatet ditt klar, ved å sette dette alternativet til "Alltid stole på"; Du vil bli bedt om ditt passord en gang for å oppdatere denne innstillingen.

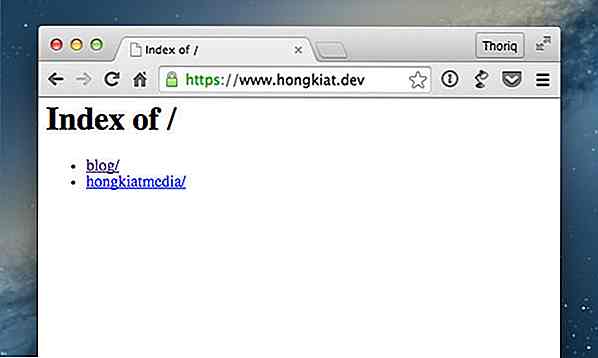
Vi er alle satt. Åpne nettsiden på Chrome igjen, og du bør nå se den grønne hengelåsen. Gratulerer, ditt SSL-sertifikat er nå klarert.


Design CSS med denne Adobe-Style Web App Editor
Adobes programvare er verdenskjent av designere i alle aldre, men ikke mer enn Photoshop. PhotoShop-redigeringspaneler er hele shebang med alt du trenger for å bygge tilpassede design.Og nå er det en gratis webappeditor, kalt LayerStyles, som etterligner Photoshop- lagredigeringsprogrammet rett i nettleseren din.

15+ Front-end Development Konferanser til å delta i 2017
Konferansesongen ligger rett rundt hjørnet, så la oss presentere deg med en guide til 2017s front-end-utviklingskonferanselandskap . Dette har ikke til hensikt å være en komparativ guide selv, særlig siden det fortsatt er en mengde konferanser der arrangørene ennå ikke har bekreftet plassering og / eller dato, og det er også mange bemerkelsesverdige konferanser på andre språk enn engelsk.Vær oppme