no.hideout-lastation.com
no.hideout-lastation.com
Auto-generere vakre fargepalett med atmosfære
Enten du er en UI / UX-designer eller en digital kunstner, bør du vite at farge er avgjørende for sluttproduktet .
Men å finne riktig fargevalg er tøft og involverer vanligvis mye prøve og feil. Med Ambiance kan du automatisk generere fargeskjemaer rett fra COLOURlovers API, alt ved å klikke på en knapp!
Dette gratis verktøyet genererer farger og lar deg lagre favorittene dine rett inn i web-appen . "Ambiance Box" er din personlige bokmerker-mappe hvor du kan lagre fargepaletter som inspirerer arbeidet ditt.
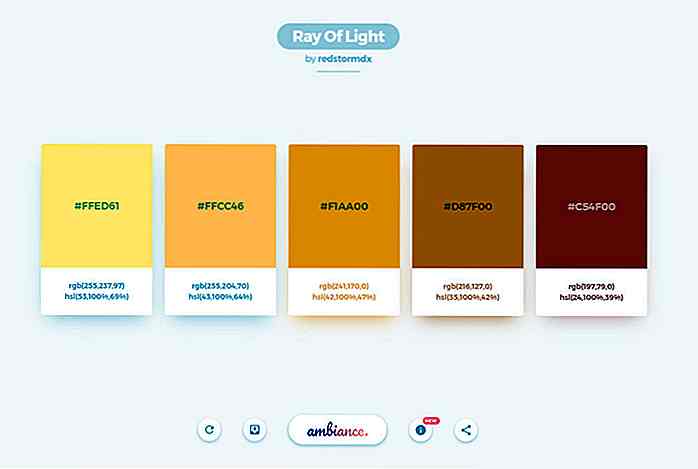
 På første side belastes, vil du bli presentert med en enkelt fargepalett . Den sirkulære pilknappen på venstre side vil generere en ny fargepalett .
På første side belastes, vil du bli presentert med en enkelt fargepalett . Den sirkulære pilknappen på venstre side vil generere en ny fargepalett .Ett klikk om gangen, du kan rotere gjennom tonnevis av fantastiske fargeskjemaer, alle oppdaget av COLOURlovers-fellesskapet. Disse fargevalgene har egne navn og kommer med rå data for hver farge :
- HEX-kode
- RGB
- HSL
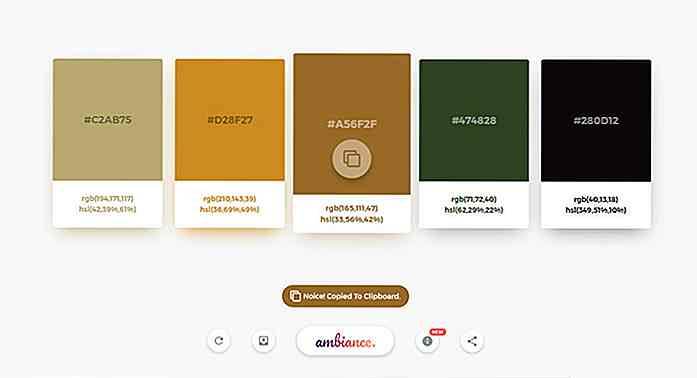
Hvis du svever noen av fargeboksene, ser du en kopieringsknapp. Klikk for å kopiere HEX-koden automatisk og ta den med i designprogramvaren din (eller til og med CSS).
Ved å klikke på navnet over paletten blir du omdirigert til COLORlovers nettside . Her finner du fargepaletten, sammen med mer detaljert informasjon som bruksrettigheter.
De fleste fargepaletter faller under Creative Commons, men det er alltid godt å sjekke. Noen krever attribusjon, som virker nesten umulig å dømme eller håndheve, spesielt hvis du bare bruker en eller to farger i stedet for hele paletten.
 Etter min mening er den mest nyttige delen av Ambiance oppbevaringsboksen . Du trenger ikke noen konto siden det hele fungerer gjennom øktkaksler, så det er mye enklere enn å bli med i COLORlovers-fellesskapet.
Etter min mening er den mest nyttige delen av Ambiance oppbevaringsboksen . Du trenger ikke noen konto siden det hele fungerer gjennom øktkaksler, så det er mye enklere enn å bli med i COLORlovers-fellesskapet.Ta en titt på Ambiance hjemmeside og se hva du synes. Det vil nok ikke hjelpe mye hvis du ønsker å generere bestemte fargevalg basert på bestemte farger. Men for et verktøy å bla gjennom tilfeldige fargesett, er Ambiance morsomt og vel verdt å spare.

Bygg kraftige 3D-leser spill med BabylonJS
Den eksplosive veksten av WebGL viser populariteten til spill på nettet. Det er mange kule ting du kan bygge på WebGL, men de fleste utviklere ønsker å dykke i nettleserspill .WebGL er et kraftig rammeverk, men det er ikke alt du trenger for et spill på nettet. Spillkontroller og lyd spiller også en stor rolle i nettleserutviklingen.Det g

Typografi 101: Serif vs Sans-Serif
På scenen for å velge skrifter, spør en designer ofte seg, "til Serif eller Sans-Serif"? Å velge typen skrift som skal brukes i et design er av største betydning, da det i stor grad påvirker lesbarhet, brukeropplevelse og designens generelle estetikk.Selv om, uansett hvor mye erfaring du har med typografi, kan du alltid sitte fast i serif vs. sans