no.hideout-lastation.com
no.hideout-lastation.com
Count HTML State Changes Real-Time med CSS
Counting er en allestedsnærværende oppgave i webapplikasjoner. Hvor mange uleste e-poster har du? Hvor mange oppgaver er igjen ukontrollert på oppgavelisten din? Hvor mange doughnuts smaker du i handlekurven? Alle er avgjørende spørsmål brukerne fortjener svar på.
Så, dette innlegget vil vise deg hvordan du teller bi-angitte elementer, som utgjør de fleste brukerkontroller som kryssboks og tekstinnganger, ved hjelp av CSS-tellere .
Du må målrette de statene med CSS først, noe som er mulig ved hjelp av pseudoklasser og HTML-attributter som tillater oss å gjøre nettopp det. Gå videre og eksperimentere med ideen og utforske de forskjellige pseudoklassene som kan indikere endringen i en tilstand av et element dynamisk.
Vi starter med de enkleste, avmerkingsboksene.
1. Avmerkingsbokser
Avkrysningsbokser går inn i "sjekket" tilstand når de er krysset. Den :checked pseudoklassen angir den valgte tilstanden .
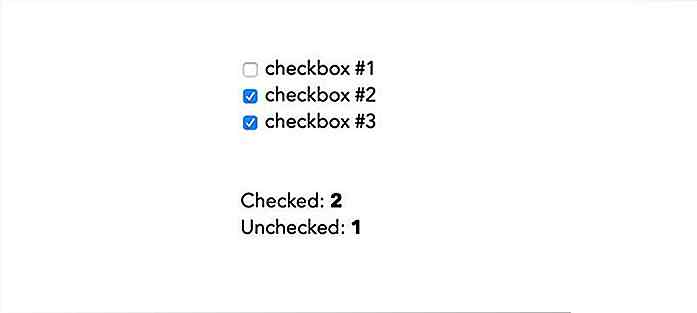
boks nr. 1
boks nr. 2
boksen # 3
Krysset av:
ukontrollert:
:: root {counter-reset: tickedBoxCount, unTickedBoxCount; } input [type = 'avkrysningsboks'] {counter-increment: unTickedBoxCount; } input [type = 'avkrysningsboks']: merket {counter-increment: tickedBoxCount; } #tickedBoxCount :: før {innhold: teller (tickedBoxCount); } #unTickedBoxCount :: før {innhold: counter (unTickedBoxCount); } Som jeg sa før, er dette tilfellet veldig enkelt. Vi setter to tellere på rotelementet og øker hver for hver avkrysningsboks for sine to stater, henholdsvis. Tellerverdiene vises da på et bestemt sted ved hjelp av content .
Hvis du vil forstå bedre hvordan CSS tellere jobber, ta en titt på vårt forrige innlegg.
Nedenfor kan du se det endelige resultatet. Når du merker av og fjerner merket i avmerkingsboksene, blir verdiene i "Checked" og "Unchecked" tellene endret i sanntid .
 2. Tekstinnganger
2. Tekstinnganger Vi kan også telle hvor mange tekstinnganger er fylt og hvor mange har blitt tomt av brukeren. Denne løsningen vil ikke være like grei som den forrige, fordi, i motsetning til avmerkingsbokser, har tekstinnganger ikke pseudoklasser til å flagge når de er fylt.
Så, vi må finne en alternativ rute. Det er en pseudoklasse som indikerer når et element har plassholdertekst ; det kalles :placeholder-shown .
Hvis vi bruker plassholdere i tekstinngangen, kan vi vite når inntastingsfeltet er tomt. Dette skjer når brukeren ikke har skrevet noe inn i det fordi plassholderen vil forsvinne når det skjer.
fylt:
Tømme:
:: root {counter-reset: filledInputCount, emptyInputCount; } input [type = 'text'] {counter-increment: filledInputCount; } input [type = 'text']: plassholder-vist {counter-increment: emptyInputCount; } #filledInputCount :: før {innhold: teller (filledInputCount); } #emptyInputCount :: før {innhold: counter (emptyInputCount); } Resultatet ligner på det forrige. De to tellene økes automatisk og dekrementeres når vi legger til eller fjerner tekst i eller fra inntastingsfeltene.
