no.hideout-lastation.com
no.hideout-lastation.com
Opprett Easy Sliding Hamburger Menyer med jQuery Slidebars Framework
UX-designere bicker over bruken av hamburger-menyer i webdesign. De tjener en hensikt for mobile brukere, men har også lavere oppdagbarhet .
Jeg kan ikke si om de er verdt å bruke på nettstedet ditt eller ikke, men hvis du leter etter en enkel måte å sette opp en skyvemeny, så er Slidebars Framework en nyttig ressurs.
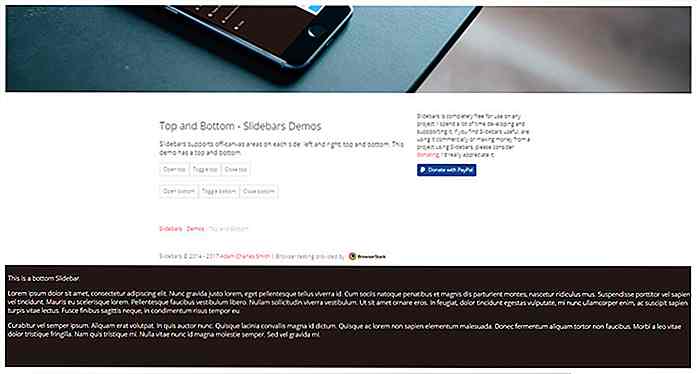
Slidebars er helt gratis og åpen kildekode, bygget på toppen av jQuery-biblioteket . Det fungerer akkurat som du forventer hvor du klikker på et hamburgerikon for å åpne en skyvemeny, og den skyver skjermen av lerret for å få plass.
 En funksjon jeg spesielt liker er å trykke på skjult oppsett der du kan trykke hvor som helst på siden for å gjemme menyen umiddelbart . Dette er ikke bygd inn i hver skyvemeny-plugin, men det er en funksjon som forbedrer brukeropplevelsen sterkt.
En funksjon jeg spesielt liker er å trykke på skjult oppsett der du kan trykke hvor som helst på siden for å gjemme menyen umiddelbart . Dette er ikke bygd inn i hver skyvemeny-plugin, men det er en funksjon som forbedrer brukeropplevelsen sterkt.Denne plugin er helt åpen, og koden er tilgjengelig gratis på GitHub hvis du vil poke rundt. Imidlertid mangler repo et klart sett med dokumentasjon som gjør oppsettet tøffere.
Heldigvis kan du finne dette på hovedstedet med full bruk guider for å få Slidebars opp og kjører raskt.
 Den støtter glidende menyer fra alle fire sider av skjermen, sammen med tilpassede funksjoner for animasjonseffekter, fargevalg og total bredde / høyde på menyen.
Den støtter glidende menyer fra alle fire sider av skjermen, sammen med tilpassede funksjoner for animasjonseffekter, fargevalg og total bredde / høyde på menyen.Hele skyvemenyen fungerer på et eksternt element, så du må sette opp kanvasmenyen riktig . Dette inkluderer både riktig HTML og riktig CSS for styling.
Alt dette er detaljert grundig i dokumentasjonen, så hvis du følger sidene trinn for trinn, bør du få det til å fungere helt fint. Og standardoppsettet krever ingen tilpassede egenskaper, så hvis du bare følger de grunnleggende trinnene, har du ingen problemer.
Slidebars er virkelig et komplett rammeverk og det har til og med en tilpasset API du kan jobbe over. Den lar deg ringe til jQuery-funksjoner for å legge til funksjoner eller tilpasse standardfunksjonaliteten. Et utmerket valg for utviklere som trenger en skyvemeny, men ikke ønsker å lage en fra grunnen av.
Hvis du er nysgjerrig på å lære mer, sjekk ut Slidebars nettsiden. Det har bokstavelig talt alt du trenger å vite og mange demoer å gå rundt.

Slik forteller du historier andre vil dele
Storytelling er en sentral faktor i vellykket design og innholdsskaping generelt. Uten å fortelle en slags historie, er det ingen måte å få folk begeistret for innholdet du må dele. Mange ganger vil folk imidlertid miste interessen for en historie av ulike grunner, som vi skal dekke i dagens innlegg.Hvor

10 må ha Chrome-sikkerhetsutvidelser
Fra å administrere faner for å øke produktiviteten, har Chrome en hel masse praktiske utvidelser for å gi brukeren bedre mulighet . For meg er Chrome nettleseren som gjør det mulig å administrere mine økonomiske kontoer og sensitive data. Men for å sikre at all denne informasjonen er trygt, bruker jeg flere sikkerhetsutvidelser i Chrome som viser seg å være helt nyttige.Deler med