no.hideout-lastation.com
no.hideout-lastation.com
Google Webmaster SEO Retningslinjer for nybegynnere
Etter å ha lansert et nytt nettsted på nettet, kan det være et problem med markedsføringstiltak og den typiske SEO-praksis, men bare å opprette et webkamera vil ikke alltid være nok til å se raske resultater. Hvis du vil at Google skal gjennomgå nettstedet ditt, er det en rekke ideer du bør forstå. Mange av ideene kan virke som sunn fornuft, men hold hver av disse trinnene i tankene etter å ha lansert et nytt prosjekt på nettet.
Mange av disse ideene jeg har satt sammen ved å gå gjennom ulike Google-støtteartikler. Disse SEO-teknikkene leveres av pionerer innen søkemotorteknologi. Mange av disse oppgavene kan fullføres innen en dag, og det vil få webområdet ditt på høyre fot.
Jeg vil råde webmastere til å undersøke noen av disse ideene hvis du ikke er kjent med emnet. Google har mange kraftige metoder for å organisere innhold, sammen med Googles verktøy for nettredaktører som kan øke trafikkstrømmen dramatisk til nettstedet ditt.
Begynner med semantikk
Selv om dette rådet ikke hjelper mye hvis du allerede har kodet et tema, spiller din semantikk på webområdet en betydelig rolle når du merker opp innholdet ditt. Overskrifter, uordnede lister og andre typiske HTML-elementer brukes til å definere typen innhold på siden. Pass på at du alltid skriver kode med semantiske HTML-koder og lignende attributter.
Google belønner sidens innhold og hjelper deg med å finne viktige søkeord i hele tekstteksten. Dette kan brukes som en beskrivelse når du viser i søkeresultatene hvis du ikke har et metatag i dokumenthodeområdet.
Tidligere har jeg skrevet om HTML5 / CSS3-koding og det meste av syntaksen er lett å huske. Det er bare verdt å påpeke at Google virkelig anser HTML-semantikk viktig for rangeringen din - så vær forsiktig når du bygger nettstedet ditt fra grunnen!
Formålrike Meta Tags
Selvfølgelig bør webmastere være kjent med bruk av metakoder. De viktigste kodene fokuserer på sidebeskrivelsen og søkeordlisten, men det er noen andre innstillinger du kan finne viktige. Denne Google-støtten artikkelen om metakoder skisserer noen av de mer grunnleggende ideene. Du plasserer disse kodene i dokumenthodet, slik at informasjonen kan analyseres raskt .