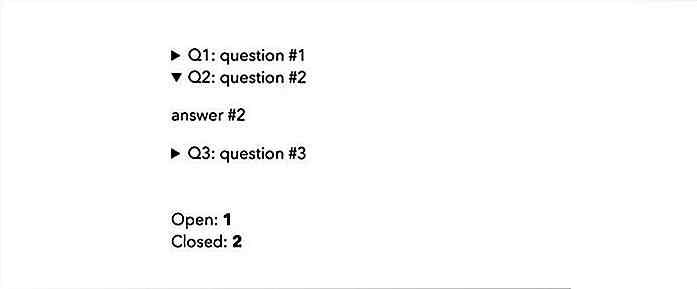
 3. Detaljer
3. Detaljer Alternativtilstandene til et element må ikke alltid kun angis av pseudoklasser. Det kan hende at HTML-attributter gjør den jobben, som i tilfelle av
De barnelement . Når brukeren klikker det, er det andre innholdet i
elementet trenger alltid å komme først blant barna av
Så, open HTML-attributtet i elementet . Denne attributtet kan målrettes i CSS du synger attributtvelgeren .
Spørsmål 1: Spørsmål # 1
svar # 1
Spørsmål 2: Spørsmål # 2
svar # 2
Spørsmål 3: Spørsmål # 3
svar # 3
Åpen:
Lukket:
:: root {counter-reset: openDetailCount, closedDetailCount; } detaljer {counter-increment: closedDetailCount; } detaljer [åpen] {counter-increment: openDetailCount; } #closedDetailCount :: før {innhold: counter (closedDetailCount); } #openDetailCount :: før {innhold: teller (openDetailCount); } Resultatet er to realtids CSS-tellere igjen: Åpne og Lukkede.
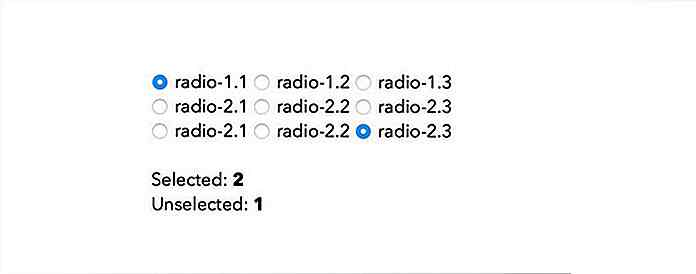
 4. Radioknapper
4. Radioknapper Å telle radioknapper krever en annen teknikk. Vi kunne sikkert bruke :checked pseudoklasse vi brukte til avmerkingsboksene. Men radioknappene brukes forskjellig fra boksene .
Radio knapper er ment å være i grupper . Brukeren kan bare velge en i en gruppe. Hver gruppe fungerer som en enhet. De to tilstandene en radioknappgruppe kan ha er enten en av knappene er valgt eller ingen av dem er valgt .
Dermed bør vi ikke telle radioknapper ved hjelp av enkelte knapper, men av knappgrupper . For å oppnå det bruker vi av :nth-of-type selector . Jeg skal forklare det senere; la oss se koden først.
radio-1.1 radio-1.2 radio-1.3
radio-2.1 radio-2.2 radio-2.3
radio-2.1 radio-2.2 radio-2.3
valgt:
Ikke valgt:
Vi må tilordne samme navn til radioknappene i samme gruppe. Hver gruppe i koden ovenfor har tre radioknapper inni.
