 no.hideout-lastation.com
no.hideout-lastation.com
9 Javascript-bibliotek for å bygge interaktive diagrammer
Så du har i hånden tonnevis med data, med en rekke variabler, at du på en eller annen måte må videresende til noen andre. Rå, uorganiserte data kommer til å være vanskelig for dem å forstå. Det er derfor du trenger hjelp fra diagrammer. I webdesign er diagrammer et av de beste verktøyene for datavisualisering . Det er lett å lese, lett på øynene og relativt enkelt å sette opp.
Men la oss ta ting opp i hak: la oss legge til animasjon og interaktivitet til disse diagrammene, slik at leserne ikke bare kan lære noe nytt fra diagrammet, men også spille med det. Det er faktisk enklere enn det høres, takket være en rekke JS-biblioteker der ute. La oss sjekke dem ut.
1. Figur JS
Chart.js er et ikke-avhengighetsbibliotek for å bygge diagrammer i 6 forskjellige typer: linjediagrammer, linjediagrammer, radardiagrammer, polare områdediagrammer, paj og donutdiagrammer. Biblioteket er også delt i henhold til karttype, slik at sidene dine ikke er slått ned med det som ikke er nødvendig. Den støtter responsiv design, og du kan enkelt endre variabler som farge eller animasjon for å tilpasse diagramgrensesnittet.
 2. Chartist JS
2. Chartist JS Chartist JS er flott bibliotek for å bygge responsive diagrammer som bruker SVG. Foruten sin lydhørhet gir Chartist deg fleksibilitet ved å bruke tydelig adskillelse av bekymringer: stil med CSS og kontroll med JS. For å gjøre tilpasningen enklere, er SASS-filene inkludert. Den gode tingen her er at du har ubegrensede alternativer for å animere diagrammet ditt ved å bruke Chartist animasjon API, SMIL, som gir deg ekstra animasjonsalternativer.
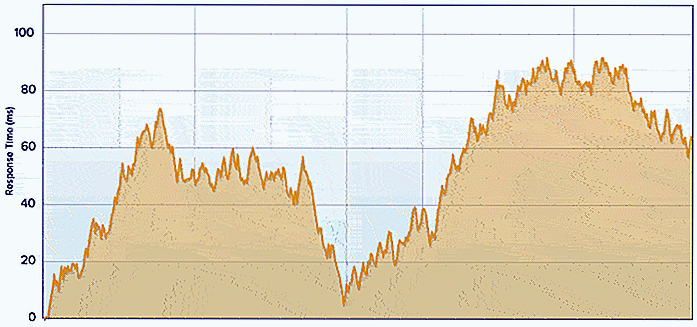
 3. C3 JS
3. C3 JS C3 JS er et bibliotek for å bygge diagrammer basert på D3 JS. Den bryter opp koden for å bygge diagrammer med D3 JS, slik at du kan hoppe over å skrive D3-koden, og bare skrive inn dataene dine. C3 leveres med en rekke APIer som du kan bruke til å kontrollere diagrammer dine enkelt. For å tilpasse diagrammet ditt, definer du dine egne tilpassede stiler til de oppgitte CSS-klassene. Bygg diagrammer fra enkle linjediagrammer for å måle diagrammer. Sjekk ut denne siden for å se hvordan biblioteket fungerer.
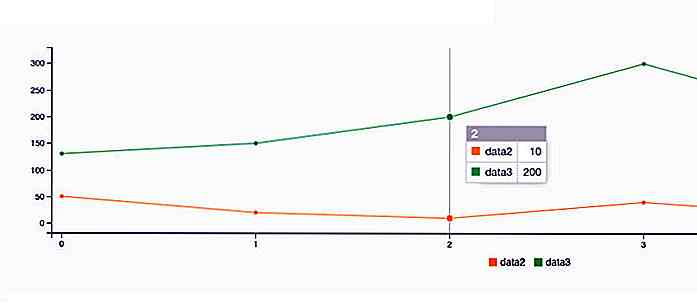
 4. Flot
4. Flot Flot er et jQuery plguin for å lage diagrammer med interaktive elementer som å slå en serie på eller av, datapunkt-interaksjoner, panorering, zooming og mer. Flot kommer med en rekke alternativer for karttype og hvis du vil ha mer evne på diagrammet ditt, er det noen plugins du kan bruke også. Kartene vil fungere godt med nettlesere som støtter HTML canvases.
 5. EChart
5. EChart Echart er et utrolig omfattende bibliotek fra Kina som støtter flere karttyper, kan behandle store data (plotting opptil 200 000 datapunkter på kartesisk diagram), har roaming-skala, muligheten til enkelt å trekke ut, integrere og utveksle data mellom flere diagrammer, slik at man enkelt kan bytte fra en datatype til en annen, og mye mer.
