no.hideout-lastation.com
no.hideout-lastation.com
8 JavaScript-biblioteker for å animere SVG
SVG er en oppløsningsuavhengig grafikk. Det betyr at det vil se bra ut på hvilken som helst type skjerm uten å ha noe tap av kvalitet . Utover det kan du også gjøre SVG levende med noen animasjonseffekter.
I et av innleggene i vår SVG-serie tidligere har vi vist deg hvordan SVG-animasjon fungerer med
Mer på Hongkiat.com:
- Animate.css - CSS3 Library for å lage animasjon enkelt
- Du kan enkelt animere tekst med Textillate.js
- Slik konverterer du Photoshop-tekst til SVG
- Animer å skjule og skyv innhold med jQuery
1. Vivus
Vivus er et JavaScript-bibliotek som gir ditt SVG utseendet av å bli tegnet . Vivus jobber ut av esken uten behov for noen avhengighet (f.eks. JQuery). Bare inkluder .js filen i HTML-en din, og velg SVG-elementet du vil animere, sammen med noen forhåndsinnstilte alternativer for å starte animasjonen med en gang.
For eksempel:
ny Vivus ('svg-element', {type: 'oneByOne', varighet: 200}); Ovennevnte vil animere mitt SVG-element som har svg-element ID på 200 millisekunder. Hvert element i denne SVG vil bli tegnet etter hverandre innen den tidsrammen.
 2. Bonsai
2. Bonsai Bonsai er et kraftig JavaScript-bibliotek som lar deg tegne, morph samt animere grafiske elementer på nettsider. Den støtter både HTML5 grafikk type Lerret og SVG. Med Bonsai kan du bygge et enkelt rektangel eller en sirkel eller, hvis du vil, et fullverdig multiplayer animert spill som dette. Du kan bruke Orbit å føle hvordan Bonsai jobber i live handling eller sjekk ut noen av disse imponerende eksemplene for å trekke inspirasjon fra.
 3. Hastighet
3. Hastighet Velocity er et JavaScript-bibliotek bygget for raske animasjoner. Hastighetens hastighet når rendering av animasjon er utrolig rask. Den overgår jQuery, og til og med CSS, i sammenligning. Velocity's API fungerer som animasjonen i jQuery, bortsett fra at den bruker søkeordet alias $.velocity() stedet for $.animate() . Som til side kan du bruke nøyaktig samme animasjonsord som fadeIn og fadeOut .
 4. Raphael
4. Raphael RaphaelJS er et bibliotek som lar deg tegne samt animere vektorgrafisk SVG på nettsider. Den støtter et bredt utvalg av nettlesere helt ned til IE6, noe som gjør Raphael det mest pålitelige JavaScript-biblioteket i nisje. Med RaphaelJS kan du bygge interaktive analytiske diagrammer, verdenskart og spillinteraksjoner som er lik Counter Strike.
 5. Snap
5. Snap SnapSVG er et annet populært JavaScript-bibliotek for SVG-animasjon utviklet av Raphael-utvikleren Dmitry Baranovskiy, sammen med Adobe Web Platform Team fra grunnen. Til forskjell fra Raphael skjønt, er SnapSVG ment for bare de nyeste nettleserne. Det gjør at biblioteket kan være betydelig mindre enn Raphael og for å støtte SVG-funksjoner som klipping og maskering.
 6. Lazy Line Painter
6. Lazy Line Painter Lazy Line Painter er en jQuery-plugin for å animere SVG-baner for å animere tegnsekvensen, ligner Vivus. Den dårlige nyheten er at dette pluginet bare gjør dette veldig spesifikke. Derfor, når du importerer SVG fra apper som Illustrator eller Inkscape, må du sørge for at det ikke er Fyll farge igjen på SVG, bare stiene.
 7. SVG.js
7. SVG.js SVG.js er et lett bibliotek for å manipulere og animere SVG. Med dette biblioteket kan du animere størrelsen, plasseringen eller fargen i SVG-elementet ditt. Det animerer ikke bare; Du kan også legge til flere plugins for å legge til ekstra funksjoner. Dette eksemplet bruker plugin svg.filter.js for å bruke filtre som gaussisk uskarphet, desaturat, kontrast, sepia etc. til bildet.
 8. Gangvei
8. Gangvei Walkway støtter tre typer elementer, path, line og polyline brukes til å tegne SVG linjer. Her er et eksempel fra Polygon som viser PlayStation 4-konsolllinjeanimasjonen.


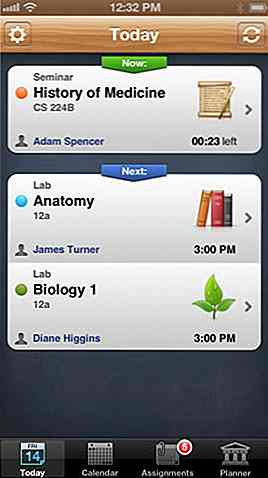
College er et av de punktene i en persons liv som tar en stund å bli vant til. Nye klasser, nytt miljø, ny kunnskap ... Det kan være et problem å organisere notatene dine, gjennomføre et gitt prosjekt eller til og med holde deg oppdatert på generell kunnskap.Med teknologi har vi muligheter for å gjøre livet enklere. Her ha
36 bilde- og ikon-søkemotorer hver designere bør vite
[17. mars 2016] Oppdatering : På grunn av dette temaets endring har dette innlegget blitt oppdatert med nytt innhold.Leter du etter gratis lager bilder? Når du har brukt de vanlige stedene dine for å finne bilder av høy kvalitet, kan du ta en tur til Google Images igjen. Vel, i sannhet, du har mange flere alternativer enn bare Google. De