:: root {counter-reset: selectedRadioCount, unSelectedRadioCount; } input [type = 'radio']: nth-of-type (3n) {counter-increment: unSelectedRadioCount; } input [type = 'radio']: nth-of-type (3n): merket {counter-increment: selectedRadioCount; } input [type = 'radio']: ikke (: nth-of-type (3n)): merket {counter-increment: unSelectedRadioCount -1 valgtRadioCount; } #selectedRadioCount :: før {innhold: teller (valgtRadioCount); } #unSelectedRadioCount :: før {innhold: teller (unSelectedRadioCount); } De tre første stilreglene i den ovennevnte koden er de samme som de vi brukte i avmerkingsboksene, bortsett fra, i stedet for å målrette mot hver radioknapp, målretter vi mot den siste radioknappen i hver gruppe, som er den tredje i vårt tilfelle ( :nth-of-type(3n) ). Så, vi teller ikke alle radioknappene, men bare en per gruppe .
Det vil imidlertid ikke gi oss et riktig resultat i sanntid, da vi ennå ikke har gitt noen regler for å telle de to andre radioknappene i gruppen . Hvis en av dem er merket, skal det regnes og det ukontrollerte resultatet skal reduseres samtidig.
Derfor legger vi til -1 verdi etter unSelectedRadioCount i den siste unSelectedRadioCount som retter seg mot de to andre radioknappene i en gruppe. Når en av dem er merket, vil -1 redusere det ukontrollerte resultatet .
 Plasseringen av teller
Plasseringen av teller Du kan bare se det riktige resultatet etter at tellingen er ferdig, dvs. etter at alle elementene som skal telles, er behandlet. Dette er grunnen til at vi må plassere elementet inni som vi vil vise tellere først etter at elementene som skal telles i HTML-kildekoden.
Du vil kanskje ikke vise tellene under elementene, men et annet sted på siden. I dette tilfellet må du plassere tellerene ved hjelp av CSS-egenskaper som translate, margin eller position .
Men mitt forslag ville være å bruke CSS-nettet slik at du kan opprette layoutet på siden din uavhengig av rekkefølgen av elementene i HTML-kildekoden . For eksempel kan du enkelt lage et rutenett som plasserer tellerne over eller ved siden av inntastingsfeltene.

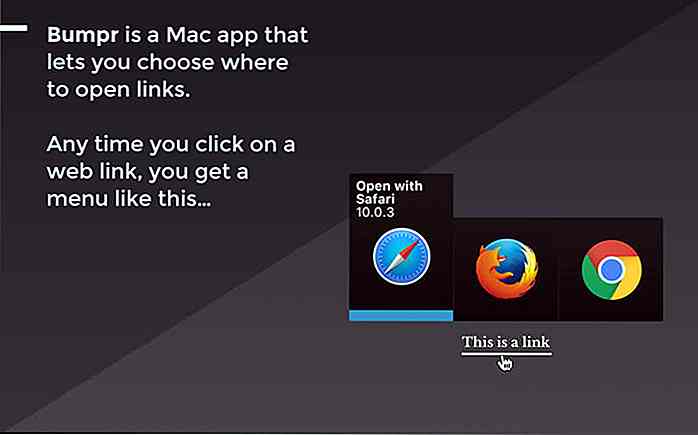
Åpne nettlesere og e-postklienter av ditt valg med Bumpr
Mac: For de av oss som bruker flere nettlesere og e-postklienter, kommer det en tid da bytte rundt klienter og nettlesere kan vise seg å være svært ubeleilig.Men hvis du kjører en macOS, kan disse nettleseren / klienthoppingproblemer løses med en enkelt app kalt " Bumpr " .Tilgjengelig på App Store for USD3.99, &

Disse 10 nettstedene vil hjelpe deg å stresse og bli rolig
Det er mange ting som skjer i vårt daglige liv, som kan føre til mye stress og la oss bli agitert . Det kan være alt fra å jobbe med bestemte kunder på et bestemt prosjekt til en looming deadline. Det er mange løsninger, men hva med når du er opptatt på datamaskinen din og har begrenset tid til overs? Det er