no.hideout-lastation.com
no.hideout-lastation.com
Bygg Cool CSS Animasjoner enkelt med Animista
Det er tonnevis av CSS animasjon web apps på nettet . Men, svært få sammenligner med detaljnivået og brukervennligheten du får med Animista .
Denne gratis webappen lar deg generere egendefinerte CSS-animasjoner ved å klikke på en knapp . Du velger mellom forhåndsdefinerte motiver som lysbilder, transformasjoner, svinger og til og med skyggedråper.
Når du har opprettet animasjonen, kan du eksportere koden akkurat som med andre CSS generatorer. Bortsett fra, denne koden er mye lettere å jobbe med og leveres enda med et innebygd minifierverktøy .
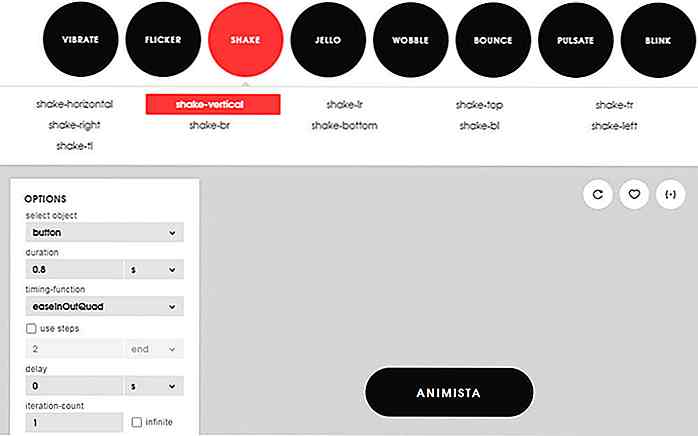
 Grensesnittet kan føle seg forvirrende først, men det er bare på grunn av hvor mange alternativer du har!
Grensesnittet kan føle seg forvirrende først, men det er bare på grunn av hvor mange alternativer du har!Du bygger tilpassede animasjoner etter tre hovedtrinn og bruker grensesnittet fra topp til bunn :
- Velg en bevegelsestype (swing, slide, flip-scale) fra kretsene øverst
- Tilpass det med forskjellige bevegelsestyper under
- Rediger animasjonsalternativene i den flytende venstre sidealternativerlinjen
Gjennom denne prosessen kan du endre animasjonens totale varighet, lettelse stil, forsinkelse, stort sett alt. Og alt fungerer via ren CSS3, noe som gjør det enda mer imponerende.
Legg også merke til øverste navbar du kan selv velge mellom forskjellige typer animasjonsmålstiler .
Standard er "grunnleggende" som kan fungere på stort sett alt (svever, klikk eller umiddelbar animasjon). Andre mål inkluderer sidetekst, bakgrunns animasjoner, og til og med egendefinerte inngangs animasjoner for å få et skjult sideelement til visning.
Jeg liker spesielt "oppmerksomhets" -koblingen øverst, som har noen kule rystelser og jittereffekter for knappestiler. Disse fungerer bra på CTA-knapper for å hente oppmerksomhet og oppmuntre brukerinteraksjoner.
 Når du er ferdig med å gjøre justeringer, klikker du bare på ikonet for liten brakett øverst til høyre i forhåndsvisningspanelet.
Når du er ferdig med å gjøre justeringer, klikker du bare på ikonet for liten brakett øverst til høyre i forhåndsvisningspanelet.Dette gir en ny side til visning med din full CSS animasjonsklasse, sammen med keyframes . Valgfrie funksjoner lar deg redusere koden og inkludere automatisk prefikser som støtter eldre nettlesere.
Jeg har brukt tonnevis av egendefinerte CSS animasjonsverktøy og uten tvil Animista er det mest funksjonelle verktøyet der ute. Det er helt gratis og litt komplisert først, men når du forstår grensesnittet, er det uten tvil den beste generatoren du kan bruke.
For å prøve det, bare besøk hjemmesiden og klikk på "Prøv meg". Du kan også dele dine tanker og komplimenter med webappsens skaperen @ ana108.

12 Chrome-utvidelser for å få det beste ut av Google Disk
Google Disk er uten tvil en fantastisk synkronisert skylagertjeneste som gjør at du trygt kan lagre og få tilgang til filene, mappene, bildene og videoene dine hvor som helst.For å øke brukervennligheten og hjelpe deg med å få mer ut av Google Disk, finnes det et stort antall forskjellige utvidelser. I de

Slik gir du tilbake til designfellesskapet
Vi har alle sett eksempel etter eksempel på perfekt gjengitte design som kittler våre fantasi, og noen ganger gjør oss litt sjalu. Det virker som om noen designere er guddommelig talentfulle, i stand til å skape fantastisk arbeid med nesten ingen synlig kamp i det hele tatt. For noen designere er dette en inspirasjon. Fo