no.hideout-lastation.com
no.hideout-lastation.com
Bttn.css - Awesome CSS-knapper under 4Kb
Med så mange gratis CSS-utdrag og kodegeneratorer er det ikke nødvendig å gjenoppfinne hjulet. Smarte utviklere stole på eksisterende biblioteker for å lage enkle sideelementer som navigasjonsmenyer og knapper.
Et slikt bibliotek er Bttn.css, skapt av utvikler Ganapati V S. Hans arbeid er utsøkt, og dette knappebiblioteket er et av de beste for moderne frontendutvikling.
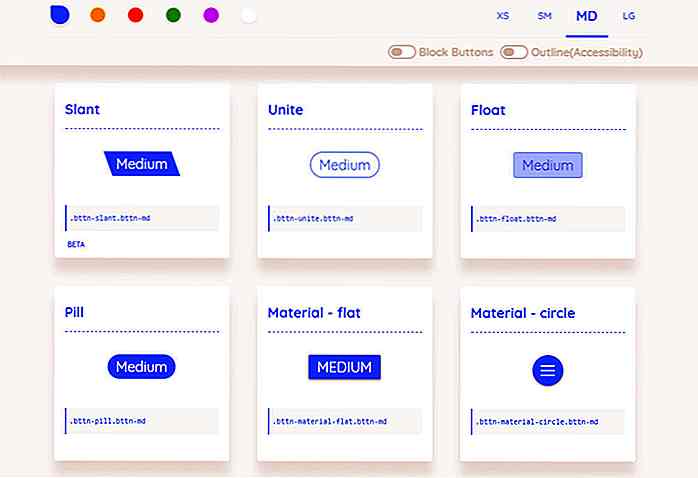
På knappens hjemmeside kan du velge mellom små, mellomstore og store størrelser, sammen med ulike fargeskjemaer . Knappene kommer pre-built og klar til å gå, så alt du trenger er det faktiske CSS-biblioteket og de riktige klassene for knappene dine.
Du kan laste ned biblioteket fra GitHub eller du kan bruke CDN-versjonen til lokal testing. Den fungerer til og med i sky IDEer som CodePen hvis du vil gi det en tur i nettleseren din.
Bttn.css er faktisk et mindre bibliotek, og tilbyr omtrent 13 forskjellige stiler . Noen av disse inkluderer materielle stiler, gradienter, spøkelsesknapper og de tradisjonelle piltastene som bruker CSS3 avrundede grenser.
Merk at dette biblioteket ligner Butns-biblioteket ved å bruke en forkortet stavemåte av "knapper" og ren CSS-kode.
Bttn.css tilbyr imidlertid ulike knapper, snarere enn et stort bibliotek med lignende elementer. Dette er en grunn jeg anbefaler Bttn.css for stort sett alle webprosjekter ut av alle 13 stilarter, du er bundet til å finne noe som passer.
 Du kan lese mer i denne Medium posten, skrevet av skaperen av Bttn.css. Han forklarer hvorfor han gjorde biblioteket og hvilken hensikt det tjener i et typisk utviklingsprosjekt.
Du kan lese mer i denne Medium posten, skrevet av skaperen av Bttn.css. Han forklarer hvorfor han gjorde biblioteket og hvilken hensikt det tjener i et typisk utviklingsprosjekt.Hvis du leter etter mer komplett dokumentasjon, ta en titt på GitHub repo . Den viser alle CSS-klassene for stiler, størrelser og farger, sammen med installasjonsdetaljer ved hjelp av CDN eller en pakkebehandling som Bower.
Pass på at du også sjekker ut demo siden for å se hva dette biblioteket kan gjøre. Og vær så snill å dele tankene dine med skaperen på Twitter @ganapativs.

10 kule ting HTML-etiketter kan gjøre
For øyeblikket er det totalt 142 HTML-elementer standardisert av W3C, unntatt de i de første faser av standardisering og de som gikk utdatert. Når det er sagt, er det mulig å savne eller glemme noen av dem som kan være nyttige når det trengs.Tidligere gjorde vi et sammendrag av noen av de beste CSS-triksene du kanskje har oversett. Dett

20 Windows PowerShell-kommandoer du må vite
Windows PowerShell er det nye kommandolinjeskallet, som er kraftigere og skript enn Command Prompt. I mine tre års erfaring med å bruke den, fant jeg det veldig nyttig, spesielt hvis du er i automatiserings- eller skriptoppgaver . Imidlertid vet de fleste av oss heller ikke om det eller foretrekker ikke å bruke det i stedet for det gamle kommandolinjeskallet.I