Det er også en ny metode for å organisere data som kalles Open Graph-protokollen. Dette gjør det mulig for webmastere å spesifisere mer detaljert informasjon om hver side på nettsiden. Egenskapsnavnene vil begynne å bruke suffikset og: som og: bilde, og: url, og: beskrivelse, blant mange andre variasjoner. Og: bilde taggen er veldig interessant fordi verdien kan skrapes av miniatyr generatorer på nettsteder som Facebook og Reddit.
Disse ekstra metatagger tillater blogger å publisere et spesifikt kjennetegnet bilde som deretter kan "presses" på andre lignende tjenester . En annen av de alternative kodene du også kan bruke er som kan legges sammen med metataggen Open Graph image.
Dette er bare ett eksempel på et veldig godt stykke kildekode for sidene dine. Men jeg vil råde alle webansvarlige til å pusse opp på noen av de nyeste metadatakoder og finne ut om noen av dem kunne være målbevisste for ditt nettstedsprosjekt.
Innholdsindeksering
Etter å ha lansert nettstedet ditt på nettet, er det neste store skritt å bygge innhold. Dette er grunnen til at folk besøker nettstedet ditt på grunn av videoer, blogginnlegg, bilder eller andre interessante godbiter du publiserer. Den raskeste måten for Internett-brukere å finne dette innholdet er å samhandle direkte med en søkemotor som Google.
Og dette bringer meg til et viktig poeng med å bygge innhold som er muligheten til å være enkelt å indeksere . Åpenbart er semantisk HTML avgjørende, og du kan bare ha nytte ved å inkludere andre SEO-metoder som alt / tittelkoder for bilder. Men det er noen andre ressurser du bør være oppmerksom på for å ytterligere hjelpe søkemotorer med oppgave å krype over websidene dine.
Hva er Robots.txt?
Den beste måten å dykke inn i Robots.txt, er å lese gjennom denne støttesiden for Google. Emnet er ikke forvirrende, men det er viktig når det gjelder indeksering av sider på nettstedet ditt. Txt-filen bruker en standard navngivningskonvensjonsoppsett for å hjelpe bots finne ut hvilke sider som er greit å indeksere, og hvilke sider som bør ignoreres . La meg bruke et eksempel fra støtteartikkelen for å forklare dette konseptet:
Brukeragent: * Tillat: / mappe1 / Brukeragent: Googlebot Tillat: / folder2 /
Disse to blokkene er begge separate oppføringer i en enkelt Robots.txt-fil. User-agent angir hvilken indeksering bot regelen gjelder for, og Disallow verdien er filen / mappen som ikke skal indekseres. Andre vanlige brukeragenter inkluderer bingbot for Bing og slurp for Yahoo !. Jeg vil også anbefale å skumme dette blogginnlegget for en mer komplett liste over brukeragenter.
Denne filen krever bare tilpasning når du blokkerer bestemte sider eller mapper . Ellers er det greit å bare la alle sider indekseres som standard. Dette er den mest grunnleggende Robots.txt-filen du bør opprette, og kodene vil se slik ut:
Brukeragent: * Tillat: /
Hvorfor bygge et nettstedkart?
Et annet svært viktig skritt for indeksering krever et sitemap. Dette er vanligvis et XML-dokument kalt sitemap.xml som ligger i nettstedets rotkatalog. Men det er ingen absolutt regel fra Google, og de vil krype gjennom et nettstedkart uavhengig av filnavnet. Dette vil vise alle nettstedets sider, undersider, blogginnlegg, kategorier, koder og andre innholdsdeler. Denne filen kan genereres manuelt, eller du kan bruke en XML XML Sitemap Generator i stedet.
Vanligvis kan denne prosessen være en smerte fordi gratis webapps vil begrense antall sider som skal inkluderes i sitemapet, men det beste alternativet er å kjøre nettstedet ditt på et CMS som WordPress, og bruk deretter et automatisk Sitemap-plugin.
Dette kan regenereres så ofte som du må inkludere de nyeste sidene på nettstedet ditt. Og det kan bidra til å rangere sidene dine etter rekkefølge av betydning i forhold til andre (som hjemmesiden). Bruk av riktig plugin vil kreve mindre enn et par minutter å opprette sitemap, og det er en viktig fordel for Googles indeksering.

Fremgangsmåte for å bli anerkjent
Nå som vi har alle disse fine filene og metakoder på et nytt nettsted, hvordan forteller vi Google og Yahoo! og de andre at vi er online? Heldigvis kan mange av sitemap-pluginene automatisk pinge disse søkemotorene og la dem få vite om det nye innholdet. Men det finnes andre metoder for å få innholdet ditt anerkjent av Google.
Det første stedet du kan prøve, er nettleserverktøy for nettredaktører, der du kan sende inn et helt nytt domene i køen deres . Det kan ta litt lengre tid på grunn av den enorme mengden innleveringer. Men det vil komme seg til slutt, og dette er en sikker brann måte å la Google vite at nettstedet ditt er live og online.

Ta en titt på Google Webmaster-siden når du sender inn innhold som tilbyr ressurser for ulike typer medier. Google er den mest brukte søkemotoren ut av alle alternativene, og det er et smart trekk for å bygge innhold rundt sine retningslinjer .
Mer spesifikt fokuserer deres artikkel om retningslinjene for nettredaktører på innholdsdesign, innholdskvalitet og frontendkoden. Sørg for at du har alle disse ideene dekket, og du vil ikke ha noe å bekymre deg for når Google kommer rundt for å gjennomsøke nettstedet ditt.
Strukturert datatesting
Det er noen nye måter å merke opp HTML-innhold som hjelper crawlere til å forstå de ulike typer media på siden din. De 2 mest populære løsningene er Schema og Microformats. Google har uttalt at de planlegger å støtte begge formater, og disse er like gyldige syntaks i websidene dine.
Schema er den nyere gutten på blokken med et mye mer detaljert bibliotek med dokumentasjon. Jeg foretrekker Schema fordi det tillater utviklere å spesifisere unike datablokker på hver side . Disse kan være bilder med miniatyrer, forfatterbiografier, musikkstykker, bedriftsinformasjon, egentlig alt du kan tenke på, kan bli organisert i Schema-oppslag. Mikroformater er mindre spesifikke, men kan fortsatt brukes til å organisere de samme innholdsblokkene.
Jeg vil virkelig understreke at det å skrive strukturerte data i HTML er valgfritt og ikke et krav. Det er en glimrende ide, fordi det hjelper maskiner med å forstå ulike former for media slik at de kan presenteres raskt i video- / bildesøk. Men også for å trekke ekstra metadata når du søker etter informasjon om et selskap, person, film etc.

