no.hideout-lastation.com
no.hideout-lastation.com
Bygg fargede CTA med en gratis graderings knapper bibliotek
Hver flott hjemmeside trenger en sterk CTA-knapp (CTA). Dette veileder besøkende til hvilken handling de vil at de skal ta, om det er påmelding for en ny konto eller å kjøpe noe fra din e-handelsbutikk.
Men du trenger ikke lage CTAer fra grunnen av . Du kan enten gå for dusinvis av egendefinerte CSS3 knapper over hele nettet eller bruke et lignende verktøy som kan gjøre tingene enklere for deg.
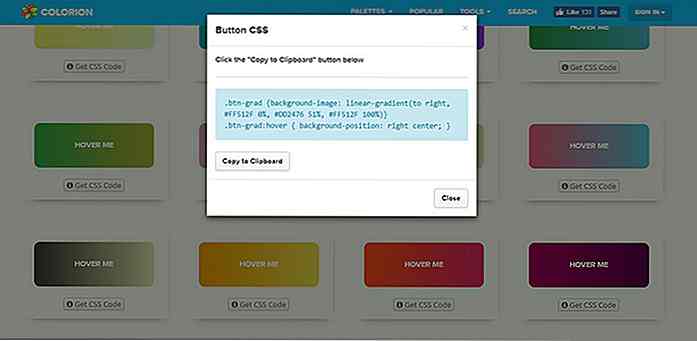
Et verktøy som jeg virkelig liker i denne henseende er dette gradientknappbiblioteket laget av Colorion. Det har fått dusinvis av tilpassede gradientkombinasjoner med veldig kule svever effekter.
 Bare en rask rulle nedover siden skal vise deg hvor mye du skal velge fra. Colorion må ha minst 100 + knapper i denne samlingen, og nye gradientkombinasjoner blir lagt til så ofte.
Bare en rask rulle nedover siden skal vise deg hvor mye du skal velge fra. Colorion må ha minst 100 + knapper i denne samlingen, og nye gradientkombinasjoner blir lagt til så ofte.Hvis du ser en knappestil du liker, klikker du bare på "få koden" -linken under . Derfra kan du bare kopiere / lime inn kodene til websiden din og voilÃÂ! Vakre gradient knapper uten anstrengende koding.
Du kan faktisk grave dypere inn i Colorion for å finne noen andre fargelaterte verktøy. De fleste av dem er pen nisje, som bildet-til-materialgeneratoren som tar et bilde og konverterer det til en materiell fargepalett .
Men deres gradientknappsbibliotek er trolig det beste verktøyet for webdesignere.
Hver hover-effekt er inkludert i CSS slik at du kan redigere den animasjonsstilen som passer ditt design.
 Hvis du liker å designe med gradienter, så vil du elske dette biblioteket.
Hvis du liker å designe med gradienter, så vil du elske dette biblioteket.Gitt ikke alle disse knappene kan fungere på alle nettsider. Men du kan sannsynligvis få de fleste av dem til å fungere hvis du senterer nettstedet ditt rundt lignende gradienter.
Og hvis du har noen spørsmål eller forslag til nettstedet, kan du skyte en rask tweet til skaperen @csaba_kissi.

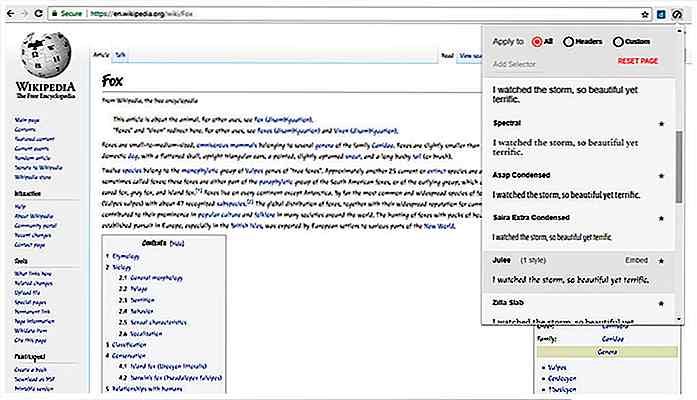
Endre skrifter på noen nettsteder med denne Chrome-utvidelsen
Har du noen gang ønsket å se hvordan en annen skrifttype kan se på et nettsted? Ved hjelp av Font Swap-utvidelsen er denne oppgaven en bris.Det er et gratis plugin for Chrome som lar deg endre fonter basert på bestemte filtre . Du kan finne hvilken type skrift et nettsted bruker, deretter målrett den skrifttypen og erstatt den med alt annet du liker.Plug
![Slik begrenser innhold til registrerte brukere [WP Plugin Tutorial]](http://hideout-lastation.com/img/tech-design-tips/384/how-restrict-content-registered-users.jpg)
Slik begrenser innhold til registrerte brukere [WP Plugin Tutorial]
I de siste tidene har de fleste nettbaserte nyheter og informasjonspublisering nettsteder vedtatt freemiummodellen hvor lesere som ikke er registrert, er begrenset til et bestemt antall artikler som de kan lese; betalende, registrerte brukere derimot har ubegrenset tilgang til artikler.I denne artikkelen vil vi vise deg hvordan du bygger en enkel plugin som gir administratoren av et WordPress-drevet nettsted muligheten til å begrense bestemte innlegg, sider og deler av et innlegginnhold kun til registrerte brukere.