no.hideout-lastation.com
no.hideout-lastation.com
Opprett og tilpass kort med Google Map Builder
Det er nå mange geolokasjonsbaserte WordPress-temaer tilgjengelig. De gir tilpassede kart slik at brukerne enkelt kan finne bestemte steder som restauranter, arrangementer, hoteller og mer. Jeg la merke til at noen av webutviklere har inkludert deres temaer med kartsupport og bruker ofte den på kontaktsiden.
De bruker kart , Google Map for å være nøyaktig. Og som du kanskje har lagt merke til, er Google Map en av de mest kraftige karttjenestene på nettet. Tilpasse kartet kan enkelt gjøres ved hjelp av kartstiler API-kontroll. Men det krever at man forstår javascript programmering litt .
Prøv denne splitter nye Google Map Builder, et verktøy for å enkelt tilpasse ditt eget Google Map. Den har et ganske fint og vennlig brukergrensesnitt. Du kan bygge kartet med bare et par valg fra velg boksen, og du trenger ikke engang å kode.
Det er mange alternativer for deg å kontrollere utseendet til kartet. Du kan også sette inn egendefinert markørikon og -steder. Og den beste delen er at den har 75 + ferdige karttemaer fra Snazzy Maps.
Oversikt
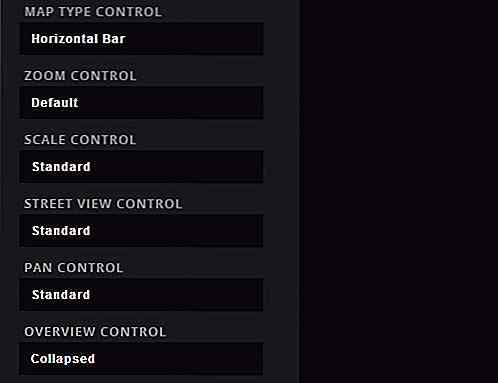
Google Map Builder fungerer nøyaktig det samme som å tilpasse Google Map ved hjelp av kartstiler-API. Det gir deg et brukergrensesnitt (brukergrensesnitt) som er bedre enn det du kan gjøre med vanlig Javascript-kode. Innenfor verktøyet er alle alternativer plassert i det venstre panelet, slik at det gjenværende plasseres for kartet.
Øverst kan du gi kartet med API-tasten som er nyttig for å overvåke programmets bruk av Maps API. Størrelsen og koordinatene til kartsenteret kan også enkelt defineres.

Alternativene til venstre brukes til å tilpasse utseendet på kartet: zoome, kartkontroll, dra, karttype og karttema . Alle endringene vil forhåndsvises automatisk på kartet.

Legger til egendefinert markør
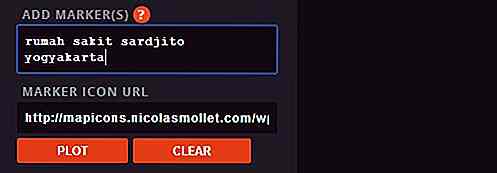
Dette verktøyet lar deg enkelt legge til din egendefinerte markør for å kartlegge steder. For å gjøre dette må du først oppgi markørikonets URL og også adressen til stedet du vil markere.
Med dette Hospital Building-ikonet fra Kartikoner, er det slik å legge til markøren.

For å begynne, da ikonet handler om et sykehus, vil jeg legge inn sykehusets navn i tekstfeltet Legg til markør (e) . Du kan også gi noen adresser (en per linje) her. Når du legger til en adresse, vil kartet automatisk finne den, så sørg for at adressen og kartet er så nøyaktige som mulig.
Sett deretter ikonet url i feltet Marker Icon URL .

Og her er resultatet.

Få koden
Nå som du har tilpasset kartet, er neste trinn å sette den på nettet. For å få koden, bla til bunnen av siden, og du får se knappen Få kode .

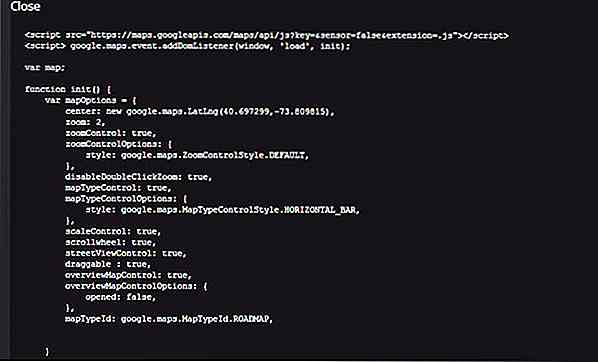
Bare trykk på knappen da koden vises over kartet. Her får du javascript-koden inne i script og CSS-stilen for kartstørrelsen, som hva du har om du stylte kartet manuelt. Kopier og lim inn all koden enkelt og legg dem inn i HTML-en din før lukkekoden.

Endelig tanke
Det finnes mange alternativer som tilbys i Google Map Builder, men de fleste er kun for kartkontroll. Hvis du vil tilpasse kartets utseende, kan du bare avhenge av temaer fra Snazzy Map, men hvis de ikke passer deg, kan du tilpasse kartet manuelt (denne opplæringen kan hjelpe) eller jobbe med andre verktøy som Google Maps Colorizr eller Google Styled Kartveiviseren.

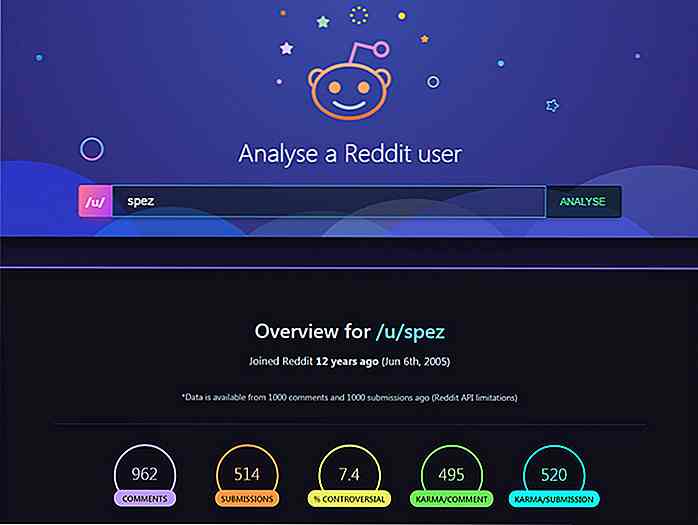
Gratis Open Source Reddit brukeranalyseringsverktøy
Reddit-samfunnet er helt enormt med så mye å gjøre og så mye innhold å bla gjennom. Men, subreddits er ikke den eneste interessante delen av Reddit.Du kan også grave inn i brukerbase som gjør Reddit til et virkelig brukerdrevet nettsted. Med Reddit User Analyzer kan du søke på hvilket som helst brukernavn og få øyeblikkelige resultater på deres kommentarmønstre, deres toppunderlag, de vanligste ordene, og så mye mer.I utgangspunk

10 Flat CMS til Setup Lightweight Websites - Best of
Tradisjonelle innholdsstyringssystemer (CMS) som WordPress eller Joomla er flotte, men hvis du bygger et lite nettsted eller en personlig blogg, trenger du sannsynligvis ikke de rike funksjonene som tilbys. Det du trenger er en enklere, mer elegant og lett løsning - det du trenger er en flat CMS.Den mest slående forskjellen du vil se i en flat CMS er at den ikke krever en database.