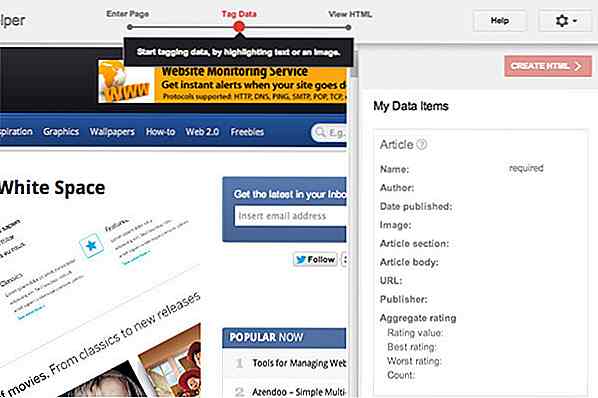
Google Webmasters har faktisk et verktøy for markuphjelp som lar deg importere en nettside og begynne å dynamisk merke innhold. Det er en fantastisk webapp for nybegynnere fordi den også genererer perfekt HTML-syntaks for å legge inn innholdet på nytt på nettstedet ditt.
Disse rike dataformatene forveksles først og mange mennesker liker ikke ideen om mer oppblåst HTML-innhold. Men det gjør virkelig en forskjell med søkerangeringer, sammen med Googles troverdighetsgrad for nettstedet ditt. Hvis du trenger å sjekke en side på nettstedet ditt, kan du bruke dette strukturerte datatestingsverktøyet, som også administreres av Google. Det vil skanne hvilken som helst nettside og trekke ut de forskjellige skjema / mikroformatene slik at du kan se gjennom mulige feil i oppslaget.
Bruk av Google Webmaster Tools
Den elektroniske tjenesten Googles verktøy for nettredaktører er et veldig populært webprogram. Det hjelper Google å organisere ulike statistikker på nettsteder, og også gjennomgå innhold for søkeindeksering . Som om det ikke var nok, kan GWT også gi helserelaterte advarsler og rapportere manglende / ødelagte sider. Og det er nyere funksjoner som legges til ofte.

Hvis du aldri har brukt Google Webmaster Tools eller vet ikke nøyaktig hvordan det fungerer så håper jeg å bygge bro over kunnskapskløpet med disse GWT-markedsføringstipsene.
Hvorfor bruke GWT?
Realistisk Google Webmaster Tools er den beste samlingen av SEO / SEM analyse og testing webapps på markedet . Det er svært få grunner til ikke å bruke GWT, med mindre du bare ikke har en Google-konto, som fortsatt ikke er en god grunn til å hoppe over noen av de kraftigste rangeringsverktøyene for nettstedet ditt! Jeg har lagt merke til at bare ved å validere et nytt nettsted i GWT kan det rangere mye høyere for relaterte søk.
Google ser ut til å ha en høyere grad av fortjeneste for nettsteder som er verifisert i GWT. Det tar mindre enn 15 minutter, og nettstedet ditt vil for alltid være å ta svært hjelpsomme statistikker om søkeord, SERP-rangeringer, døde nettadresser og andre nyttige biter av data.
Jeg vil gi et raskt gjennomslag for webmastere som aldri har brukt verktøyene før. Vi kan skissere prosessen med å komme i gang og følge med de viktigere ressursene som alle bør vite hvordan de skal bruke.
Bekreft nettstedet ditt
Like etter å bli med Google Webmaster Tools må du sende inn og verifisere ditt første nettsted. Denne prosessen kan gjennomføres gjennom en rekke metoder. Denne støttedelen går over trinnene, men de 2 enkleste løsningene er å inkludere et egendefinert metatag i dokumenthodet, eller å laste opp en egendefinert HTML-verifikasjonsfil til serveren . Enten metode bør ta mindre enn 5 minutter, og prosessen er nesten umiddelbart anerkjent av Google.
Når du har bekreftet nettstedet, får du full tilgang til dashbordet. Det vil ikke være noen statistikk ennå, og det vil ta noen dager for Google å kompilere de første resultatene. Men GWT er flott å finne potensielle sikkerhetsproblemer på nettstedet ditt, sammen med andre problemer som dupliserte sidetitler. Men min ekstra favorittfunksjon er tillatelse til mer enn en nettsideeier. Du kan inkludere andre webansvarlige på et nettsted fra Administrer nettsted- menyen på GWT-hjemmesiden.
Viktig statistikk
Før Google kan samle statistikk, trenger vi dem til å finne alle sidene på nettstedet vårt og begynne å analysere trafikkilder. For å legge til et nettstedkart rett inn i GWT, gå til dashbordet på nettstedet og klikk deretter Optimalisering> Nettkart . Denne siden lar deg sende inn en direkte nettadresse for nettkart og vil også gi statistikk på ditt totale antall sider.
Under optimaliseringsmenyen finnes det en rekke gode analysverktøy. Innhold Søkeord viser de gjentatte søkeordene og deres betydning på hver side på nettstedet ditt. HTML-forbedringer vil vise potensielle advarsler for duplikat eller manglende tagger på sidene dine. Begge disse sidene er hyggelige å sjekke alle så ofte, men informasjonen er ikke avgjørende for helsen til nettstedet ditt.

