no.hideout-lastation.com
no.hideout-lastation.com
Lag CSS 3D-form med enkel bruk av Tridiv
Har du noen gang jobbet med 3D på nettet? I så fall er du sannsynligvis kjent med WebGL (Web Graphics Library), en JavaScript API beregnet for 3D og 2D grafikk gjengivelse i nettleseren din uten bruk av plugins. I dette innlegget introduserer vi Tridiv, en gratis webapp for å lage CSS 3D-former med letthet.
Hvis du er kjent med Blender, en av de mest populære desktop 3D modelleringsapplikasjoner, så er Tridiv søknaden for nettet. Den er bygget på toppen av populære biblioteker som Animate.css, Hint.css, PrefixFree, Photon, Mousetrap og mer.
Oversikt
Dessverre er denne appen bare for webkitbaserte nettlesere, noe som betyr at den kun støttes på Chrome, Safari og Opera 15+ . La oss håpe at det snart kommer til Firefox.

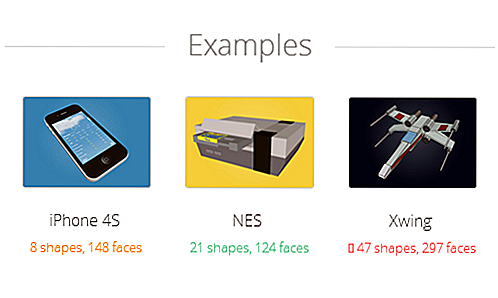
For å komme i gang, kommer Tridiv med tre typer 3D-former. Nedenfor er eksempler på grunnleggende, mellomstore og avanserte former. Som du kan se, er vanskelighetsgraden avhengig av hvor mange former og ansikter det er . Jo høyere tallet, jo vanskeligere blir det.

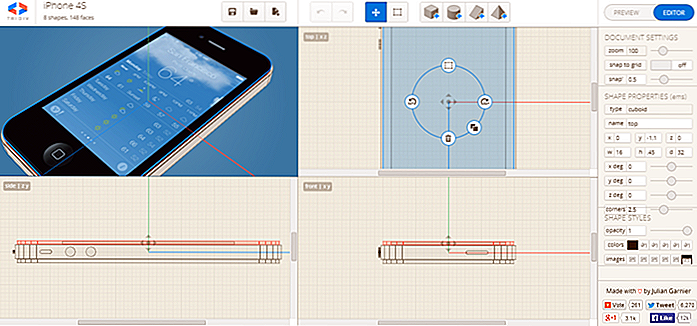
For å se hva som er inne, la oss begynne med å laste den grunnleggende formen til iPhone 4S. Du blir så brakt til redaktørsiden. I Tridiv er det to hovedsider: Rediger og Preview . Du kan jobbe med å skape figurene i redigeringsmodus, og deretter kutte det ut med de mange verktøyene som er tilgjengelige i forhåndsvisningsmodus.
Arbeider med redaktøren
Ved første øyekast ser Editor-siden ut som en forenklet versjon av Blender. Med alle verktøyene som er plassert bare til høyre og oppe, fokuserer Tridiv på firepanelgrensesnittredigeren . Grensesnittet viser deg vinkelen på formen fra topp-, front- og sidevisninger. I de forskjellige panelene kan du rotere, redigere, duplisere og slette formen.

Øverst til høyre på siden er det prosjektstyringskontroller for å gi nytt navn til, lagre, åpne og opprette nye prosjekter. Når du lagrer prosjektet, blir det lagret lokalt på datamaskinen. Det lagrede dokumentet kan brukes i fremtiden med funksjonen Åpne prosjekt.

Hovedtrekkene til formskaping er plassert rett ved siden av prosjektstyringskontrollene. For å lage et kult 3D-objekt, bør du leke med alle de forskjellige figurene: cuboid, sylinder, prisme og pyramide. Med riktig form kombinasjon og redigering ved hjelp av verktøyet Flytt og rediger, kan du opprette ønsket form.

Ytterligere innstillinger som dokument og formegenskaper og stiler er tilgjengelig på høyre side av dokumentet. Flere alternativer for disse er fremvist etter at du har valgt formen du har lagt til.

