 no.hideout-lastation.com
no.hideout-lastation.com
Analyser eventuelle websider koder med CSS Dig Chrome Extension
Det er mye du kan gjøre med Chrome DevTools fra redigering av levende nettsteder for å studere detaljerte HTTP-forespørsler. Men evnen til å analysere CSS-mønster blir ikke bakt inn i konsollen.
Med CSS Dig kan du analysere alle CSS selectors, spesifisitet og unike egenskaper til en hvilken som helst nettside rett fra Chrome. Denne utvidelsen er helt gratis og gir mye strøm til frontend-utviklere.
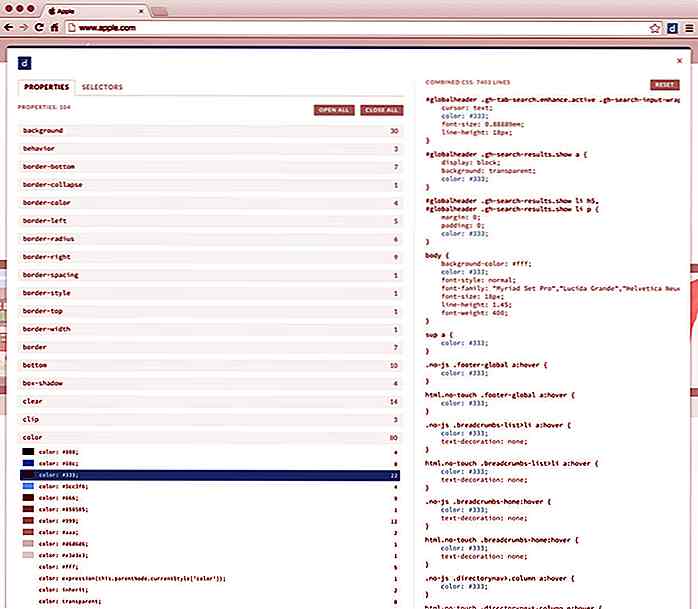
Når du inspiserer et stilark, får du mye data fra CSS Dig-panelet. Det kan vise deg individuelle selektorer, inkludert duplikater og unødvendige spesifisitetsnivåer .
For å komme i gang, bare installer pluginet og åpne konsollvinduet. Du finner to faner i CSS Grav vinduet: Egenskaper og Selectors .
Du kan bla gjennom resultater som er organisert av egenskaper (farge, kantlinje, polstring), eller av selektorer (klasser, IDer). Jeg finner Egenskaper-vinduet for å være den mest verdifulle, da det lar deg studere hvilke fonter og farger du bruker.
Dette verktøyet fungerer over hele linjen for et hvilket som helst nettsted, så det er også praktisk for omvendt ingeniørens design. Du kan kopiere / lime inn CSS direkte fra dette vinduet og bruke det på egne prosjekter.
Sannsynligvis den vanligste brukssaken til CSS Dig er å fjerne dupliserte farger fra fargepaletten. Hvor mange unike nyanser av grønt trenger du virkelig? Eller, hvor mange forskjellige sans-serif-skrifter er nødvendig for en side?
 CSS Dig er utrolig enkel, så forvent ikke dusinvis av funksjoner som med DevTools. I stedet er dette pluginet rettet mot frontendutvikleres revisjonssteder for gjentatte selektorer eller duplikategenskaper.
CSS Dig er utrolig enkel, så forvent ikke dusinvis av funksjoner som med DevTools. I stedet er dette pluginet rettet mot frontendutvikleres revisjonssteder for gjentatte selektorer eller duplikategenskaper.Kilden til plugin er tilgjengelig gratis på GitHub, hvor du også finner alle de siste oppdateringene .

Hvordan håndtere Facebook Game Invites (The Right Way)
Vi trenger å snakke om Facebook-spill . Jeg tror at hvis du er på Facebook, er du enten på laget som spiller spill, eller laget som ikke gjør det. Den tidligere kretser i Facebook for favoriserer fra venner, mens sistnevnte kjører "Ikke inviter meg lenger" opptak på sløyfe.Den dårlige nyheten er at dette skal fortsette så lenge du fortsatt er på Facebook. Den gode

Oppsett et egendefinert domene for Github-sider
Ved siden av å gi Github Pages gratis, tillater Github oss også å bruke vårt eget domenenavn for siden vi opprettet. Så i stedet for å bruke følgende {username}.github.io/{project-name} : {username}.github.io/{project-name}, kan du ringe bloggen noe som www.myawesomeblog.com stedet.Dette er en flott mulighet for gratis åpen kildekodeprosjekt med mangel på økonomisk støtte til å være vert for deres nettside eller blogg. Det er inge