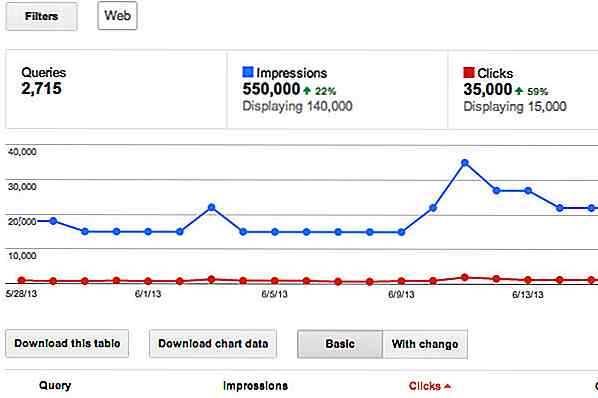
Noen andre områder du kan se på er Trafikk> Søkeforespørsler og trafikk> Lenker til nettstedet ditt. Søkeopplysningene er nesten lik Google Analytics-resultater, bortsett fra at du kan se en totalfigur av det daglige nummeret for hvert søk. Disse dataene kan hjelpe deg med å forstå markedsdekselet på enkelte emner, eller hvordan du kan redigere metatittel / beskrivelseskoder for å fange en høyere prosentandel av søkende besøkende.
Statistikken som finnes i "Lenker til nettstedet ditt" er litt mer nyttig enn interne lenker. Siden vil skissere en tabell med nettadresser som peker tilbake til hjemmesiden din eller andre sider på nettstedet. Det betyr selvsagt at du kan finne et bord med "mest koblet innhold" på nettstedet ditt og avgjøre hvilke sider som er naturlig knyttet sammen andre steder . GWT vil til og med gi linkteksten når den er tilgjengelig.

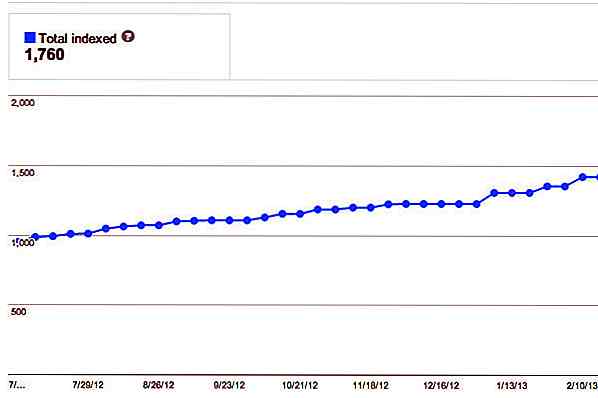
En annen interessant datagraf finner du i Helse> Indeksstatus . Dette vil katalogisere antall sider Google kan indeksere hver dag. Når du legger merke til denne grafen som trender opp og til høyre, betyr det at Google naturlig finner nytt innhold på nettstedet ditt, og bygger opp en indeks på innholdet ditt.
Nettstedoptimalisering
Nå er det andre store området som GWT hjelper med, generelle helsemessige og potensielle advarsler på nettstedet ditt. Siden helse> skadelig programvare brukes ikke ofte med mindre Google kontakter deg om et skadelig programvareproblem. Dette vil faktisk føre til at en stor advarselsside vises på nettstedet ditt fra Googles søkeresultater, og det er best å fikse eventuelle malwareproblemer når de kommer opp (forhåpentligvis ikke for ofte).
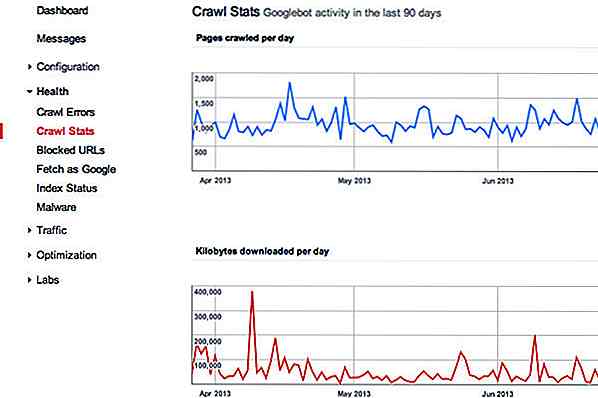
Men mer vanlige feil kan bli funnet i Crawl Stats & Crawl Error . Feilsiden vil varsle om sider som sender tilbake en 404-feil, blant annet problemer med DNS-tilkoblingen. På siden Crawl Stats finner du enda flere grafer som diskuterer gjennomsnittlig antall sider som er gjennomsøkt på en dag, sammen med antall KB overført og ventetid under hver forespørsel.
Disse tallene er viktige for å administrere nettstedets helse, men det er bare så mye optimalisering du kan gjøre med sidens hastighet.

