no.hideout-lastation.com
no.hideout-lastation.com
5 ting du kan gjøre med HTML Meta Tag
Meta Tag brukes til å lagre et stykke informasjon på en nettside . I hovedsak er det informasjon om data. Dens formål er at nettlesere og søkemotorer skal forstå og kjenne siden bedre.
Som webutviklere er vi vant til å sette sidebeskrivelsen, forfatteren eller søkeordet via metataggen. Det er imidlertid en rekke metakoder som de fleste av oss sannsynligvis ikke er klar over. Her har jeg satt sammen 5 metatag funksjoner som du kanskje ikke har hørt om før .
1. Kontrollere nettleserbufferen
Når du besøker en nettside, lagrer den nettsiden i hurtigbufferen for å gjøre det raskere i senere besøk. Du kan ha kommet over en forekomst der siden din ikke er oppdatert med endringene du har laget . Dette skyldes at nettleseren viser deg den bufret siden. For å forhindre dette kan du deaktivere nettleserens cache ved å bruke metatagget. Hvis du vil deaktivere nettleserens cache, kan du bruke:
Denne metataggen er gjenkjent i Firefox, Chrome og Internet Explorer. Enda mer i IE, hvor du kan bruke flere verdier og spesifikasjoner for å deaktivere caching, som følger.
Du kan også angi en utløpsdato for å sikre at nettleseren vil vise filen som er fersk fra serveren, snarere enn fra hurtigbufferen .
Metadataene ovenfor betyr at dokumentet regnes som utløpt etter den angitte dato og klokkeslett. Hvis du setter det til " 0 ", vil nettleseren se etter et nytt nytt dokument på hvert besøk.
2. Angi informasjonskapsler
Ligner på cache, er informasjonskapsler et lite stykke data som er lagret i nettleseren av nettstedene du har besøkt . Nettsteder kan gjenbrukes av informasjonskapslene for å skreddersy noen nettsidefunksjoner. Et ekte hverdagseksempel er når du handler i en nettbutikk. Hvis du har lagt til noen varer i kurven, så lenge du ikke har sjekket ut, vil varene forbli i kurven, selv om du har forlatt nettleseren i flere dager.
For å angi informasjonskapsler på metataggen kan du bruke:
name=data er navnet på informasjonskapslene som bestemmer verdiene som er angitt i den. path er banen til dokumentet. Mens verdien av expired angir tidspunkt og dato når informasjonskapsler slettes fra datamaskinen. Hvis du forlater utløpt dato tom, blir informasjonskapslene slettet når du slipper nettleseren.
For eksempel, hvis vi vil at informasjonskapslene skal utløpe 31. januar 2015, kan vi sette:
3. Forfriskende nettsider
Du kan angi en side som skal oppdateres etter en viss periode. meta http-equiv = "refresh" angir en forsinkelse i sekunder for at nettleseren skal oppdatere siden automatisk. Denne meta-tag nedenfor gjør at nettleseren oppdaterer siden hvert 5. sekund.
Nedenfor ser du at siden automatisk oppdateres av nettleseren.

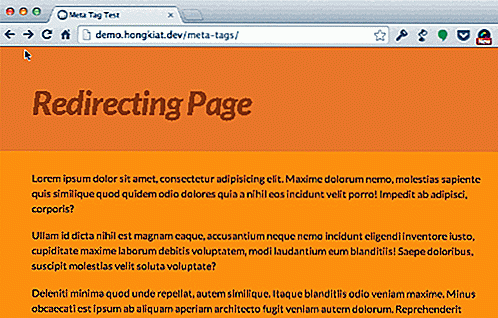
4. Omdirigering
Vi kan også bruke refresh taggen til å omdirigere en side til en bestemt destinasjon. Dette følgende eksempelet fører oss til example.com etter at vi har sett siden i 5 sekunder.
Du kan se det leve under.

For å omdirigere siden umiddelbart, sett den til 0, som følger:
5. Sideovergang
Du kan også bruke overganger til websidene dine med meta-tag på en måte som ligner på PowerPoint. Syntaksen for sidetransitt med metataggen ser ut som nedenfor:
Vær oppmerksom på at dette bare virker på oldtidig Internet Explorer siden page-enter og page-exit er Microsofts proprietære metatagspesifikasjoner. Du kan angi hvor lenge overgangen vil kjøre for å bruke duration . Transition skal fylles med et tall / heltall mellom 0-23 som refererer til overgangstypen som tilbys av Microsoft. mens, er en annen verdi som kommer uten overgangstype.

200 Tastaturgenveier (Windows) for å øke produktiviteten din
Tastaturgenveier kan øke produktiviteten din hvis din daglige jobb er avhengig av bruk av Windows. De får ikke jobben raskt, men forbedrer også effektiviteten . Gi dem en prøve, og du kan bare finne deg selv avhengig av tastaturgenveier.Vi har samlet en liste over tastatursnarveier for Windows 190 + snarveier gruppert i kategorier for enkel tilgang. Hv

Oppdag Design Freebies daglig med denne Chrome Extension
Designere frigir tonnevis av freebies online hver måned, inkludert ikoner, UI-kits, mockups, vektorgrafikk og så mye mer.Piktab er en gratis Chrome-utvidelse som viser de nyeste designfribene i nettleseren din.Hver gang du åpner en ny fane, får du et glimt av de heteste designfribene fra hele nettet. De