no.hideout-lastation.com
no.hideout-lastation.com
Lag en automatisk skjult klistremerke med Headroom.js
Automatisk skjult hoder har vært stadig populært i webdesign for en stund. Mange blogger og elektroniske tidsskrifter bruker klistrede header for å holde brukerne engasjert og gi dem direkte tilgang til navigasjonen .
Medium har omdefinert denne funksjonen med et grunnleggende konsept som skjuler navigasjonen mens du ruller ned, men viser det mens du ruller opp . Dette konseptet har blitt en populær trend, og nå kan du enkelt kopiere den ved hjelp av Headroom.js .
Headroom.js er et gratis vanilj JavaScript-bibliotek uten avhengigheter eller overdreven API-funksjoner. Du legger bare til den i HTML-en din, målrettes på sidens overskrift, og la den løpe.
 Hodetelefon legger ganske enkelt til og fjerner visse CSS-klasser som animerer for å vise / skjule toppteksten ved hjelp av JavaScript for å oppdage bevegelsen.
Hodetelefon legger ganske enkelt til og fjerner visse CSS-klasser som animerer for å vise / skjule toppteksten ved hjelp av JavaScript for å oppdage bevegelsen.Du kan selv gjøre denne funksjonaliteten, men hvorfor bry deg? Hodetelefoner er testet og støtter alle de store nettleserne . Det spiller også fint med jQuery eller Zepto hvis du allerede har et JS-bibliotek installert på nettstedet ditt.
Du finner mange kodeeksempler i GitHub repo, men her er et enkelt eksempel som retter seg mot #header elementet:
var myElement = document.querySelector ("# header"); // Opprett et hovedromobjekt som passerer inn i #header-elementet var topprommet = nytt topprommet (myElement); // initialiser biblioteket headroom.init (); init() -funksjonen har mange alternativer for å tilpasse . Du kan tilpasse de ulike elementklassene, sammen med forskjellige hendelsesutløser-tilbakeringinger hvor du kan legge inn dine egne funksjoner . For eksempel, hvis du vil at elementet skal falme etter at det er løset, vil du bruke onUnpin tilbakeringingen.
Disse alternativene er alle oppført på hovedinnstillingssiden, så sjekk den ut og se hva du synes. Hvis du vil se topprommet i aktion, ta en titt på pennen nedenfor som inneholder en full klon på hoveddemosiden .

Slik bruker du HTML5
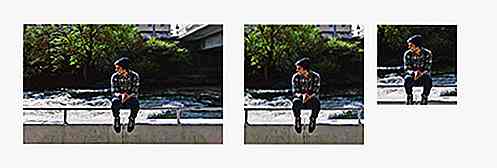
Responsive Design kan være her for å bli, men det er mange problemer som må tas opp når det gjelder å gjøre bilder lydhør . Selv om responsive bilder automatisk tilpasser seg størrelsen på visningsporten (noe som er teknisk enkelt), er det et problem med brukerne at bildet vokalpunktet blir knapt synlig når bildet blir for lite .Den ideel

10 viktige akselererte mobile sider (AMP) -komponenter du bør vite
Accelererende Mobile Pages eller AMP er Googles initiativ for å gjøre mobilnett raskere . For å oppnå dette målet, begrenser AMP-standardene hvordan du kan bruke HTML, CSS og JavaScript, og administrerer lasting av eksterne ressurser, for eksempel bilder, videoer og annonser via egen kjøretid .Dette
![Slik aktiverer du boksformatering i Internet Explorer 7 [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/478/how-enable-box-sizing-internet-explorer-7.jpg)