Du kan også bestemme denne statistikken i sanntid ved å bruke Hent som Google (Helse> Hent som Google) . Verktøyet gjør det du kan forvente: det viser deg en nettside nøyaktig hvordan en Googlebot vil se siden. Det er bare bestemte tider du kan finne dette nyttig, men resultatene er uforlignelige med andre webapps . Og det er hyggelig å vite at Google tilbyr webmastere så mange unike verktøy for å organisere, indeksere og verifisere innhold på nettstedet.
En annen viktig del av optimaliseringen er å evaluere tittel og beskrivelseskoder på hver side. Noen ganger når du rangerer for søkeord, kan titteltaggen ikke fange folks interesse, og det kan hende du oppdager en svært liten CTR-prosentandel.
Jeg anbefaler at du bruker dette optimaliseringsverktøyet for å forhåndsvise hvordan titteletiketter dine vil se på en Google-søkeside. Hensikten er å bygge innhold som er lett for folk å forstå på et øyeblikk . Skriv titler som du tror vil svare på spørsmål som Google-brukere søker etter.
Andre nyttige artikler
- Den raskeste gevinsten i SEO
- SEO Professional's Guide til Google Webmaster Tools
- The 2012 Guide til Google Webmaster Tools
- 18 SEO Eksperter på "Hvordan gjøre SEO" i 2012
- SEO i 2013: 7 Overraskende enkle faktorer som vil ta ledelsen
Siste tanker
Jeg håper denne veiledningen kan være nyttig for webansvarlige og vil forbli relevante år i fremtiden. Disse vanlige SEO-metodene bør fungere for alle typer nettsider, enten det er en forretnings-, blogg- eller e-handelsbutikk.
Og trender endrer seg alltid, men disse indekserings- / optimaliseringsteknikkene bør eksistere i mange år i Internett-bransjen. Ideelt sett vil denne artikkelen fungere som en referansehåndbok, men jeg kan ha oversatt noen andre viktige funksjoner.
Hvis du kan tenke på andre viktige tips for nye nettsteder, vennligst del med oss i det følgende diskusjonsområdet.
![Hvordan lage en statisk blogg ved hjelp av kaktus [OS X]](http://hideout-lastation.com/img/tech-design-tips/682/how-create-static-blog-using-cactus.jpg)
Hvordan lage en statisk blogg ved hjelp av kaktus [OS X]
Oppdatering : Cactus-appen er utgått.Hvis du ikke trenger et CMS og foretrekker å bare få et statisk nettsted eller en blogg, så er Jekyll et godt verktøy for å ta en sjanse med. Men hvis du foretrekker et verktøy med en GUI, i stedet for å jobbe med kommandolinjeverktøy, vil du kanskje sjekke ut kaktus .Cactus e

50 Gratis Kursiv & Håndskrevet Fonter å Spice Up Design
Å finne den perfekte kalligrafi fonten for design er en vanskelig oppgave. Kursive skrifttyper har mange bruksområder og er best parret med enkle kroppsskrifter for balanse. Bruk dem rimelig fordi det er enkelt å overmone designet med dype kursive skrifttyper.I denne samlingen har vi satt sammen 50 fantastiske gratis kursiv skrifter for fremtidige prosjekter. D