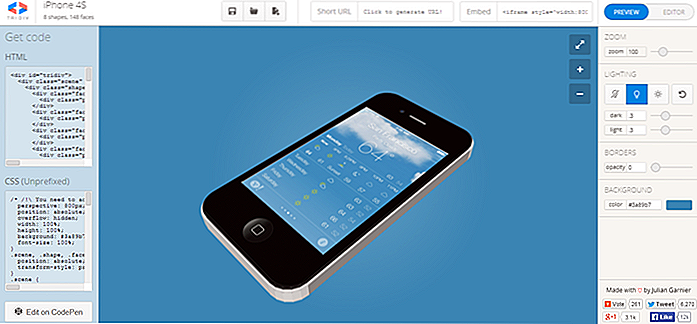
Forhåndsvisningsmodus
Forhåndsvisningsmodus er hvor du kan fullføre designen. Du kan ikke redigere her og vil bare kunne retusere formen slik at den ser perfekt ut for nettstedet ditt.

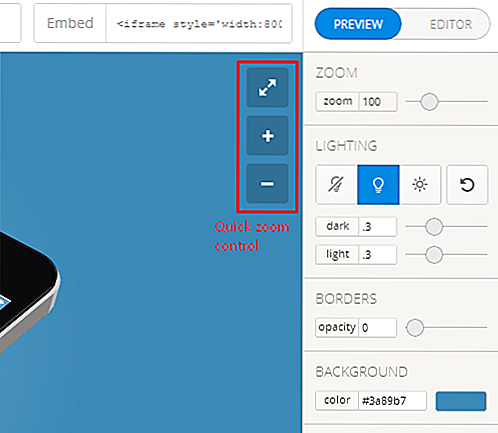
Alle verktøyene for å gjøre figuren fancy er på høyre panel, du kan legge til belysning, grenser og endre bakgrunnsfargen . Hvis du vil vise designet ditt, er en innebygningskode tilgjengelig på toppsiden. Bare kopier og lim inn koden på nettstedet ditt.

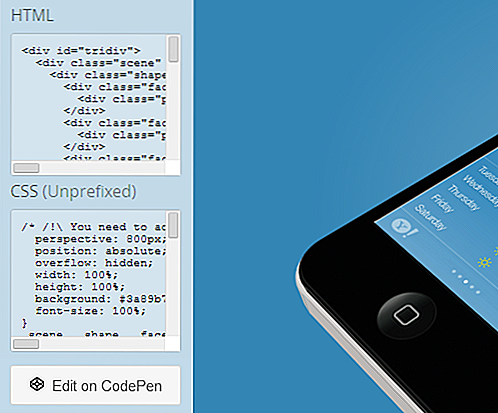
Mens du redigerer, genererer Tridiv også HTML og CSS når du går, slik at du kan bruke formen uten iframe. Du kan også redigere koden i Tridiv eller over på CodePen.

Siste tanker
Faktisk er Tridiv den eneste kraftige appen til CSS 3D-redaktør på nettet hittil. Det er imidlertid foreløpig mangel på dokumentasjon og opplæring . Det kommer til å ta litt tid å forstå hvordan man bruker verktøyet. Likevel er det en fortsatt en fantastisk og nyttig app som er helmed av bare en mann, Julian Garnier.
En god måte å bruke Tridiv på er å skape animerte logoer, som det du ser på destinasjonssiden, og enkle brukergrensesnitt. Så fortell oss hva ville du bygge med dette verktøyet?

10 + Cool Tools Ekspertdesignere bruker
Når det brukes riktig, løser teknologien mange problemer. Webdesignere er vanligvis raske til å dra nytte av teknologiske fremskritt.På den andre siden av mynten gir endrede teknologier ofte nye problemer. De samme designerne må håndtere disse problemene. Andre designere kan finne svarene på disse nye problemene. Vanli

CSS Starter Kit for utviklere - Shoelace.css
Frontend-utviklere trenger alle de beste ressursene de kan få. Vanligvis betyr dette at man jobber på toppen av et rammeverk som Bootstrap fordi det kommer fullpakket med stort sett alt.Det er imidlertid mange alternativer og Shoelace.css er et slikt eksempel du bør være kjent med.Dette gratis CSS-settet er egentlig ikke et komplett rammeverk. I