no.hideout-lastation.com
no.hideout-lastation.com
Bulma er den eneste Flexbox-Powered CSS Framework du trenger
Flexbox er et varmt emne for frontend-utviklere siden det gir en moderne tilnærming til CSS-tilpasninger . De fleste nettstedoppsettene er avhengige av CSS-flyter eller faste prosenter for å holde innholdsblokker i kø.
Men flexbox endrer alle reglene, og med et rammeverk som Bulma kan du bygge full oppsett på flexbox . Dette er et helt nytt CSS-rammeverk fortsatt i de tidlige utviklingsstadiene, men med mye å tilby.

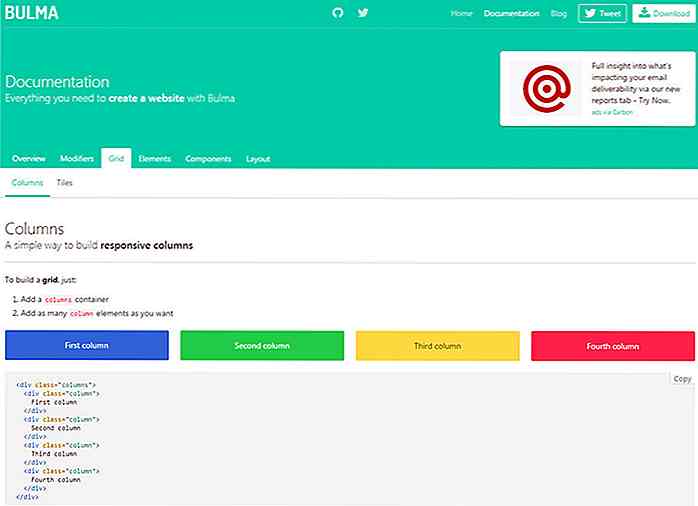
For et slikt ungt prosjekt ser det ut til at Bulma er fulle av potensial. Bulma tilbyr et moderne CSS-rammeverk og responsiv strategi for layoutdesign. Med flexbox kan du strukturere et hvilket som helst antall blokkelementer for å justere ved siden av hverandre og bryte ned ved bestemte bruddpunkter.
Med en enkel klasse av .columns kan du legge til så mange divs som du vil, og holde layoutet konsistent. Du kan endre kolonneklassene for å gjøre litt bredere enn andre og for å få noen til å justere forskjellig.
Både horisontal og vertikal justering er super lett med dette rammeverket. Aldri igjen vil du trenge å hacke sammen en CSS-løsning i siste øyeblikk.
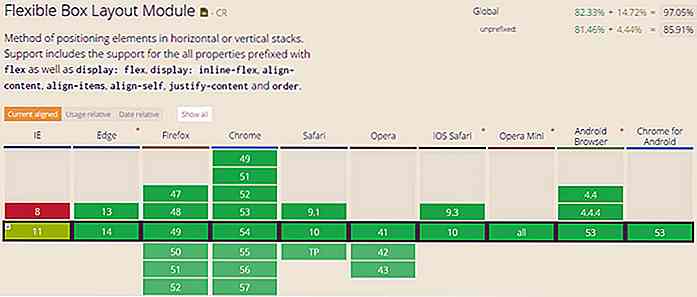
Den beste delen er at de fleste moderne nettlesere støtter flexbox med unntak av Internet Explorer. Men med Microsoft som går over til Edge, blir det mye lettere å bruke et rammeverk som Bulma uten bekymring for eldre støtte.

Det er også verdt å merke seg dette er ikke bare en flexbox rammeverk. Det er et fullt CSS-bibliotek med standardstiler for typografi, knapper, inputfelter og andre vanlige sideelementer . Bulma er helt gratis og leveres med utmerket dokumentasjon hvis du er villig til å dykke inn og begynne å bygge.
Og hvis du ikke vil laste ned Bulma lokalt, kan du likevel prøve den ut ved hjelp av online CDN. Den elektroniske dokumentasjonen skal være mer enn nok til å komme i gang, spesielt nettleser siden du kan bruke til å bygge en full layout struktur.

Bulma er for øyeblikket i versjon 0.2.3, så det har en lang vei å gå før v1.0-utgivelsen. Selv i sin nåværende versjon er det fortsatt ganske brukbart og det gir mye potensial for fremtiden.
For å lære mer, sjekk ut den offisielle GitHub repo eller besøk Bulma nettsiden for installeringsinstruksjoner og full dokumentasjon.

J Desenhos 'Mind-Blowing 3D-kunstverk er noe du trenger å se
João A. Carvalho aka J Desenhos eier et fellesskapsside Facebook-side kalt Nas linhas do caderno, som oversetter til "The Lines Notebook" (takk Google Translate!). I den deler han fantastiske kunstverk av mange talentfulle artister, inkludert hans eget arbeid.João tegner og klotter på bærbare datamaskiner, akkurat som noen kjedelig tenåring ville gjøre i skolen, men i motsetning til en vanlig tenåring, vil hans kunstverk smelte hjernen din . Han v

Nå UI Kit - Definitive Bootstrap 4 GUI
Som frontend-utviklere venter påvente den offisielle utgivelsen av Bootstrap 4, skummer vi detaljerte guider som dekker de fantastiske nye funksjonene. Imidlertid vil de utålmodige dykke rett inn i BootStrap 4 og begynne å lære hvordan det fungerer i dag. Det er der et GUI-sett kan hjelpe.Creative Tim lanserte nå UI-settet når Bootstrap 4 fortsatt var i tidlig alfa-utvikling . Men