no.hideout-lastation.com
no.hideout-lastation.com
Opprett Device Mockups i nettleser med DeviceMock
Du kan finne mange gratis online mockups på nettet, alt fra PSD til Sketch-filer. Men hva om du raskt kunne bygge enhetsmockups på flyet i nettleseren din?
Vel, takk til folkene på rm-labo, kan du! Deres gratis jQuery-plugin, DeviceMock.js, lar deg vikle en vektor enhet rundt et hvilket som helst sideelement, ved hjelp av enkle JavaScript og SVGer.
Så, hvordan fungerer dette akkurat?
Vel, først trenger du en kopi av jQuery og en versjon av DeviceMock-plugin fra GitHub . Dette kommer med en JS-fil, CSS-fil, og noen SVG-filer for å lage de faktiske enhetene.
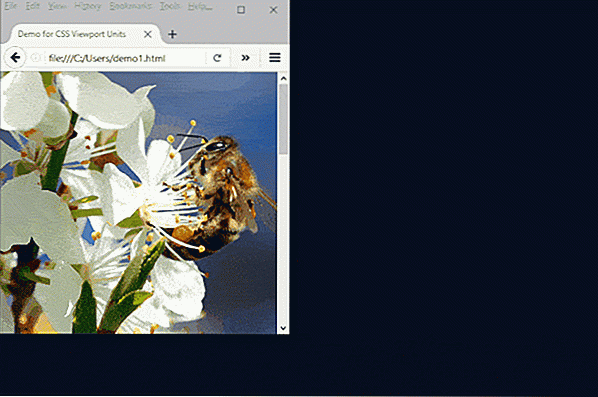
Du kan målrette mot hvilken som helst type element på siden, fra et enkelt bilde til en hel div, eller til og med et innebygd element, for eksempel en iframe. Dette betyr at du kan til og med bygge en kul mini-nettleser rett på nettstedet ditt med en iframe til en annen side.
Dette pluginet støtter fem forskjellige enhetstyper :
- nettleser
- smart~~POS=TRUNC
- Tablett
- Desktop
- Laptop
Alle disse mockups bruker flat design stiler siden de er bygd med SVGs. Og alle ser ganske ut som Apple-enheter, for eksempel at smarttelefonen er en klone på iPhone, og skrivebordsbeskjermen ser iøynefallende ut som en iMac.
Alle disse vektorene er enkle å legge til, og de fungerer i hver nettleser med SVG-støtte .
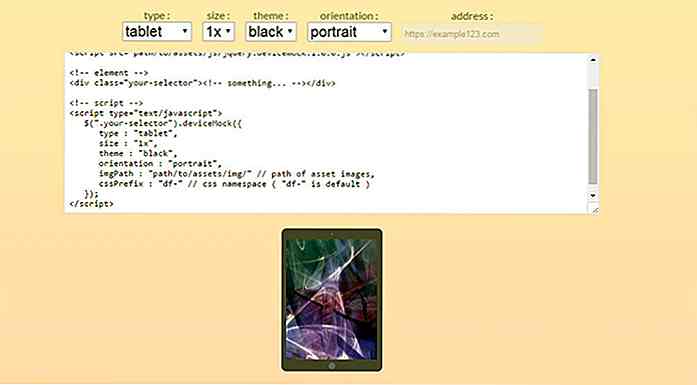
Du kan til og med endre egenskaper som mockup størrelse, tema (hvit / svart) og orientering (stående landskap).
Hvis du bruker nettleserens mockup, kan du til og med spesifisere en dummy-URL i adressefeltet. Dette er en morsom måte å legge til enda mer tilpasning.
 Gitt dette biblioteket vil ikke være nyttig for alle, men det løser et nisjeproblem som mange UI / UX-utviklere møter når prototyping.
Gitt dette biblioteket vil ikke være nyttig for alle, men det løser et nisjeproblem som mange UI / UX-utviklere møter når prototyping.Hvis du vil vite mer, kan du gå til GitHub-siden eller sjekke ut live-nettstedet for en aktiv demo.

Finansiell rådgivning: 8 ting du bør vite innen 30
For mange mennesker, å være i "20-noe" tankegangen er en unnskyldning for å gjøre morsomme (noen ganger dårlige) økonomiske beslutninger. Mens å slå 30 ikke nødvendigvis er signifikant, sosialt sett, forventes vi å ha vår sammenkomst i denne alderen. Mange mennesker vil likestille det for å nå den neste milepælen i livet, som å bli gift og starte en familie.Disse milepæle

7 WordPress-temaer for å bygge ditt eget Crowdfunding-nettsted
Crowdfunding er en fin måte å få finansiering uten problemer og tapetforsinkelser. Alt du trenger å gjøre er å lage produktet, og lek med kreativiteten din mens du er på den. I dag er det mange flotte ideer som kom til å være ved hjelp av crowdfunding. Pebble hadde sin start der, økte $ 10 millioner fra mer enn 68.000 backe