 6. Peity
6. Peity Peity vil legge til et minikart til websiden din. Det er et lite jQuery-plugin som forvandler et element til en mini svg linje, bar, doughnut eller kakediagram. Du trenger bare å opprette et element og gi en verdi som 1/5 og ringe peity('pie') på det elementet for å lage et mini-kake diagram. For eksempel å lage et doughnutdiagram som bare er en femtedel uthevet, her er HTML:
1/5
Du kan tilpasse kartfargene, radius, bredde og høyde, men som standard vises den i liten størrelse.
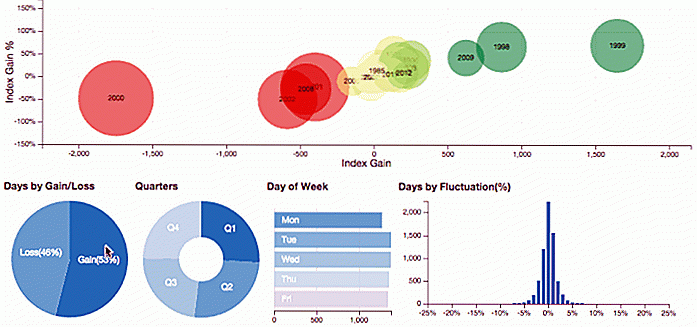
 7. DC JS
7. DC JS DC JS har likheter med C3 JS når det gjelder motor brukt; De bruker begge D3-biblioteket til å gjengi diagrammer i SVG. DC JS er laget for å hjelpe deg med å visualisere data og analyse for nettlesere og mobile enheter. Siden det bruker D3 JS, kan du legge til brukerinteraksjon i diagrammet ditt. DC JS er et kraftig bibliotek for å lage diagrammer fra enkle til høye kompleksiteter.
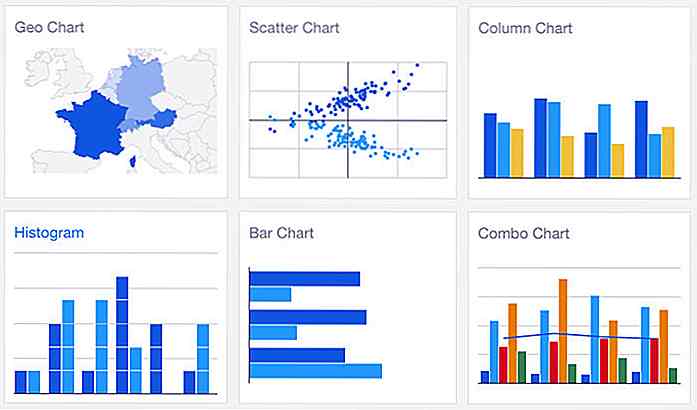
 8. Google-diagram
8. Google-diagram Du kan opprette interaktive kart og dataverktøy ved hjelp av Google Visualiserings-API via Google Chart. Det er kartgallerier for å sjekke ut Google Charts datavisningsfunksjoner. For å starte, legg inn enkelt JavaScript til websiden din for å laste inn de Google kartbiblioteker du trenger. Oppgi deretter dataene du vil kartlegge, og gjør noen tilpasninger gjennom kartvalgene. Endelig opprett et diagramobjekt med et id, og opprett på din nettside en
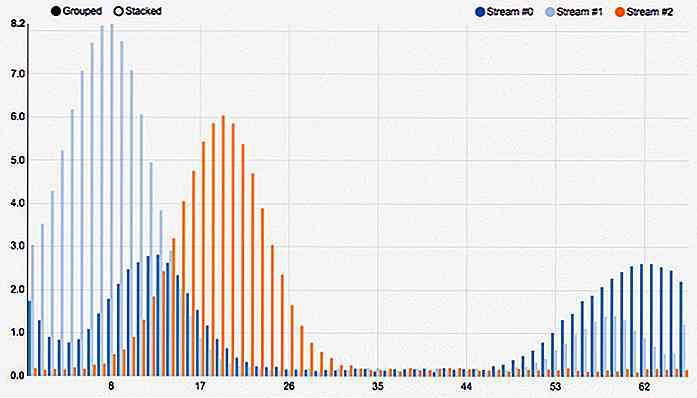
 9. NVD3
9. NVD3 NVD3 er et sett med gjenbrukbare diagrammer og kartkomponenter som er bygget med D3 JS. Dette biblioteket er derfor en "mal" som vil gjøre det enklere for deg å bygge diagrammer. Sjekk ut de mange utvalgskartene som er bygd med NVD3 her.
 Nå Les: JavaScript-biblioteker for å lage interaktive og tilpassede kart
Nå Les: JavaScript-biblioteker for å lage interaktive og tilpassede kart 

Slik animerer du en stiplede kant med CSS
Dekorert grenser kan pryde ethvert element på siden, men CSS-grenser er begrensede når det gjelder stil. Utviklere møter ofte løsninger som CSS-gradientgrenser, SVG-grenser, flere grenser og mer for å etterligne og oppgradere utseendet på boksgrenser og dets animasjoner.I dag ser vi på en enklere hack for stiplede grenser: strekket grenseanimasjon. Den a

7 grunner til at kunder engasjement vil vokse din virksomhet
Hvis du tidligere har administrert en forbrukerundersøkelse, har gjennomgått tilbakemeldinger fra kunder eller vært involvert i en fokusgruppe, vil det ikke være noen overraskelse for deg hvordan å fortelle denne informasjonen kan være .I denne artikkelen ser vi på 7 viktige årsaker til at vanlige kundetilfredshet bidrar til å utvide bedrifter i alle former og størrelser, og hvordan du kan få mest mulig ut av tilbakemeldingene og undersøkelsesresponsene når du mottar dem.1. Dine kund

![Topp 5 File Downloading Managers [Android]](http://hideout-lastation.com/img/tech-design-tips/592/top-5-file-downloading-managers.jpg)
